WordPressでカテゴリメニューの並び順の変更の仕方を解説します。
また、私はテーマに「SANGO」を使用していますが、トップページに表示される画像の上のカテゴリラベルの色も変更します。
SANGOの公式ガイドに方法は記載されていますが、ここではGoogleデベロッパーツールを活用して、Webサイト上のカラーコードの確認方法と、簡単に色を変更してデザインを確認する方法について説明します。
- SANGOでサイドバーにカテゴリを追加する方法
- カテゴリを並べ替える方法【Category Order and Taxonomy Terms Order】
- カテゴリラベルの色をGoogleデベロッパーツールで変更して色を確認する方法
- ブラウザ上のカラーコードをGoogleデベロッパーツールで確認する方法
- 画像上のカテゴリラベルを変更する方法
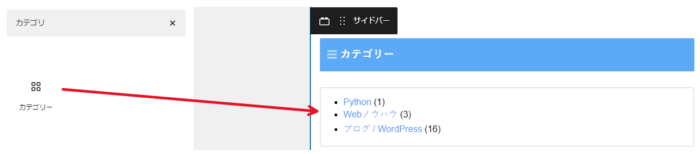
SANGOでサイドバーにカテゴリを追加する方法

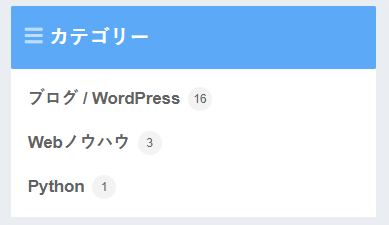
これで追加できました。ちなみに上のカテゴリーという見出しは、SANGO見出しの「h2」を使っています。「見出しブロック」と「カテゴリーブロック」をグループ化すると、ブロック間の隙間が無くなっていい感じの見た目になります。
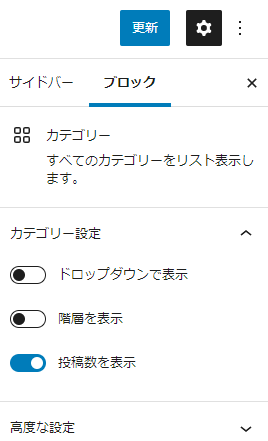
また、右側に出てくる設定で「投稿数を表示」をONにすれば、カテゴリ名の横に記事の数が出てきます。


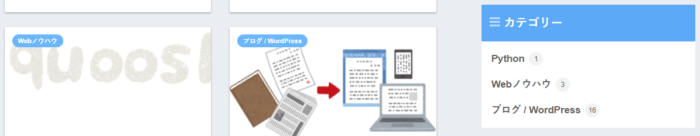
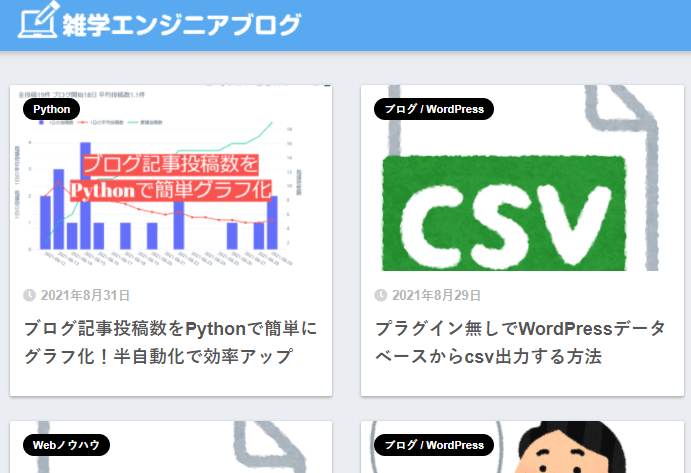
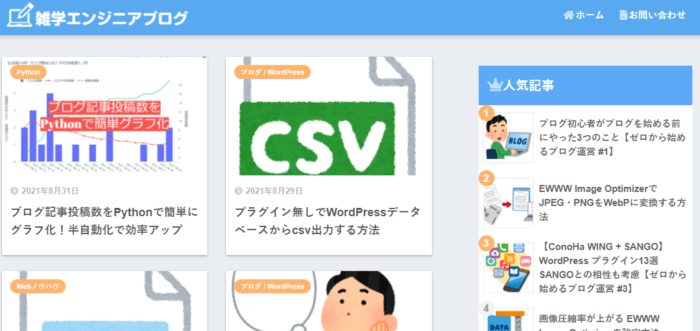
実際に表示されたカテゴリを見てみると、記事数が一番少ない「Python」が一番上で、記事数が一番多い「ブログ / WordPress」が一番下になっています。
この順番を入れ替えたかったのですが、カテゴリの並び順はカテゴリのID順で決まってしまっているようです。
そこで並び替えが簡単にできるのがプラグインの「Category Order and Taxonomy Terms Order」です。
カテゴリの順番を変えられる「Category Order and Taxonomy Terms Order 」
使い方は非常に簡単です。
プラグインの新規追加で「 Category Order and Taxonomy Terms Order 」で検索すれば出てきます。インストール→有効化を行います。




デベロッパーツールでWebサイト上の色を調べる・簡単に変更して試す
続いて、下記のカテゴリラベルの色を変更します。

私の場合、まずはトップページの人気記事で使われているオレンジを使いたいと思いました。

この色のカラーコードは、Googleデベロッパーツールを使えば簡単に調べられます。
また、調べた色をそのまま Googleデベロッパーツール上で、カテゴリラベルに反映することができます。
Webサイト上のカラーコードを調べる方法
調べたい色があるページで「右クリック」→「検証」をクリックします。
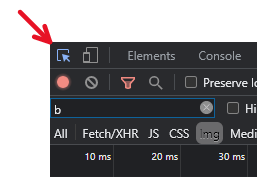
左上にあるポインタのボタンをクリックします。

