Googleスプレッドシートのデータをグラフ化してNotionに表示する方法を2種類紹介します。
方法としては2種類あります。
- スプレッドシート上でグラフを作成してNotionに埋め込む
- Notion Chartsでグラフを作成してNotionに埋め込む
今回はスプレッドシートを使用したグラフの表示方法ですが、スプレッドシートを使わずにNotionのデータベースをグラフにしたいという場合は以下の記事を参考にしてください。
今回使用するスプレッドシート
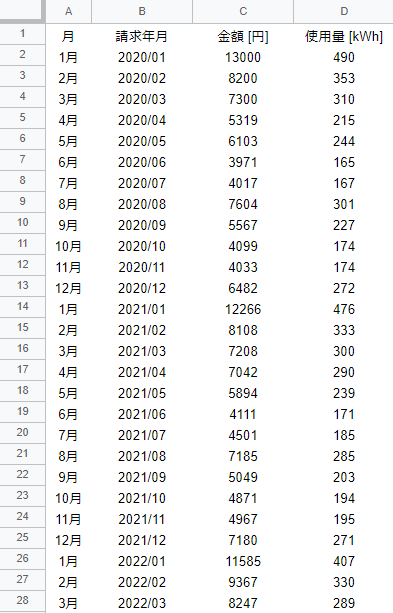
今回は電気料金と電気使用量を記録したスプレッドシートをグラフ化してNotionに表示します。
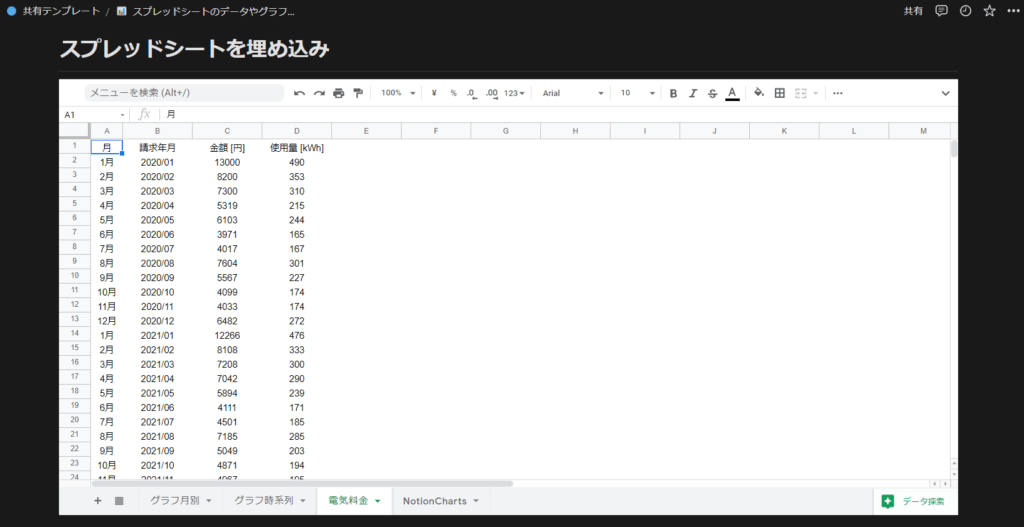
スプレッドシートに入力しているデータは以下です。

