WordPressの画像圧縮プラグインである「EWWW Image Optimizer」の画像圧縮効果の検証と、画像圧縮率を向上する設定方法について、解説します。
「EWWW Image Optimizer」 を初めて入れた時、どれくらい画像圧縮がされているのかなと確認しましたが、「あれ、あまり圧縮されていないな。。。」と思いました。
そこで、様々な設定内容で圧縮率を検証しました。
「EWWW Image Optimizer」の 導入方法については、下の記事を参考にしてください。
 【SANGOとの相性を解説】WordPressにおすすめのプラグイン13選
【SANGOとの相性を解説】WordPressにおすすめのプラグイン13選EWWW Image Optimizerは画像圧縮できているのか
実際に自分がアップロードした画像が圧縮できているのかを確認してみました。
今回は「いらすとや」でダウンロードした画像と、自分のスマホ(iPhone 11)で撮影した画像で試してみました。
EWWW Image Optimizer の設定内容
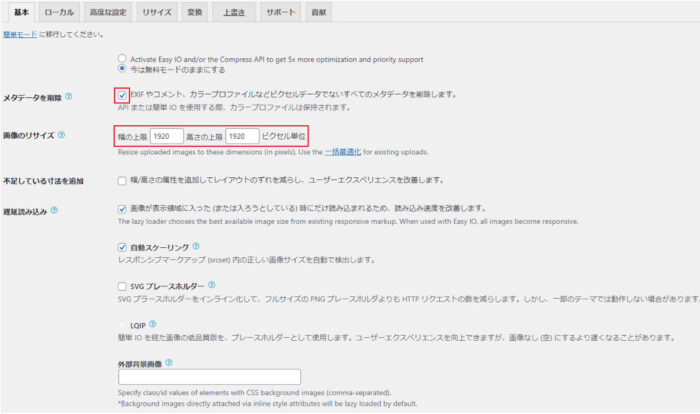
まず初めに、今回の検証をする上でのEWWW Image Optimizerの設定内容を示しておきます(後で説明する設定内容に変えることで、画像圧縮率が向上します)。


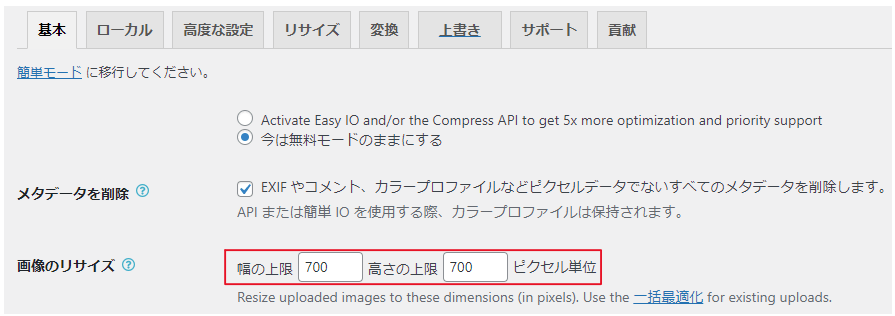
「メタデータの削除」にチェックを入れると、作者名や作成日などの画像に付随するデータを削除する設定になります。
「画像のリサイズ」は、「1920×1920」にしておきました。
もう少し小さく制限しておいても良かったのですが、画像を大きく表示したいこともあるし、これくらいにしておこうという判断です。
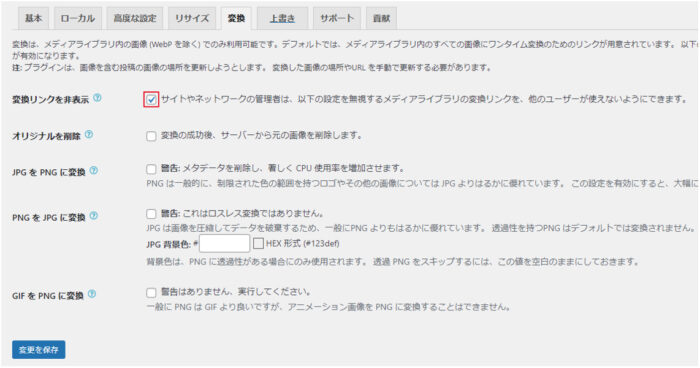
「変換リンクを非表示」にチェックを入れると、画像の拡張子を自動的に変換することを許可しないという設定になります。
その他はデフォルトから特に変更していません。
上記の設定はたくさんの人がおすすめしていた設定なので間違いないだろうと思い、設定していました。
目標とする画像のファイルサイズ
150KBほどに圧縮しておくと、ページの読み込みは問題ないです。
「いらすとや(PNG画像)」の画像の圧縮率検証
今回、圧縮率を試すのは以下の画像です。

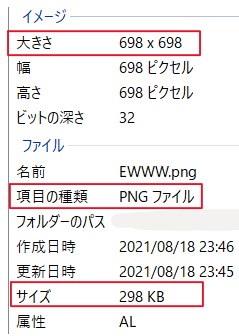
上記の画像の詳細情報は以下です。

この画像をサイトにアップロードしてみます。

ファイルサイズは「298KB → 260KB 」に圧縮されました。
しかし、思ったより圧縮されていません。
iPhone 11(JPEG画像)で撮影した画像の圧縮率検証
続いて、iPhone 11で撮影した画像です。

