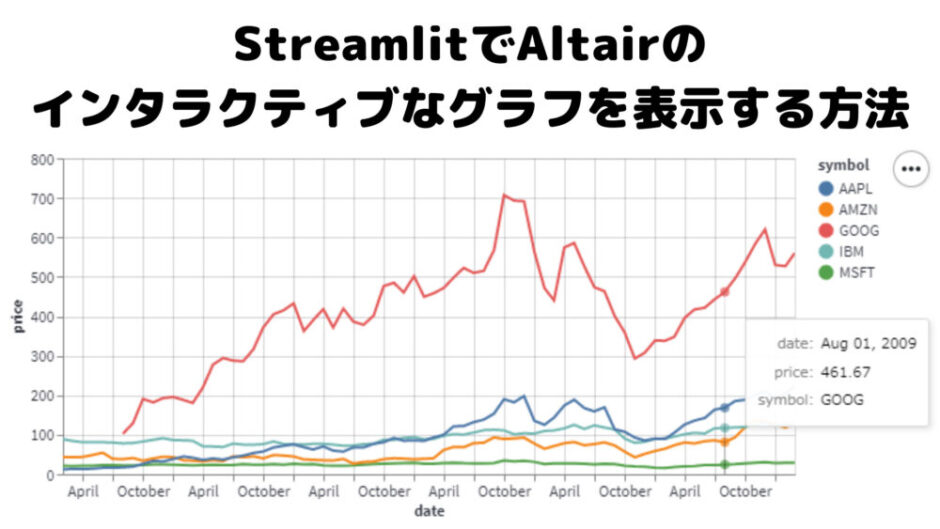
StreamlitでAltairを使ってインタラクティブな折れ線グラフを表示する方法を説明します。
私は仕事で時系列データを扱う場面が多く、データを可視化するのにStreamlitが大変重宝しています。
グラフを表示するライブラリとしてPlotlyが便利でよく使っているのですが、たくさんのグラフを表示すると若干重く感じることがあります。
そこでAltairを使ってみようと思ったのですが、日本語のドキュメントがあまりなかったので備忘録としてまとめました。
Streamlit Cloudで公開しています
作成したインタラクティブなグラフとコードはStreamlit Cloudで公開しています。
実際にグラフを動かしてみたい場合は、下記のリンクを参考にしてください。
使用するデータセット
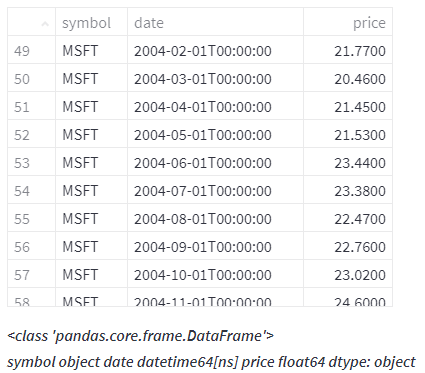
グラフにするデータはVega Datasetsから使用します。
内容は株価の時系列データです。

サンプルデータを使うためにpipでライブラリをインストールします。
pip install altair vega_datasetsサンプルデータを取得するコードは以下です。
import streamlit as st
import altair as alt
from vega_datasets import data
# データサンプルを取得
def get_data(): source = data.stocks() source = source[source.date.gt("2004-01-01")] return source
source = get_data()シンプルな折れ線グラフ
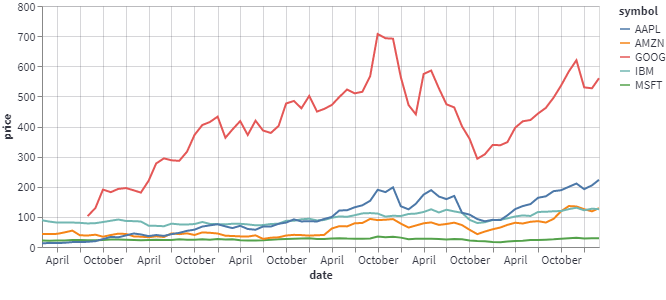
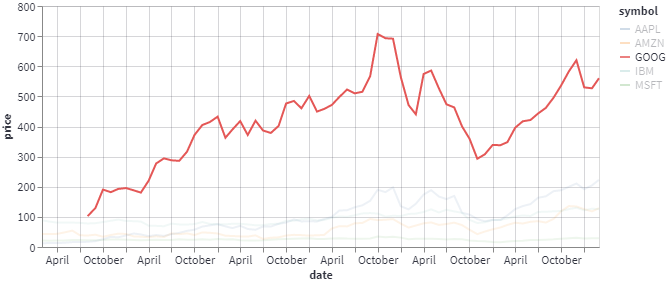
まずはシンプルな折れ線グラフです。
グラフをインタラクティブに操作することはできませんが、簡単に表示できます。