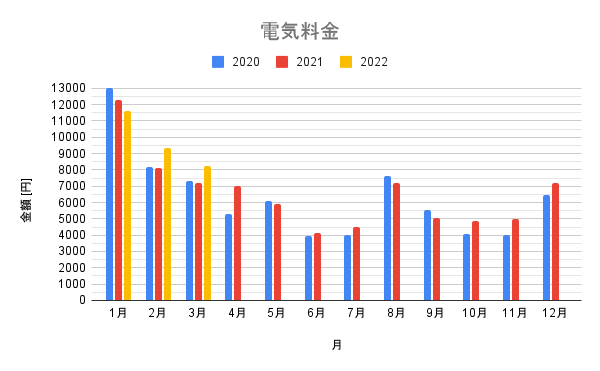
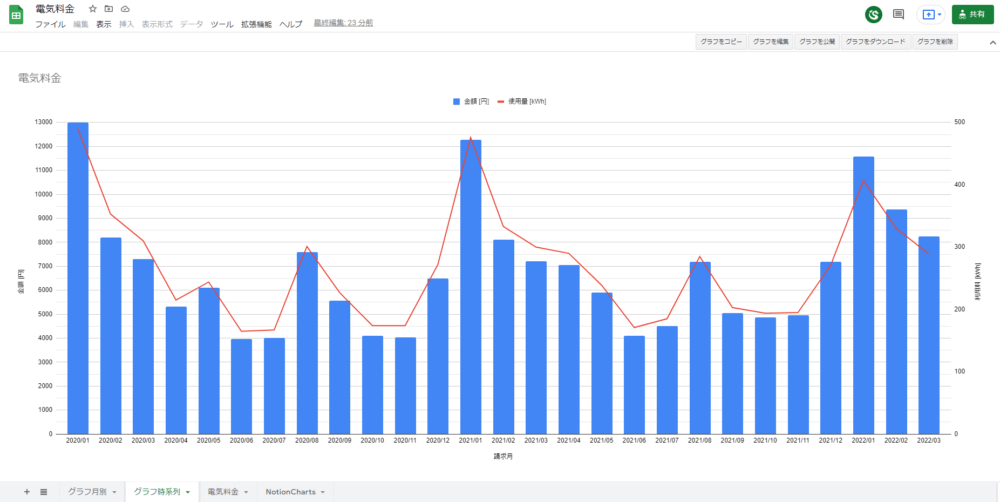
グラフはスプレッドシートに2種類作成しています。
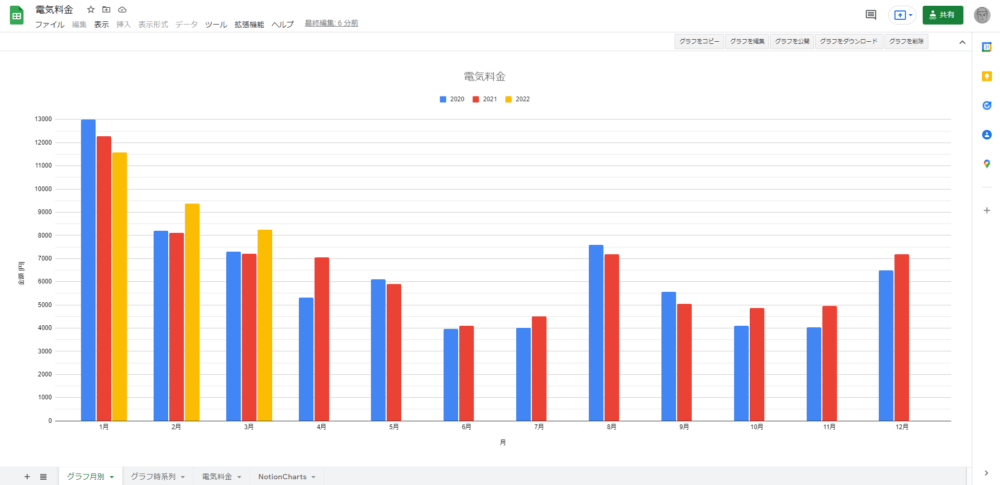
一つ目は月ごとの電気料金です。

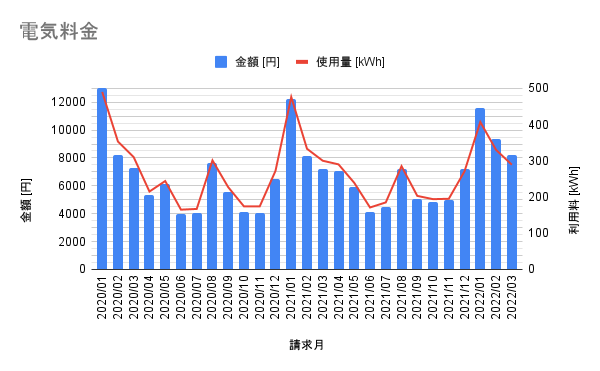
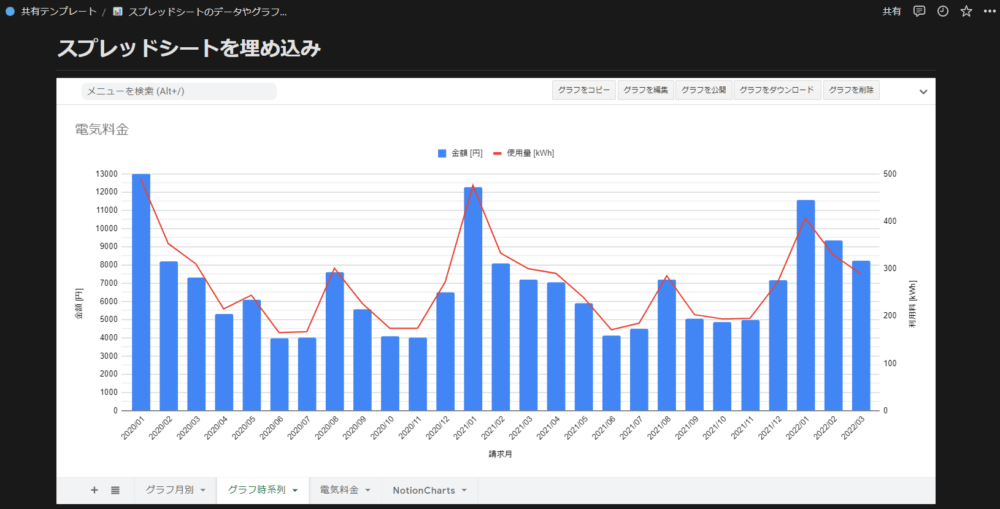
2つ目は電気料金と電気使用量を時系列に並べたグラフです。

これらのグラフをNotionに表示します。
使用しているスプレッドシートは公開しているので、参考にご覧ください。
Notionにグラフを表示したページ公開
2つの方法でグラフを表示したNotionのページを公開しています。
参考にご覧ください。
スプレッドシートをNotionに埋め込む

