WordPress(SANGO)で表を使うとき、PCでは表示がうまくいったけどスマホで表が画面からはみ出す、という時の解説策を説明しています。
スマホで表が画面からはみ出す
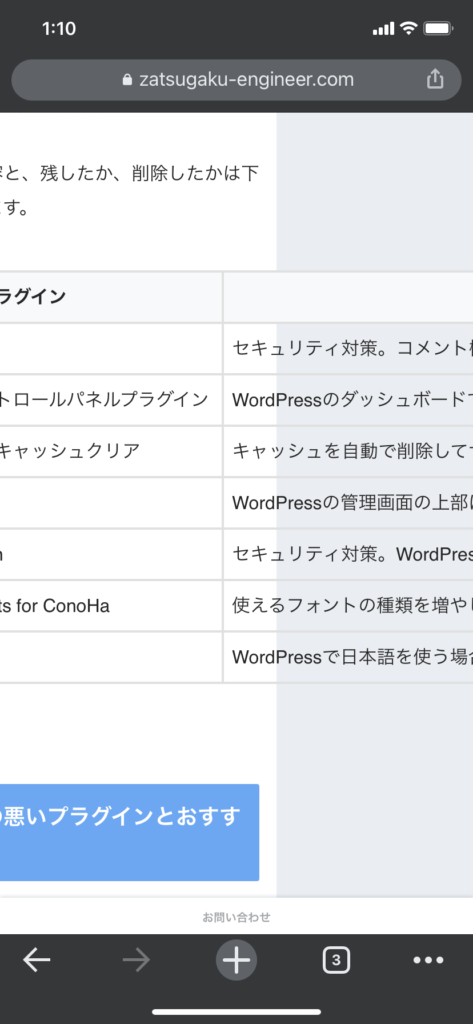
下のような表を別の記事で載せています。
下の表はPC画面での表示です。

この表をスマホで見てみると、

表が画面からはみ出してしまっています。
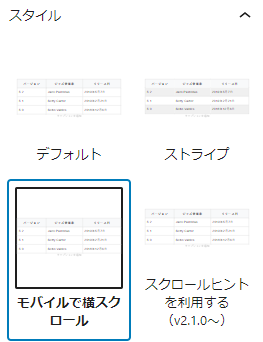
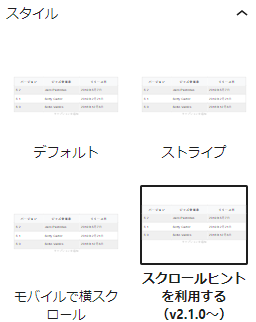
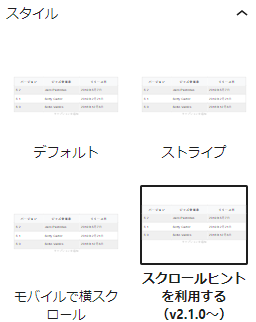
ちなみにエディタはGutenbergを使用しており、表の設定は、「モバイルで横スクロール」を選択していました。

解決方法
WordPressの管理画面で設定を変更すると、解決しました。
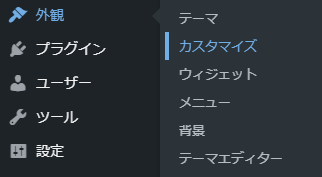
WordPressの管理画面から「外観 → カスタマイズ」を選択します。

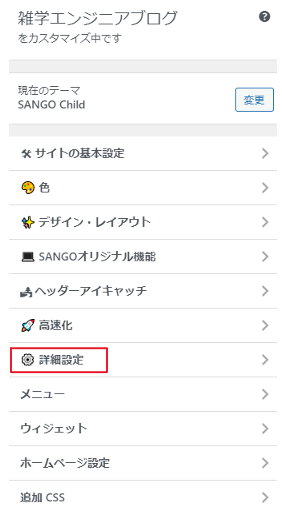
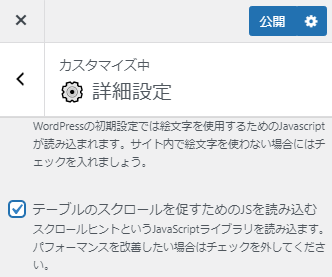
メニューから、「詳細設定」を選択します。

下の方にスクロールして、「テーブルのスクロールを促すためにJSを読み込む」にチェックを入れて「公開」をクリックします。

これで、画面からはみ出していた表をスマホで見ると、はみ出さずにスクロールできるようになっていました。

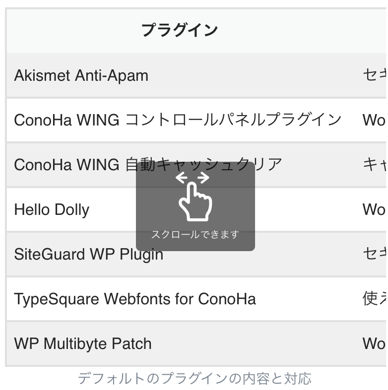
さらに、表のタイプを「スクロールヒントを利用する」にすれば、スクロールできることがさらにわかりやすくなります。

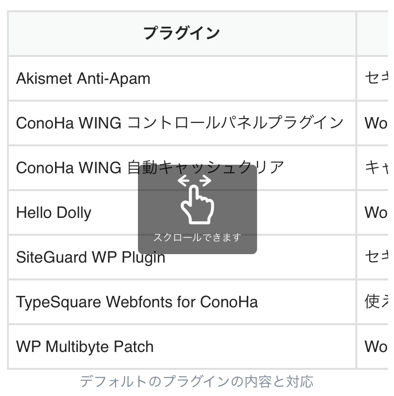
下の画像がスクロールヒントを使用した結果です。スクロールができることがとてもわかりやすいです。

【補足】ストライプデザイン+スクロールヒント
Gutenbergのエディタで、「ストライプデザイン+スクロールヒント」という組み合わせは簡単にできます。

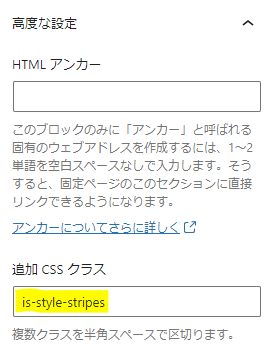
「ストライプ」を選択して、一番下の「高度な設定」の追加CSSクラスをコピーします。

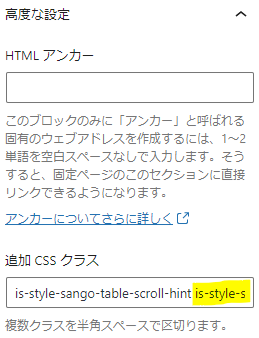
「スクロールヒントを利用する」を選択して、「高度な設定」の追加CSSクラスに、既に書いてあるコードから半角スペースを空けて、先ほどコピーしたコードを貼り付けます。

これで、以下のようにストライプデザインでスクロールヒントを利用できています。