reveal.jsの使い方(VS Code 使用)
このスライドの内容
- reveal.jsとは
- VS Codeでスライドを作成する方法
- スライドの書き方(Markdown記法や画像の貼り方など)
- オプション設定(テーマ設定やアニメーションの設定など)
- スライドの表示方法
- スライドの保存方法
- スライドの操作方法(多機能)
- その他の細かい設定
reveal.jsとは
- Markdownでスライドを超簡単に作成できるライブラリ
- PowerPointを使わずにサクッとスライドが作成できる
- デザインシンプルでかっこいい
- スライド操作が多機能
- ブラウザでスライド確認(PowerPoint等のインストール不要)
- htmlやpdfで保存ができる
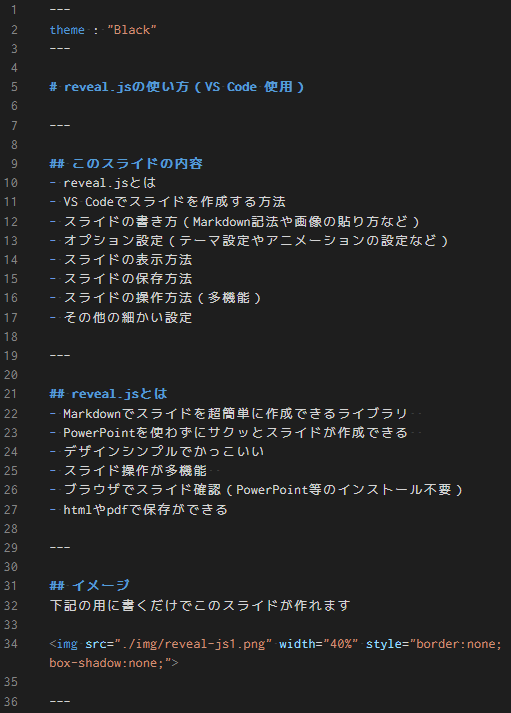
スライド作成が簡単
下記の用に書くだけでこのスライドが作れます

使い方(準備)
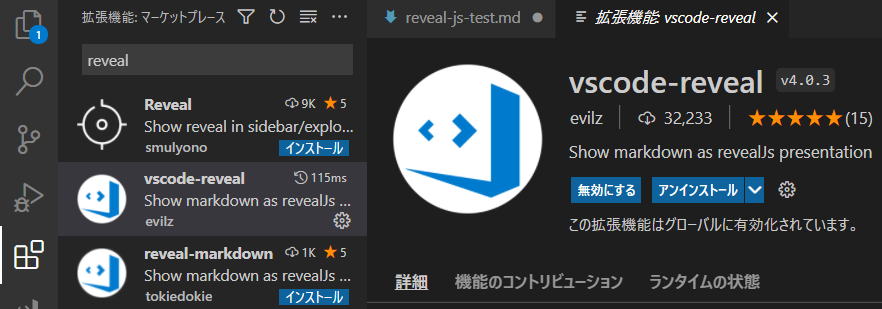
VS Codeの拡張機能で「vscode-reveal」を
インストールするだけ
これで準備完了

使い方(書き方)
- mdファイルを作成してVS Codeで開く
- Markdown記法で内容を記述
- Markdownなので、htmlやcssも使える

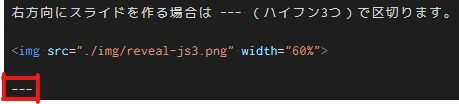
右方向にスライド作成
右方向にスライドを作る場合は
— (ハイフン3つ)で区切る

下方向にスライド作成
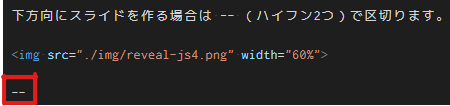
下方向にスライドを作る場合は
– (ハイフン2つ)で区切る