スプレッドシートの内容をそのままNotionに埋め込む方法です。
メリット・デメリット
メリット・デメリットは以下です。
- 簡単
- Notionでデータの編集ができる
- スプレッドシートを公開設定にしないといけない
メリットとしては、とにかく簡単、そしてNotionとスプレッドシートが同期(連携)しているので、Notion上で編集した内容が自動でスプレッドシートに反映されます。
もちろん、スプレッドシートで編集した内容も自動でNotionに反映されます。
デメリットとしては、スプレッドシートを公開設定にしないといけないので、リンクを知っていれば誰でも見れる状態になります。
リンクを公開しなければ見られる可能性はとても低いですが、他人に見られてはいけないデータではこの方法はお勧めしません。
スプレッドシートをNotionに埋め込む方法
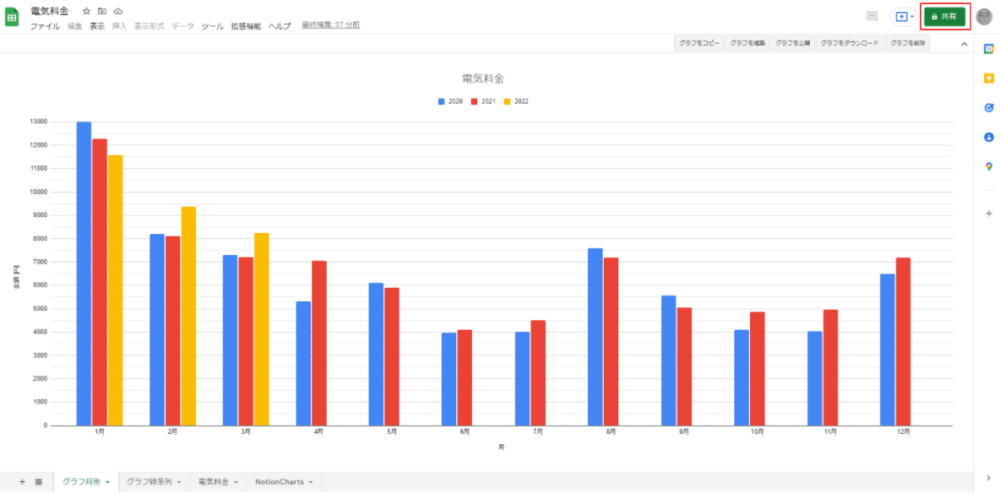
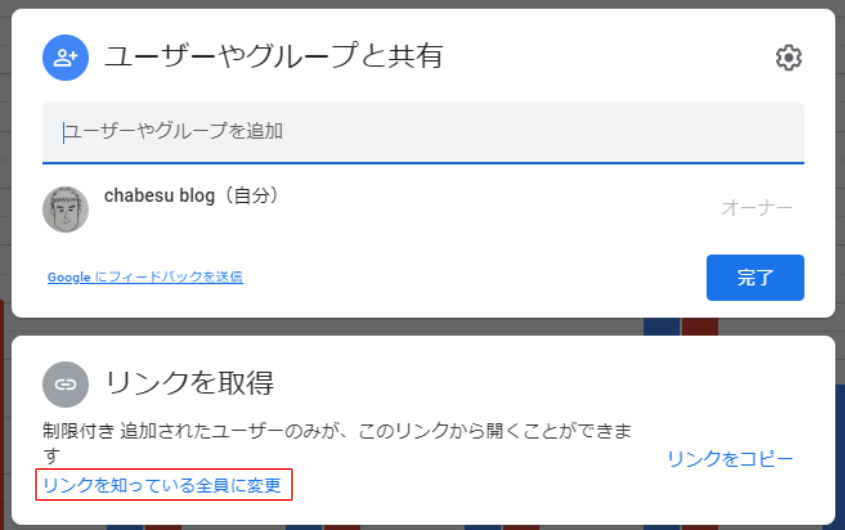
右上の「共有」をクリックします。

「リンクを知っている全員に変更」をクリックします。

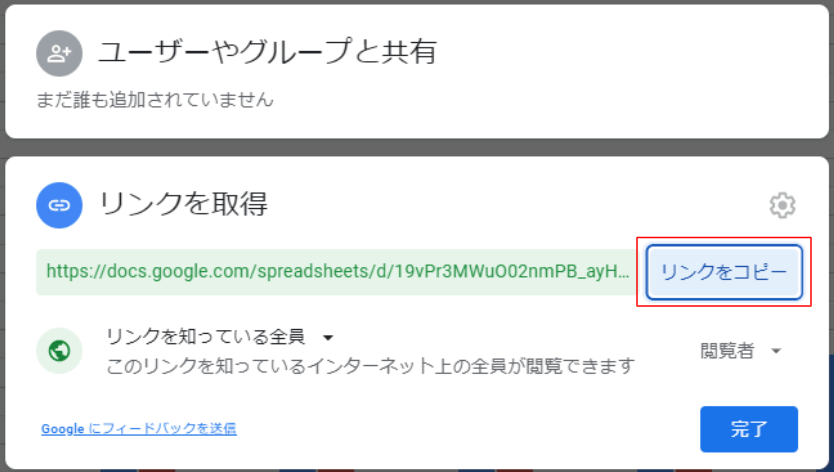
「リンクをコピー」をクリックします。
Notionをブラウザで使う場合、使用するスプレッドシートと同じGoogleアカウント名でログインしている場合は、権限は「閲覧者」のままで大丈夫です。
もしNotion上でスプレッドシートの編集ができない場合は、「編集者」に変更します。