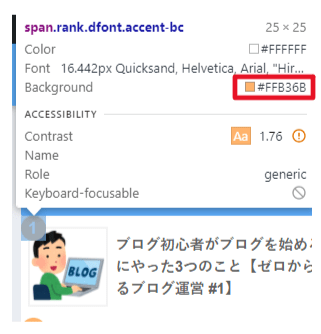
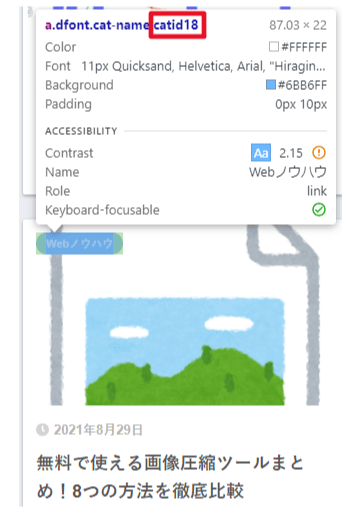
調べたい色の上にマウスを載せれば、カラーコードがわかります。

Googleデベロッパーツールで色を変えてデザインを確認する
上記の手順で今度は色を変えたい場所をクリックします。私の場合は以下の①の色を変えたいので、①を選択して、②を選択します。

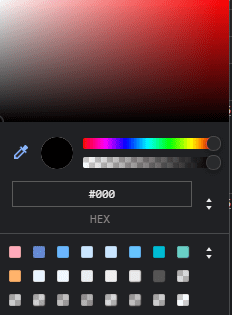
すると下記のような画面が現れるので、赤枠に任意のカラーコードを入力するか、画面から好きな色をクリックしてみてください。
今回はわかりやすくするため、黒色(#000)にしてみます。


カテゴリラベルが黒色に変わりました。カテゴリラベル全てが変わっているのは、SANGOのテーマの設定(css)の関係です。
実際に色を変える場合は、カテゴリごとに変更できます。

上記はあくまでGoogleデベロッパーツール上のみで変更しているので、 Googleデベロッパーツールを閉じてページを再読み込みすれば、色は元に戻ります。
実際に色を変える手順は後で説明します。
もし、同じwebページで使われている色と同じ色を試したい場合は、下記の手順でより簡単に試せます。
変えたい場所①をクリックして、②をクリックします。

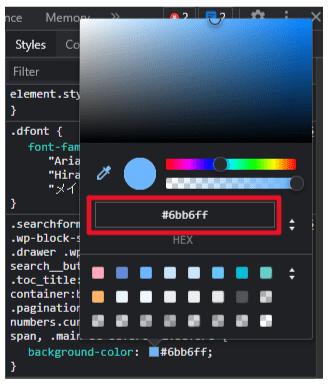
すると、下記のような画面になります。

私は上記のオレンジに変えてみたいので、オレンジをクリックすると下記のように色を変えることができました。

この色で良いと決めた場合は、実際に色を変更するためにカラーコードをメモしておきます。
上記のオレンジのカラーコードは、#ffb36bでした。
カテゴリラベルの色を変更する
ここからは実際にカテゴリラベルの色を変更します。
こちらは下記のSANGOの公式カスタマイズガイドにも書いていますが、このページでも書いておきます。
私のブログでは現在、以下の3つのカテゴリがあります。
- ブログ / WordPress
- Webノウハウ
- Python
今回は、「Webノウハウ」のカテゴリラベルを上記のオレンジ #ffb36b に変更します。
まず、デベロッパーツールで 左上にあるポインタのボタンをクリックします。

「Webノウハウ」のカテゴリラベル上にポインターを載せると、赤枠内にcatid18と書いているので、メモしておきます。

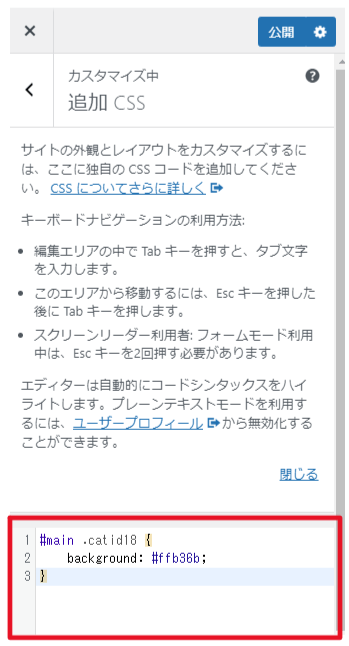
WordPress管理画面から「外観」→「カスタマイズ」→「追加CSS」をクリックします。

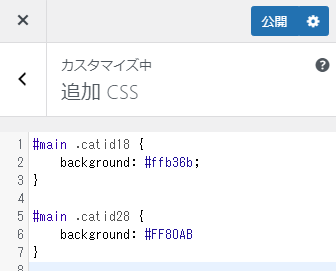
下記の赤枠内に、下記のようなコード(先ほど調べたcadit18とカラーコード#ffb36bを反映)を貼り付けて「公開」をクリックします。

#main .catid18 { background: #ffb36b;
}トップページに戻って確認すると、色が変更されています。

他のカテゴリラベルの色を変えたい場合も同じ手順で行えば変更できます。ついでに「Python」のカテゴリも変更しておきます。

色が反映されました。