⇩ を押してください
下方向へは何枚でもスライドが作れます
下方向のスライド3枚目
基本的な書き方は以上です
これだけでスライドが作れます
Markdownの書き方
Markdownの書き方や画像の貼り方、リンクの貼り方などの詳細については、⇩ に進んで下さい。
Markdownについて知っている方は、⇨ に進んで下さい。
Markdown記法
個人的によく使う記法を抜粋して紹介します
タイトル
スライド1枚目のタイトルは # + スペース
# スライドタイトル
スライド見出し
各スライド見出しは ## + スペース
## 各スライドタイトル
画像の貼り方
画像を貼る場合はhtml+cssで記載
(サイズ調整やスタイル調整がしやすいため)
以下は画像を貼り付けるコード
サイズ調整と画像の枠を消すcssを追加
<img src="./img/reveal-js6.png" width="50%" style="border:none;box-shadow:none;">
リスト
- リスト1
- リスト1-1
- リスト2
- リスト3
- リスト1
- リスト1-1
- リスト2
- リスト3
番号付きリスト
1. リスト1
1. リスト1-1
2. リスト2
3. リスト3
- リスト1
- リスト1-1
- リスト2
- リスト3
リンクの貼り方
[vscode-reveal](https://marketplace.visualstudio.com/items?itemName=evilz.vscode-reveal)
クリックできます
↓
文字色とサイズ変更
文字色の変更
<span style="color:red">文字色</span>の変更
文字サイズの変更
<span style="font-size:2em">文字サイズ</span>の変更
他にも変更したいことがある場合は
Markdown記法やcssでググれば出てきます
テーマ設定
スライドのテーマがいくつか用意されている
⇩:テーマ設定 詳細
⇨:アニメーション設定
テーマ設定方法
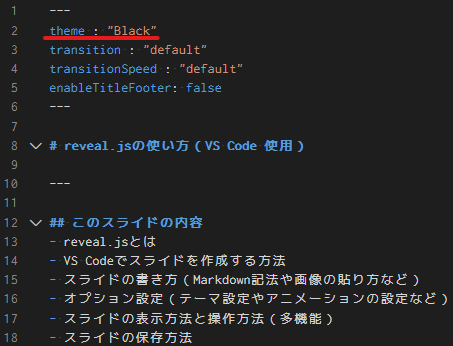
テーマはコードの最上部で設定

テーマ 一覧
クリックするとテーマが変更します。
各テーマで文字サイズが違うので、別のスライドを見る場合はテーマをBlackに戻してください。
Black (default) -
White -
League -
Sky -
Beige -
Simple
Serif -
Blood -
Night -
Moon -
Solarized
アニメーション設定
スライド切り替えのアニメ―ション設定が変更可能
⇩:アニメーション設定 詳細
⇨:スライドの表示方法
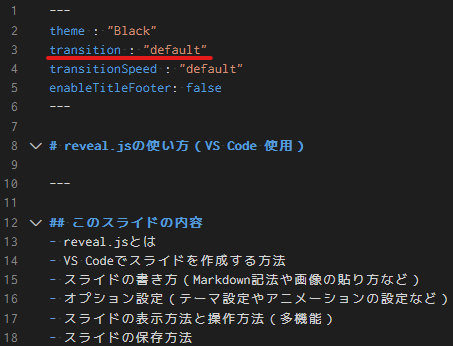
アニメーション設定方法
コードの最上部で設定

アニメーション一覧
- none
- fade
- slide
- convex (default)
- concave
- zoom
スライド切り替えスピード
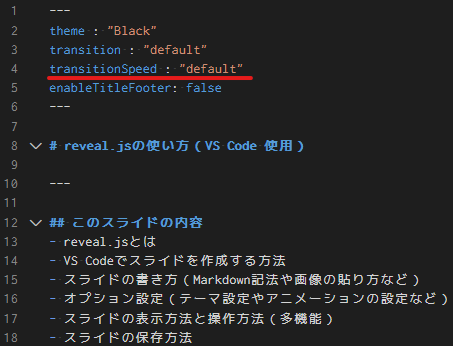
スライドを切り替えるスピードも
コードの最上部で設定