ここからはNotionでの操作です。
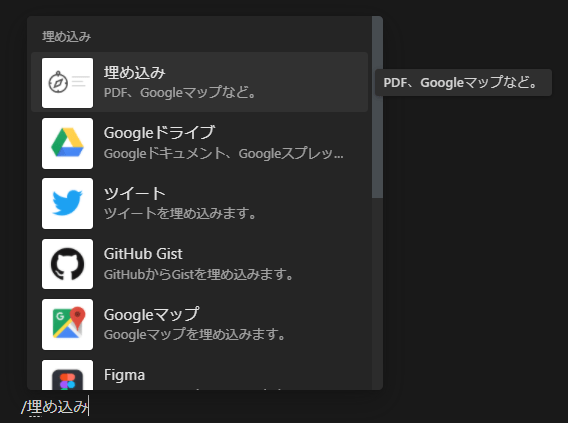
グラフを表示したい場所で、「埋め込み」を選択します。

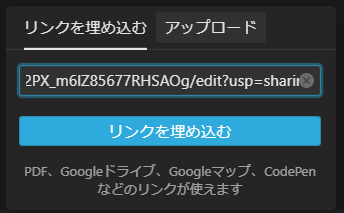
コピーしたリンクを貼り付けて、「リンクを埋め込む」をクリックします。

埋め込めましたが、サイズが小さいのでサイズを調整します。

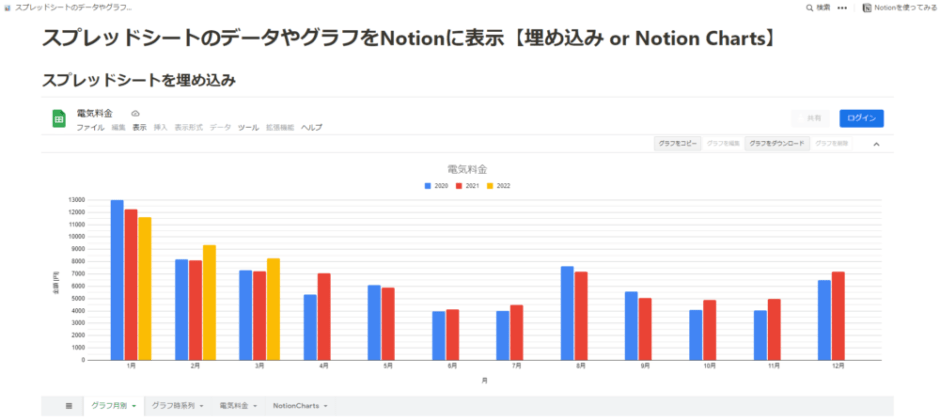
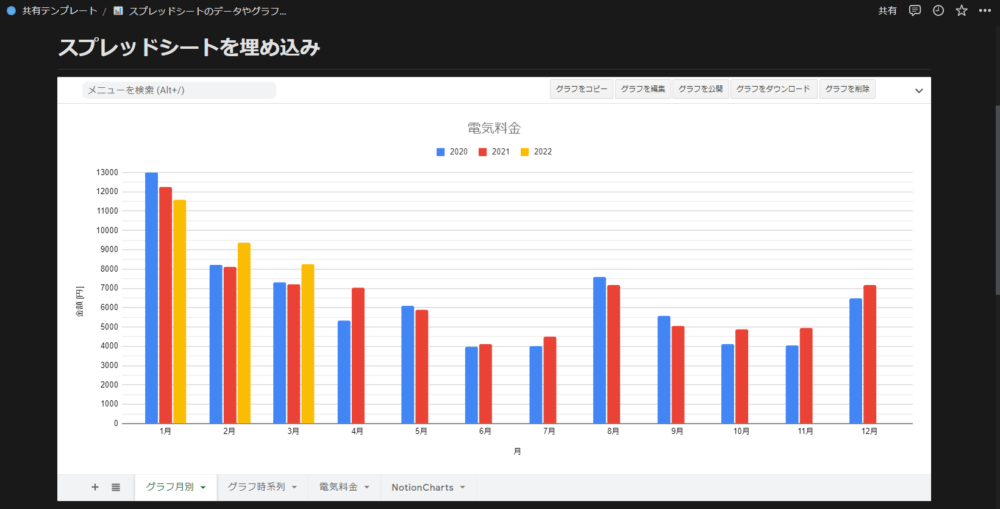
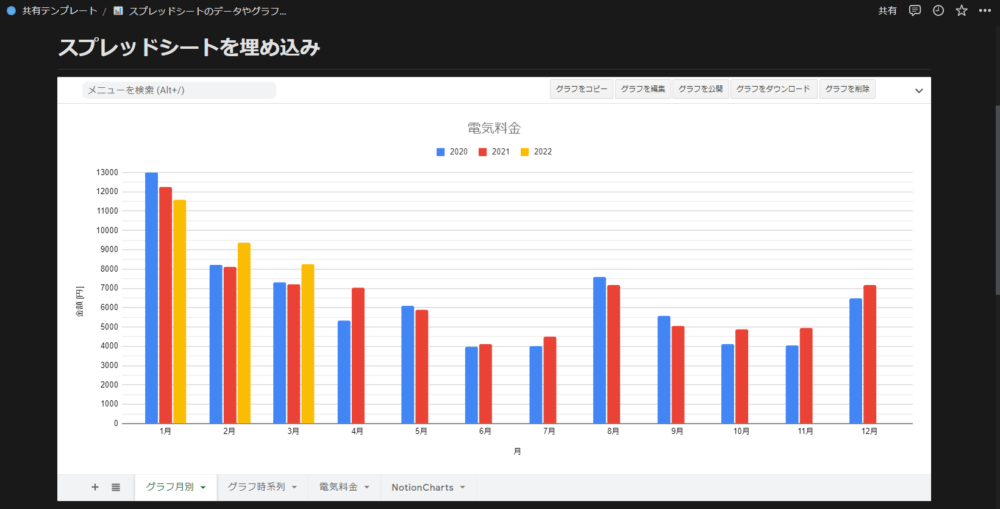
Notionに表示できました。

