Qiita風のデザインのページを html + ccs + javascript のみで作ってみました。
デザイン以外にも、目次の自動追加、画像や表の自動採番、コードのコピー機能なども入れています。
GitHubにコードをアップしていますので、興味のある方は見ていただけると嬉しいです。
私は自分の会社内でノウハウ共有サイトを立ち上げて運営しています(本職ではありません)。
ノウハウ記事のページとして、何か見やすいデザインが無いかなと考えた時にいつも見ているQiitaを参考にしようと思いました。
実際に作ったページはとても見やすく、社内のノウハウ共有サイトでも実際に使っています。
また、このサイトの私のプロフィールページにも使ってみました。興味のある方は見ていただけると嬉しいです。
プロフィールページはこちら。
作成したページとコード
作成したページとコードはGitHubにアップしています。
コードはこちらです。
コードの解説
このページに入れている機能とコードの解説を書いておきます。
記事の幅と目次の位置は CSS 変数 で調整
記事の幅や目次の位置はCSS変数(カスタムプロパティ)を使用しています。
変数を使用することで、以下の部分を調整するのみで記事の幅や目次位置の調整を行うことができます。
/***** 変数定義*******************************************/
:root { --out-width: 95%; /*メインの幅*/ --side-menu-top: 201px; /*サイドメニューのTopの位置*/ --main-padding: 30px; /*メイン記事の内側の空白の幅*/
}
@media screen and (min-width:960px) { /* 画面サイズが960pxからはここを読み込む */ :root { --out-width: 50%; /*メインの幅*/ --side-menu-top: 201px; /*サイドメニューのTopの位置*/ --main-padding: 30px; /*メイン記事の内側の空白の幅*/ }
}例えば、目次の位置は下記の用に設定しています。
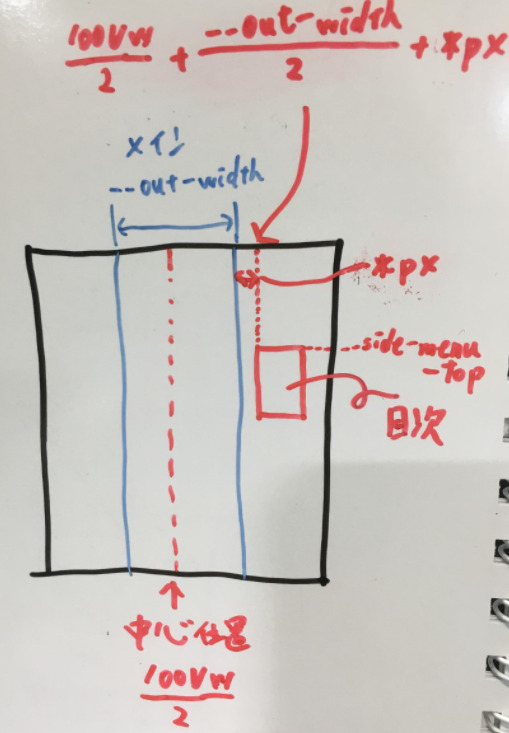
#side-menu { text-align: left; position: fixed; top: var(--side-menu-top); /*縦位置の指定、高さを調整できるように変数で指定している。*/ left: calc(100vw / 2 + var(--out-width) / 2 + 20px); /*横位置の指定、メイン記事の幅の変更に追従。*/
}上記の横位置は図で示すと下記のような考え方です。

目次の自動追加とスクロール
見出しタグ h3, h4, h5を書くと、目次が自動で追加され、スクロールに目次が追従します。
h1タグはタイトル、h2タグは記事作成日にしているため、目次には反映されません。
上記の機能は以下のページのコードがGitHubで公開されていたため、参考にさせていただきました。
今回作成ページに上記の機能を反映させるためのポイントは以下です。
<div id="main" class="entry-content"><div id="side-menu"> <div id="sticky-navigator"></div>
</div>$("#sticky-navigator").stickyNavigator({ wrapselector: ".entry-content" });(e.fn.stickyNavigator.defaults = { wrapselector: document, targetselector: "h3,h4,h5" });オリジナルコードとはページのデザインが違うので、目次の追従を反映させるには以下のコードの部分を調整する必要があった。
if (e(t).scrollTop() > 0) {画像と表の自動採番
画像と表は自動で採番するようにしています。
自動採番はCSSカウンターで行っています。
図の場合は、以下のコードで設定しています。
figure.fig { counter-increment: fig-no; width: auto; text-align: center;
}
figcaption.fig-cap::before { content: "fig." counter(fig-no) " ";
}htmlファイルで下記の用に画像を載せると、自動採番が適応されます。
<figure class="fig"> <a href="#.png"><img src="#.png"></a> <figcaption class="fig-cap">キャプチャ タイトル</figcaption>
</figure>コードの埋め込み
コードの埋め込みはGoogle Code Prettifyを使用しています。テーマはDesertを使用しています。
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert"> </script>cssで見た目を若干調整しています。
pre { width: 100%; margin: 1em -3em; padding: 0 3em; position: relative; font-family: Menlo, Consolas, "DejaVu Sans Mono", monospace;
}
code { font-size: 14px; line-height: 1.4; width: 100%;
}コードのコピーボタン
コードの右上のコピーボタンを押すと、コードをコピーして「Copied!」という文字が表れます。
コードのコピー関連は「CodeCopy.js」にまとめています。