スピード一覧
- default
- fast
- slow
スライド表示方法
スライドの表示は下記の2パターン
- VS Code上で表示
- ブラウザ上で表示
⇩:スライド表示方法 詳細
⇨:スライドの保存方法
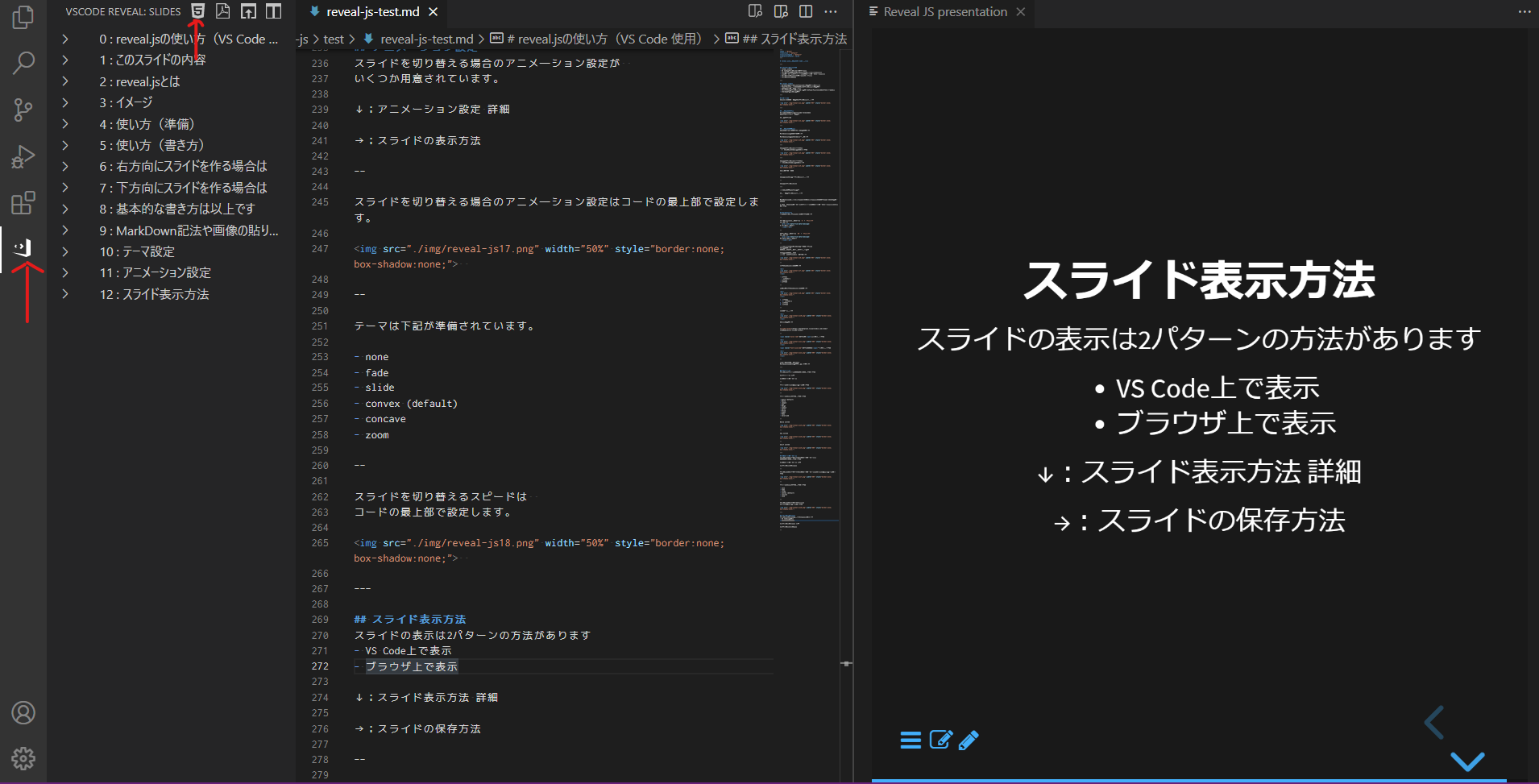
VS Code上で表示
VS Codeで下記画面左のマークを押し、
上部のマークをクリック
コードの横にスライドが表示される