表示されるのは、一番左のシートです。
自分が表示したいシートを一番左に移動しておきます。
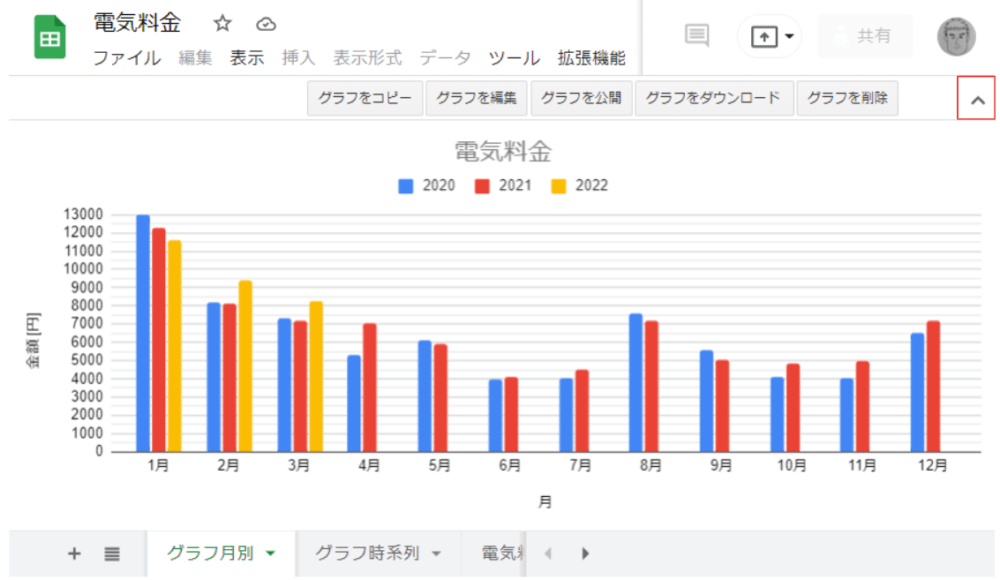
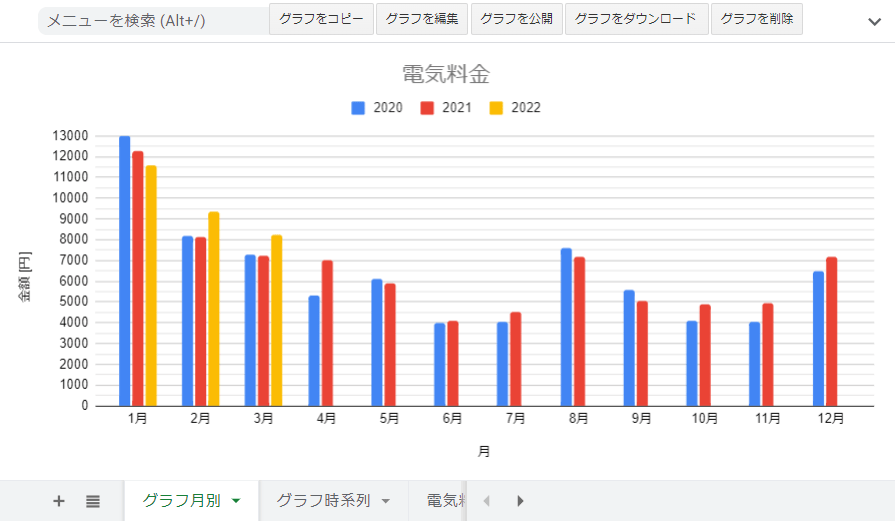
右上のマークを押せば、グラフが見やすくなります。