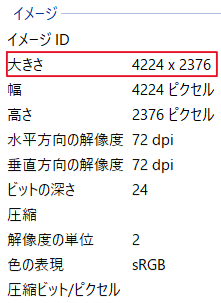
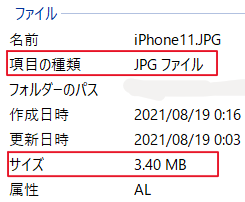
上記の画像の詳細情報は以下です。


スマホの画像はかなり大きいファイルサイズなので、圧縮は必須です。
この画像をサイトにアップロードしてみます。

ファイルサイズは「3.40MB → 313KB 」に圧縮されました。
画像サイズも設定の横幅の上限に自動でリサイズされています。
かなり圧縮されていますが、もう少し圧縮したいところです。
画像圧縮率が上がる設定方法
以下の設定を行うことで、「いらすとや」、「iPhone」それぞれの画像をさらに圧縮することができました。
「いらすとや(PNG画像)」の画像の圧縮率が上がる設定方法
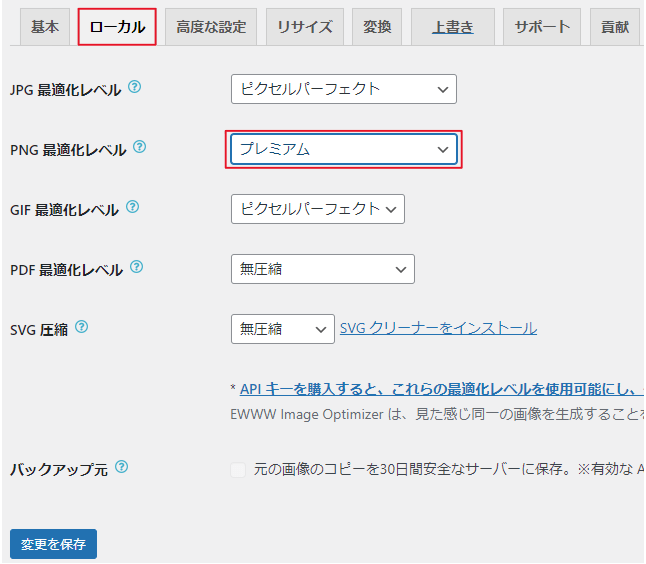
「ローカル」タブで、「PNG 最適化レベル」を「ピクセルパーフェクト」→「プレミアム」に変更します。
「プレミアム」という名前ですが、無料です(JPGのプレミアムは有料です)。
この設定の詳細については、後で説明します。

Phone 11(JPEG画像)で撮影した画像の圧縮率が上がる設定方法
こちらは「画像のリサイズ」を「700×700」に変更しました。
なぜこのサイズにしたのかは後で説明します。

設定変更後の圧縮率検証
上記の設定に変更して、どれだけ圧縮率が上がったのかを検証しました。
「いらすとや(PNG画像)」の画像の 圧縮率 「298KB → 260KB → 137KB 」
上記の設定で、画像ファイルサイズは「298KB → 260KB → 137KB 」になりました。
実際の画像は以下です。

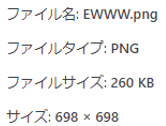
上記の画像の詳細情報は以下です。

画像サイズはオリジナル画像から変わっていませんが、ファイルサイズは圧縮されています。
見た目についても、ほとんど差はわかりません。
Phone 11(JPEG画像)で撮影した画像の 圧縮率 「 3.40MB → 313KB → 47KB 」
上記の設定で、 画像ファイルサイズは「3.40MB → 313KB → 47KB」に なりました。
実際の画像は以下です。

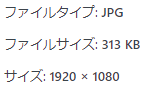
上記の画像の詳細情報は以下です。

画像サイズがかなり小さくなっていますが、その分ファイルサイズもかなり小さくなっています。
見た目に関しては、ほとんど差はわかりません。
「PNG 最適化レベル」「ピクセルパーフェクト」「プレミアム」について
「いらすとや」の画像が圧縮できた設定の「PNG最適化レベル」は、PNG画像をどのような方法で圧縮するかです。
「ピクセルパーフェクト」が「ロスレス圧縮」、「プレミアム」が「非可逆圧縮」で圧縮します。
ロスレス圧縮は、画像を圧縮はしますが、圧縮後に画像を復元すれば元の状態に戻すことができます。
そのため、圧縮率は小さいですが、画質はほとんど維持したまま圧縮できます。
非可逆圧縮は、圧縮率を大きくすることを優先し、圧縮後に画像を復元しても元の状態に戻すことができません。
そのため、画質は少し落ちますが、圧縮率は大きくなります。
画質に関しては、「プレミアム」で圧縮した画像を実際に見ても元の画像とそれほど違いが判りません。
画像によって、画質の落ち具合が気になる場合もあるかもしれませんが、設定は「プレミアム」にしておき、画質が気になる画像の場合は「ピクセルパーフェクト」に戻して画像をアップロードするのがおすすめです。
画像の推奨サイズ
画像のサイズのおすすめについては、WordPressのテーマによって多少違います。
このブログのテーマは「SANGO」ですが、おすすめの画像サイズの幅は「680px」です。
「SANGO」公認の子テーマ「PORIPU」作成者の方がブログに書いています。
ただし、ヘッダー画像は横幅を大きくする必要があるので、その場合は画像の上限サイズの設定を変更してください。