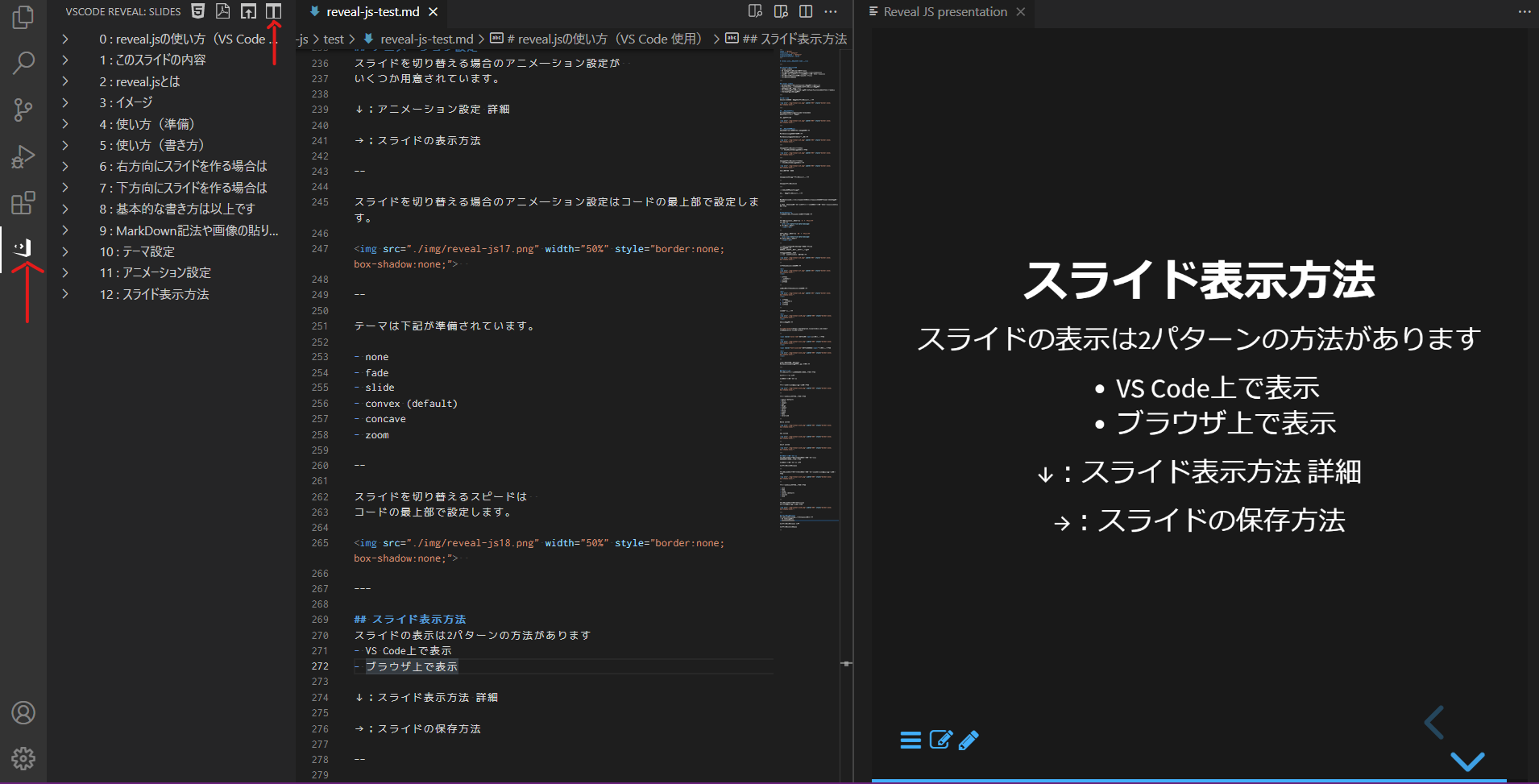
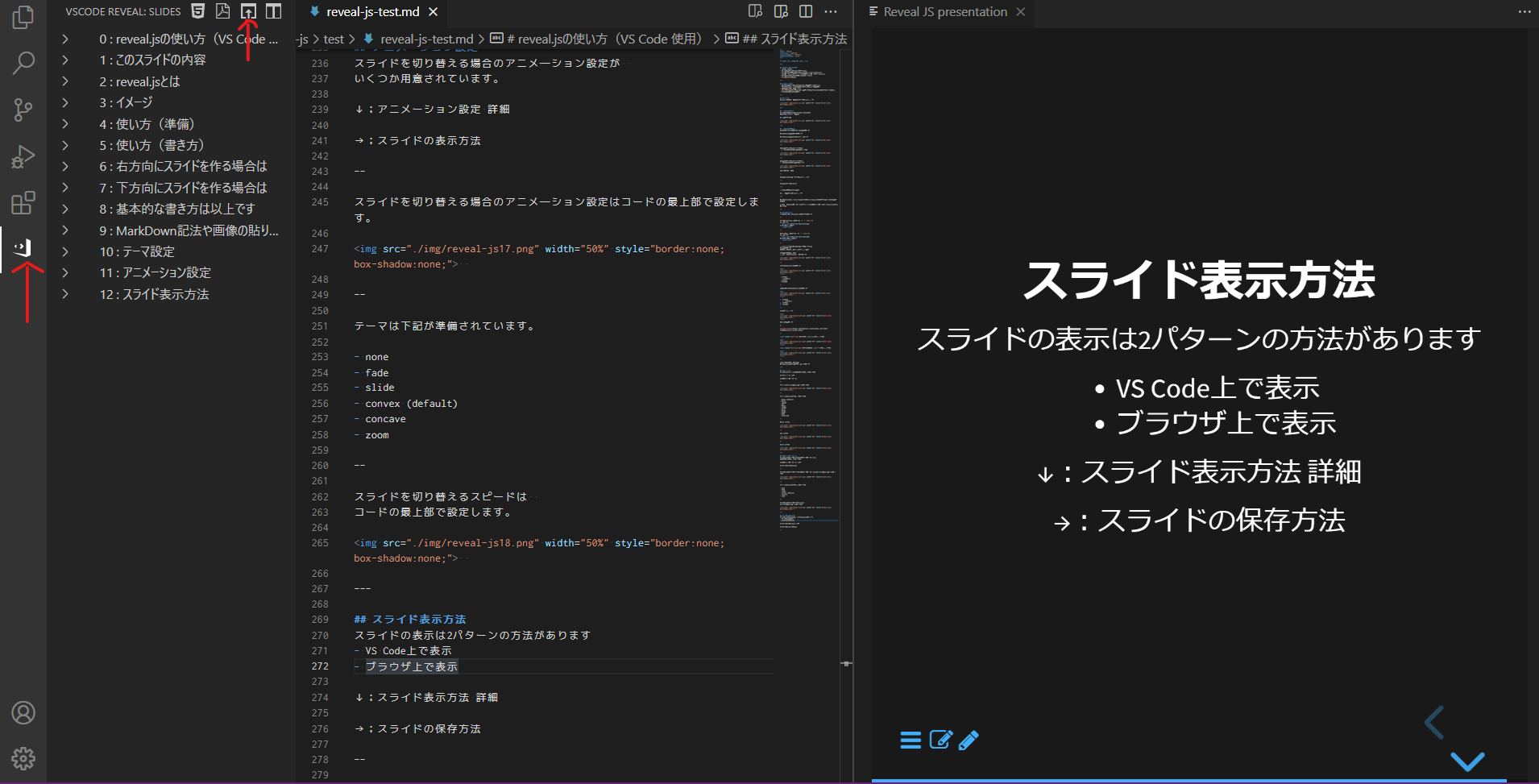
ブラウザ上で表示
VS Codeで下記画面左のマークを押し、
上部のマークをクリック
ブラウザにスライドが表示される