シートを切り替えると、他のグラフも見えます。

データの追加や編集もNotionでできるので、スプレッドシートをわざわざ開く必要がありません。

Notion Chartsでグラフを作成してNotionに埋め込む

Notion Chartsという外部サービスを使った方法です。
Notion Chartsを使えば、スプレッドシートのデータをキレイなグラフで表示することができます。
Notion Chartsの公式デモ
Notion Chartsで作成できるグラフは、Notion Chartsの公式サイトが作成したNotionページで見ることができます。
デモページで作成したグラフの元データが入ったスプレッドシートも公開されています。
また、デモページのグラフを作成する方法が説明されたYouTubeも公開されています。
メリット・デメリット
Notion Chartsのメリット・デメリットは以下です。
- グラフのみを表示できるため、見た目がすっきりしている
- スプレッドシートを公開設定にしないといけない
- 複雑なグラフは作成できない
- データの編集はスプレッドシートで行う必要がある
メリットとしては、グラフのみを表示するため、見た目がすっきりして綺麗です。
(スプレッドシートの場合はグラフ以外の部分も表示されるので、若干ごちゃついています。)
デメリットとしては、スプレッドシートを公開設定にしないといけないので、リンクを知っていれば誰でも見れる状態になります。
これはスプレッドシートの場合と同じです。
またNotion Chartsの場合は、複合グラフ(例えば、折れ線 + 棒グラフ)のような複雑なグラフは作成できません。
データの編集や追加についてもNotion上ではできないので、スプレッドシートで行う必要があります。
Notion Chartsの使い方
まずは、グラフを作成したいスプレッドシートの共有設定を「リンクを知っている全員に変更」にします。
これは、上記で書いた手順と同じです。
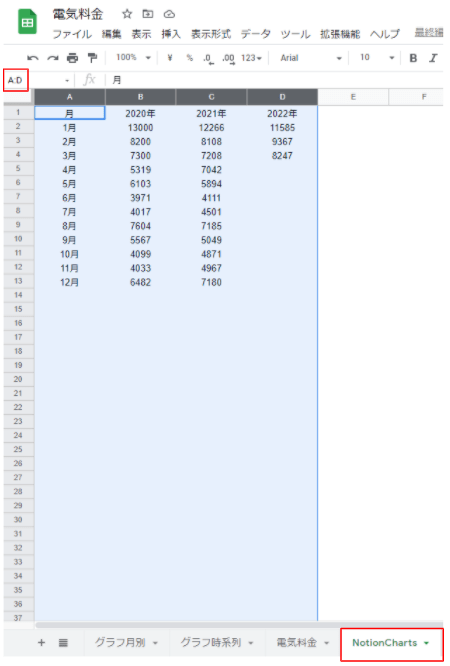
続いて、スプレッドシートのIDを取得します。
スプレッドシートのIDはURLのd/の後の部分から、次の/までです。
例えば、今回使用する電気料金のスプレッドシートのIDは以下の部分です。
https://docs.google.com/spreadsheets/d/19vPr3MWuO02nmPB_ayH4UseM2PX_m6lZ85677RHSAOg/edit#gid=2054512246ここからは、Notion Chartsのページで作業を行います。
作成するグラフは、スプレッドシートで作成した月別の電気料金のグラフと同じグラフをNotion Chartsで作成します。

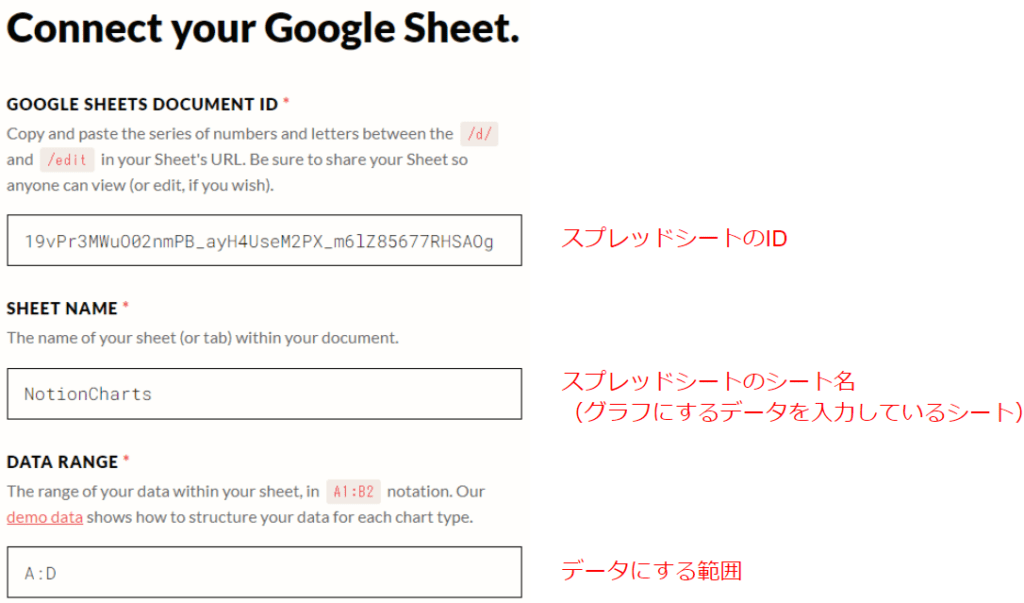
まず、以下のように入力します。

対象のスプレッドシートは以下です。
グラフにする範囲(DATA RANGE)は、現在データを入力している範囲のみではなく、今後データを追加する可能性があるセルも指定しておきます。
こうすることで、今後データを追加したときにグラフにも反映されます。