chart = alt.Chart(source).mark_line().encode( x="date:T", y="price", color="symbol"
)
st.altair_chart(chart, use_container_width=True)x="date:T"の:Tは、時間や日付を使う場合は付けておかないと表示が変になる場合があります。
詳細はAltairのドキュメントを参考にしてください。
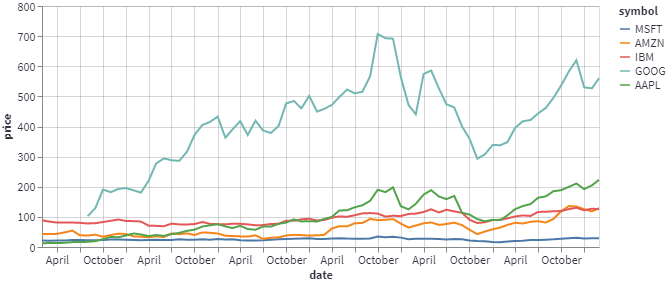
グラフの凡例の並び順をデータテーブル通りにしたい場合
デフォルトでは、凡例の並び順はアルファベット順になります。
元のデータの並び順にしたい場合はcolor=alt.Color("symbol", sort=None)とします。

chart = alt.Chart(source).mark_line().encode( x="date:T", y="price", color=alt.Color("symbol", sort=None)
)
st.altair_chart(chart, use_container_width=True)凡例をクリックして表示するグラフを選択
凡例をクリックすると、クリックしたグラフのみ、色が濃くなります。
凡例以外のどこかをクリックすると、全表示されます。

selection = alt.selection_multi(fields=['symbol'], bind='legend')
chart = alt.Chart(source).mark_line().encode( x="date:T", y="price", color="symbol", opacity=alt.condition(selection, alt.value(1), alt.value(0.1)) ).add_selection( selection
)
st.altair_chart(chart, use_container_width=True)ホバー時にマーカーとツールチップを表示
グラフをホバーすると近くのデータの情報が表示されます。
selection = alt.selection_multi(fields=['symbol'], bind='legend')
chart = alt.Chart(source).mark_line().encode( x="date:T", y="price", color="symbol", opacity=alt.condition(selection, alt.value(1), alt.value(0.1)) ).add_selection( selection
)
# ホバー時にマーカーを表示する
hover = alt.selection_single( fields=["date"], nearest=True, on="mouseover", empty="none",
)
chart_temp = ( alt.Chart(source) .encode( x="date:T", y="price", color="symbol", )
)
points = chart_temp.transform_filter(hover).mark_circle(size=50)
# ホバー時にツールチップを表示
tooltips = ( alt.Chart(source) .mark_rule() .encode( x="date:T", y="price", opacity=alt.condition(hover, alt.value(0.1), alt.value(0)), tooltip=[ alt.Tooltip("date:T", title="date"), alt.Tooltip("price", title="price"), alt.Tooltip("symbol", title="symbol"), ], ) .add_selection(hover)
)
st.altair_chart((chart + points + tooltips).interactive(), use_container_width=True)Streamlitの使い方
Streamlitの使い方は、Udemyの「爆速で5つのPython Webアプリを開発」がとてもわかりやすいです。
「爆速で5つのPython Webアプリを開発」の内容については、以下の記事を参考にしてください。
 Udemyの「爆速で5つのPython Webアプリを開発」を受講して初心者がwebアプリを簡単に作れるようになった
Udemyの「爆速で5つのPython Webアプリを開発」を受講して初心者がwebアプリを簡単に作れるようになった