スライドの保存方法
スライドの保存はmdファイルのままでも良い
しかし誰かにスライドを配布したい場合に
htmlやpdfに変換すると便利
⇩:スライド保存方法 詳細
⇨:スライドの操作方法
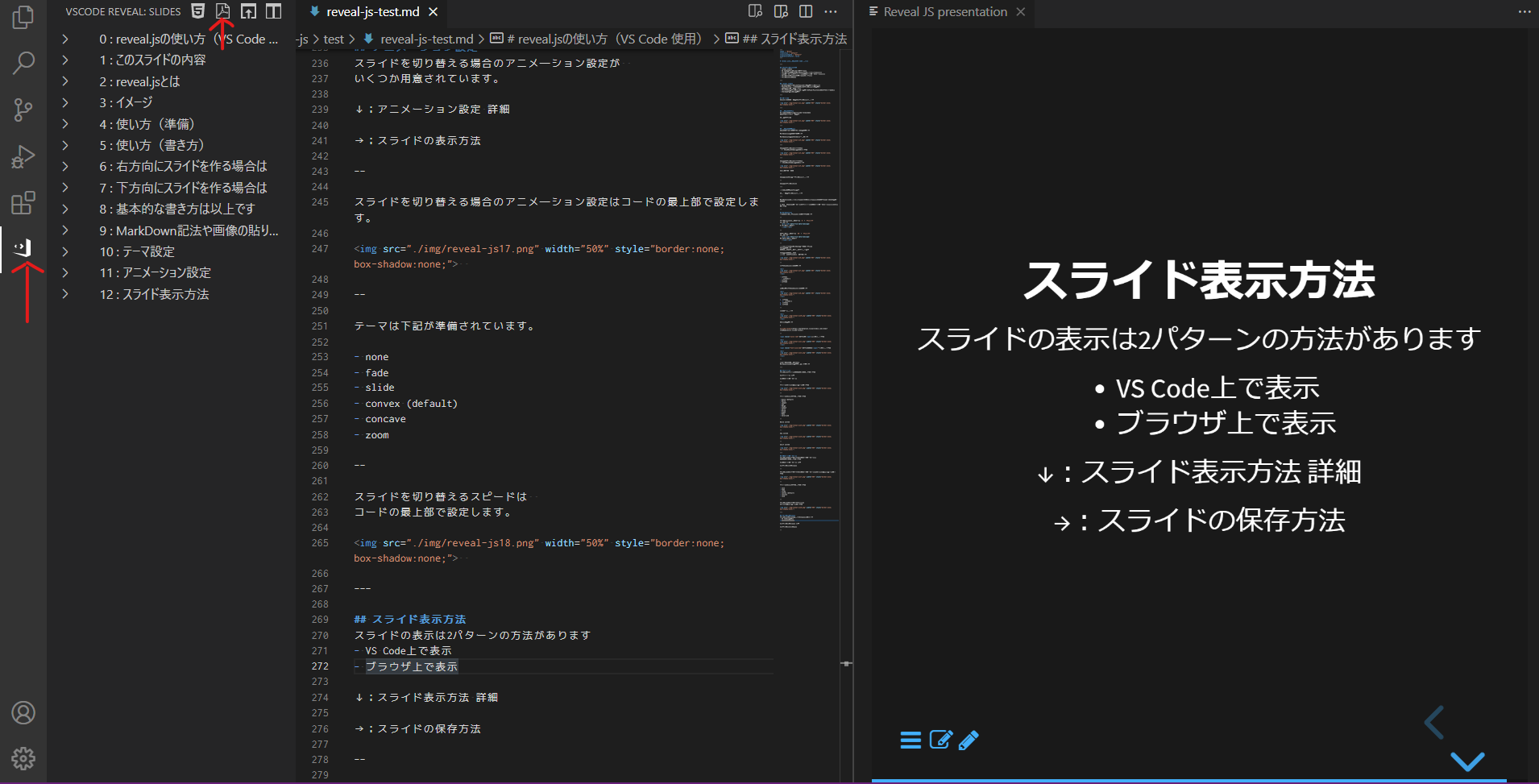
htmlファイルで保存
VS Codeで下記画面左のマークを押し、
上部のマークをクリック