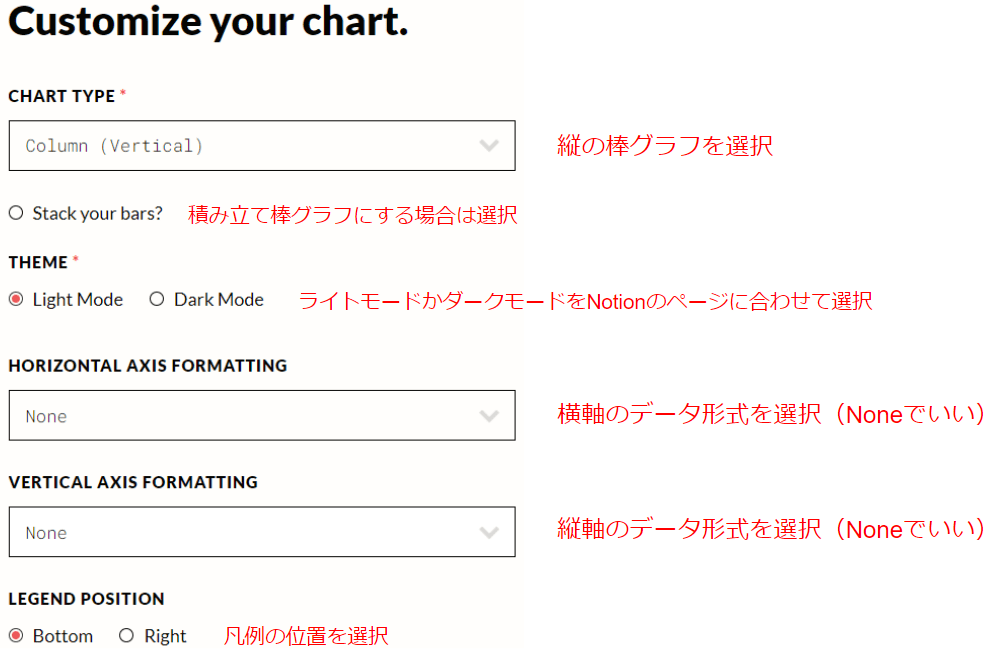
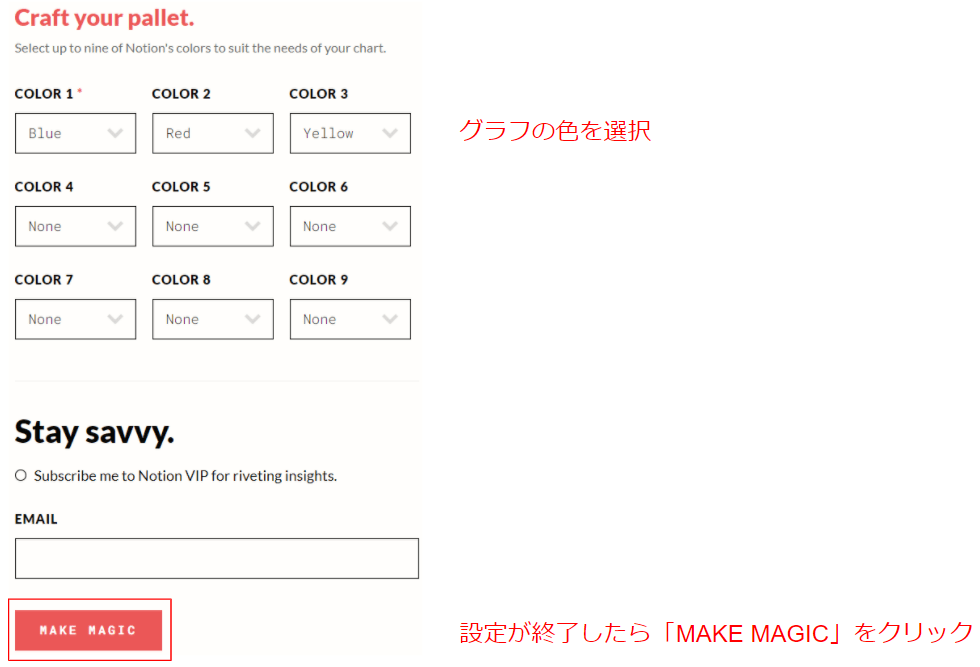
続いて、以下のように入力します。


