reveal.jsを使用して簡単なクイズを作ってみました。
reveal.jsはMarkdownでとても簡単にプレゼン用のスライドを作成することができます。
基本的にはプレゼン用のスライドを作成することが多いと思いますが、少し工夫をすればプレゼン資料だけではなくクイズやアンケート、トラブルシューティングなども簡単に作成することができます。
reveal.jsの使い方
使い方は以下のページに詳しく書いています。
VS Codeを使えば、Power Pointを使うことなく、とても簡単にかっこいいプレゼン資料が作成できます。
 reveal.jsでサクッとスライド作成!VS Codeを使えば簡単
reveal.jsでサクッとスライド作成!VS Codeを使えば簡単作成したクイズ
作成したクイズは以下です。
簡単なONE PIECEのクイズを作成しました。
コード
作成したマークダウンのコードは以下です。
上記のページは以下のmdファイルをhtmlファイルに変換しています。
内部リンクを使うことで、スライド間の移動を行っています。
クイズに不必要な機能(プレゼン機能など)は、オプションでfalseとして機能を無効にしています。
---
theme : "Black"
transition : "default"
transitionSpeed : "default"
title: "quiz with reveal.js"
enableTitleFooter: false
enableChalkboard: false
enableMenu: false
controls: false
progress: false
overview: false
---
<style type="text/css"> .reveal h1, .reveal h2, .reveal h3, .reveal h4, .reveal h5, .reveal h6 { text-transform: none; }
</style>
# quiz with reveal.js
<a id="0"></a>
reveal.jsで作るシンプルなクイズ
<a href="#/1">START</a>
---
## ONE PIECEクイズ 1問目
<a id="1"></a>
これは「モンキー・E・ルフィ」ですか?
<img src="./img/onepiece01_luffy.png" width="30%" style="border:none;box-shadow:none;">
<a href="#/2">はい</a>
<a href="#/3">いいえ</a>
---
## 間違いです!
<a id="2"></a>
正解は「モンキー・D・ルフィ」です。
<span style="font-size:0.5em;"><a href="#/0">最初に戻る</a></span>
---
## ONE PIECEクイズ 2問目
<a id="3"></a>
これは「トニートニー・チョッパー」ですか?
<img src="./img/onepiece06_chopper.png" width="30%" style="border:none;box-shadow:none;">
<a href="#/4">はい</a>
<a href="#/5">いいえ</a>
---
## 全問正解です!
<a id="4"></a>
あなたは「ONE PIECE」を良く知っています。
<span style="font-size:0.5em;"><a href="#/0">最初に戻る</a></span>
---
## 間違いです!
<a id="5"></a>
「トニートニー・チョッパー」で合っています。
<span style="font-size:0.5em;"><a href="#/0">最初に戻る</a></span>pdfに変換する場合の注意点
誰かに手軽に資料を配布するためにpdfに変換したいこともあると思います。
pdfに変換したものはこちらです。
pdfに変換する場合、上記のmdファイルをそのまま変換すると内部リンクが効かなくなります。
そこで内部リンクを下記のように変更します。
変更前(htmlに変換する場合)
reveal.jsの内部リンクは# + / + スライド番号となっています。
<a href="#/1">START</a>変更後(pdfに変換する場合)
1,10,12行目のようにリンクからスラッシュを無くします。
また、6行目のように各スライドにアンカーリンクを設置しておきます。
このように修正するとpdfに変換した場合も内部リンクが有効になります。
<a href="#1">START</a>
---
## ONE PIECEクイズ 1問目
<a id="1"></a>
これは「モンキー・E・ルフィ」ですか?
<img src="./img/onepiece01_luffy.png" width="30%" style="border:none;box-shadow:none;">
<a href="#2">はい</a>
<a href="#3">いいえ</a>
---置換機能を使って一気に変更する
上記の対応は、内部リンクが多い場合は大変です。
そこでVS Codeの置換機能を使ってまとめてリンクを変更します。
VS Codeの置換機能は正規表現を使うことができるので複雑な条件を指定することができます。
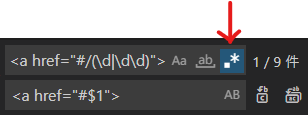
VS Code上で検索画面を出し、以下の赤矢印のマークを押すと正規表現が使えます。

検索条件は上、置換条件は下のように書くとリンクのスラッシュをまとめて削除することができます。
reveral.jsを使うことでプレゼン資料だけでなく、クイズも簡単に作れました。
私の場合、社内で使うトラブルシューティング(問題発生時のマニュアル)もreveral.jsで作成しました。
とても便利なので、もっといろいろな使い方を考えてみようと思います。