mdファイルと同じフォルダに「export」ファルダが作成され、その中にindex.htmlファイルができる
index.htmlをブラウザで開けばスライドが見れる
他の人に配布する場合は、「export」ファルダごと(zipなどに圧縮して)配布すればOK
pdfで保存
VS Codeで下記画面左のマークを押し、
上部のマークをクリック
ブラウザで印刷画面が開くので、
「pdfに保存」を選択すればOK

スライドの操作方法
スライド表示する場合、
様々な便利機能が用意されている
⇩:スライド操作方法 詳細
⇨:その他の細かい設定
スライド全体を表示
「esc」キーを押すとスライド全体が表示される
任意のスライドをクリックすると
そのスライドに移動できる

メニューを表示
「M」キーを押すとメニューが表示される
左下のメニューボタンをクリックしても開く

黒板機能
「B」キー、または左下真ん中のボタンを押すと、
黒板機能が使える
左クリックがペン、右クリックが消しゴム、
「DEL」キーで全て消去できる

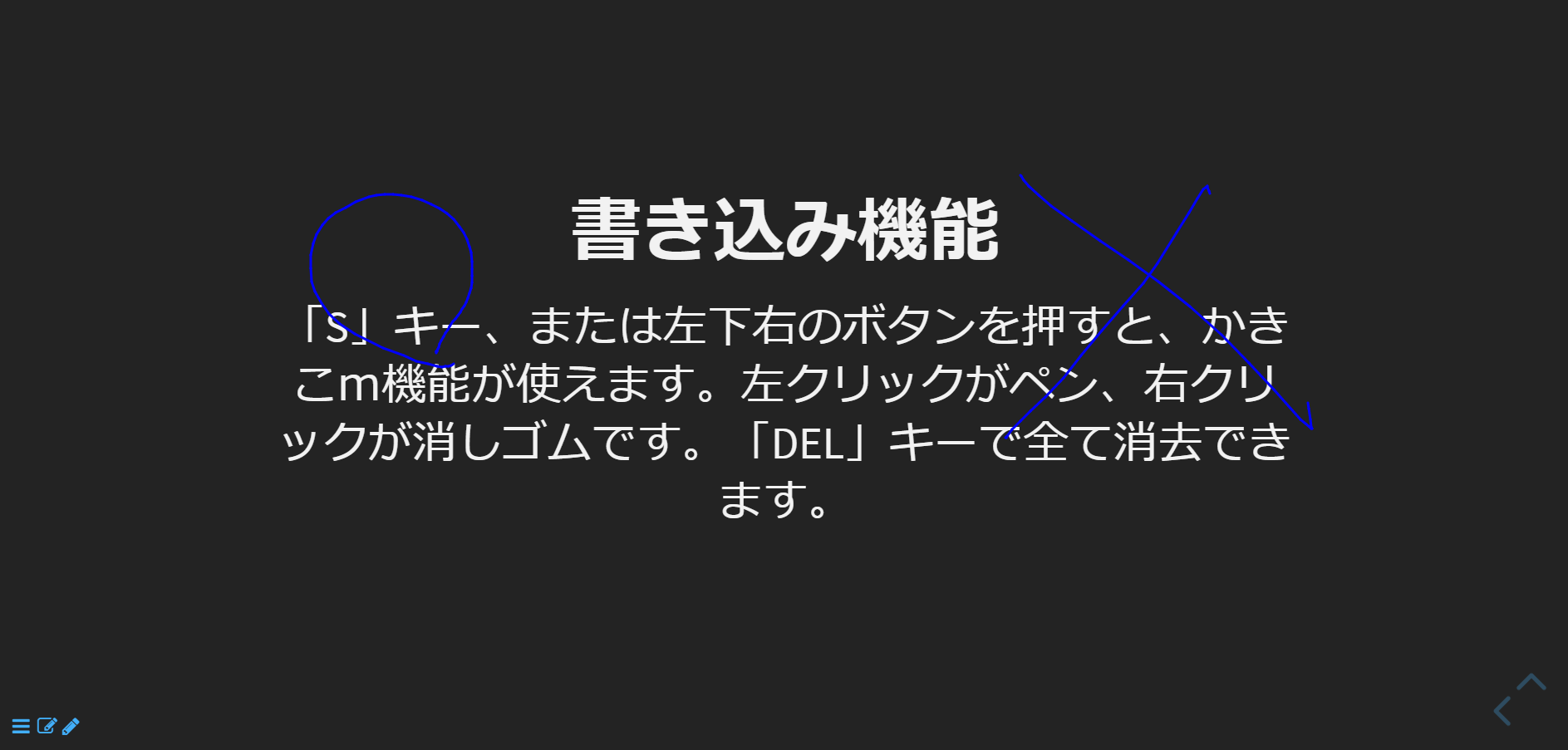
書き込み機能
「C」キー、または左下右のボタンを押すと、
書き込み機能が使える
左クリックがペン、右クリックが消しゴム、
「DEL」キーで全て消去できる

ズーム機能
「Alt」 + マウスクリックでズームできる
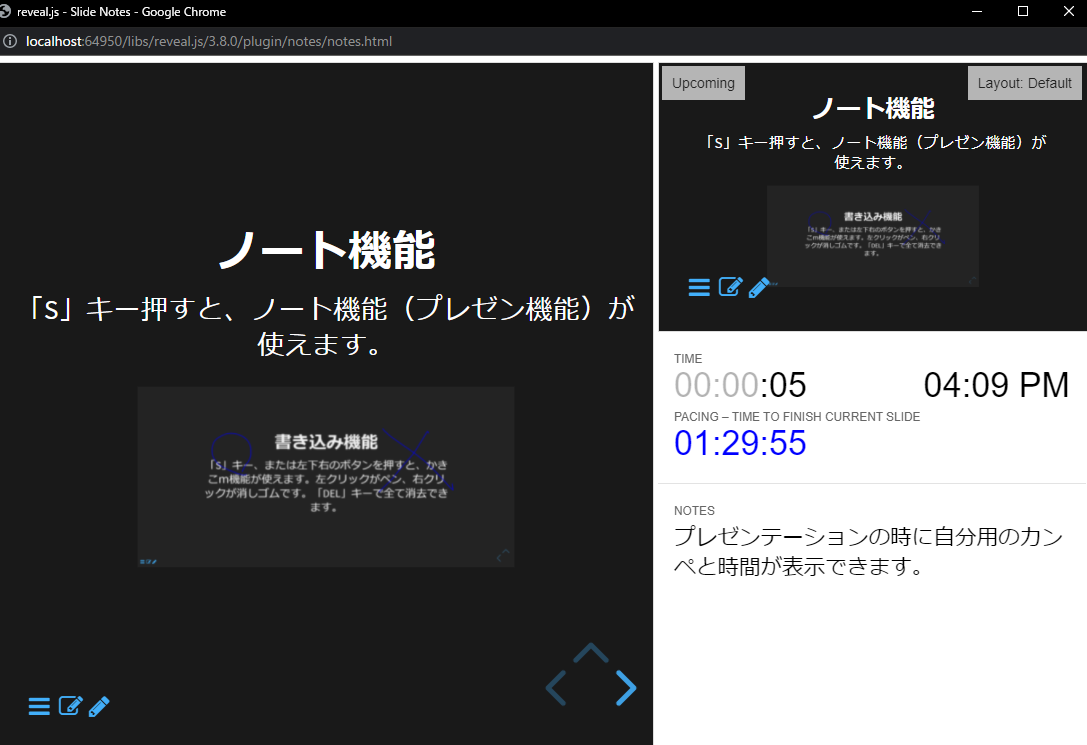
ノート機能
「S」キー押すと別ウインドウで
ノート機能(プレゼン機能)が開く

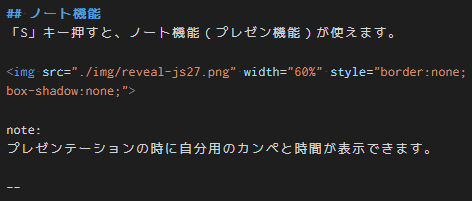
ノート機能
「note:」と書くと、
カンペの内容を書くことができる

その他の細かい設定
その他の細かい設定は、
下記の公式ページを参照すると色々書いています
備忘録
以下は私がよく使う設定の備忘録です
⇩:設定の備忘録
⇨:終わりに
スライド下部のメニューを消す
ページ下部のメニューを非表示にする
コード最上部で設定
enableTitleFooter: false

黒板機能をオフにする
enableChalkboard: false
メニュー機能をオフにする
enableMenu: false
タイトルの設定
コード上部で設定
title: "reveal.jsの使い方"
見出しの大文字を小文字にする
デフォルト設定では見出しは全て大文字になる
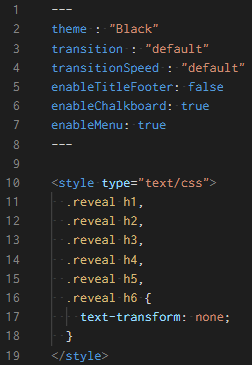
reveal.jsの設定の下部に下記を追加する
参考リンク
<style type="text/css">
.reveal h1,
.reveal h2,
.reveal h3,
.reveal h4,
.reveal h5,
.reveal h6 {
text-transform: none;
}
</style>
見出しの大文字を小文字にする

よく使う機能のリンク
終わりに
ありがとうございました!