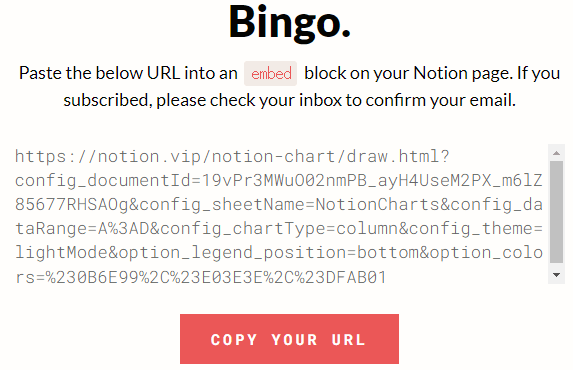
正常に完了すれば、グラフのURLが表示されるので、「COPY YOUR URL」をクリックします。

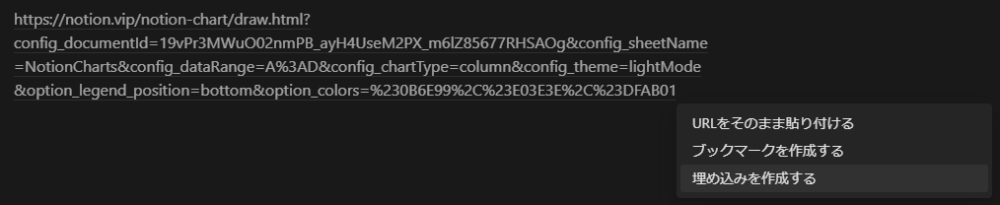
これでグラフの作成が完了したので、NotionにコピーしたURLを貼り付けます。
「埋め込みを作成する」をクリックします。

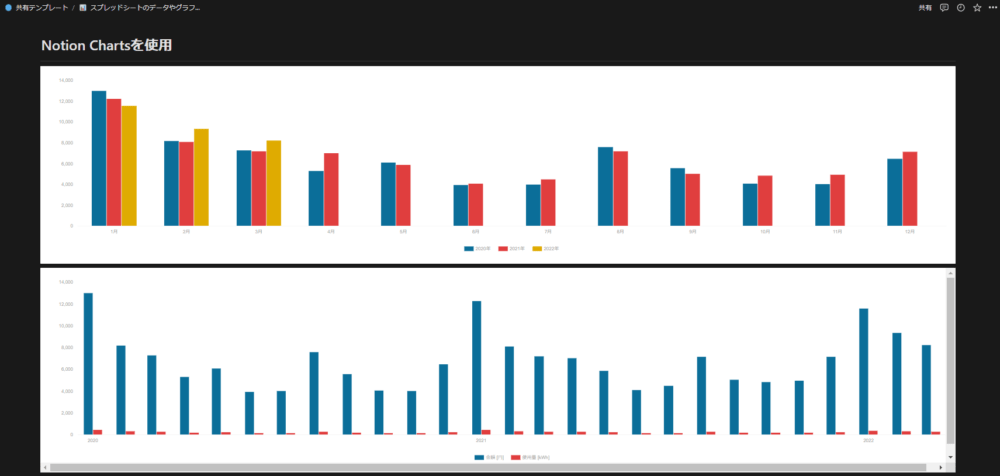
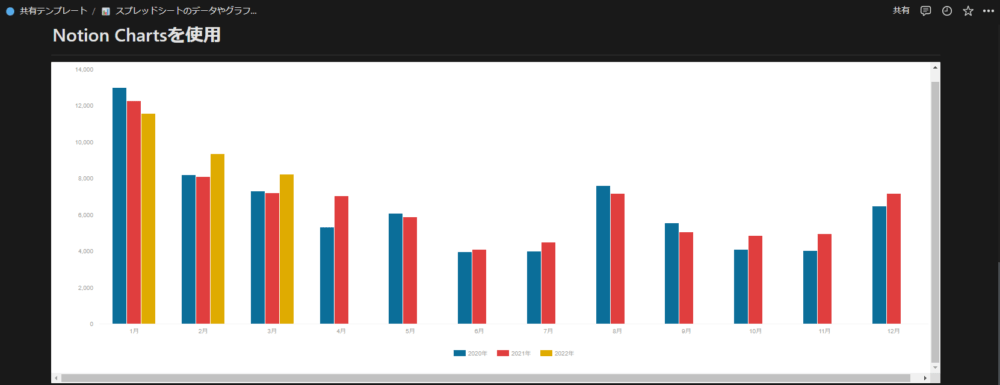
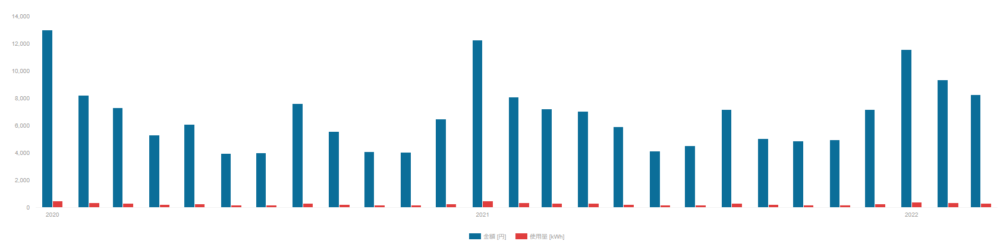
サイズを調整すれば、以下のようにNotionに表示することができます。

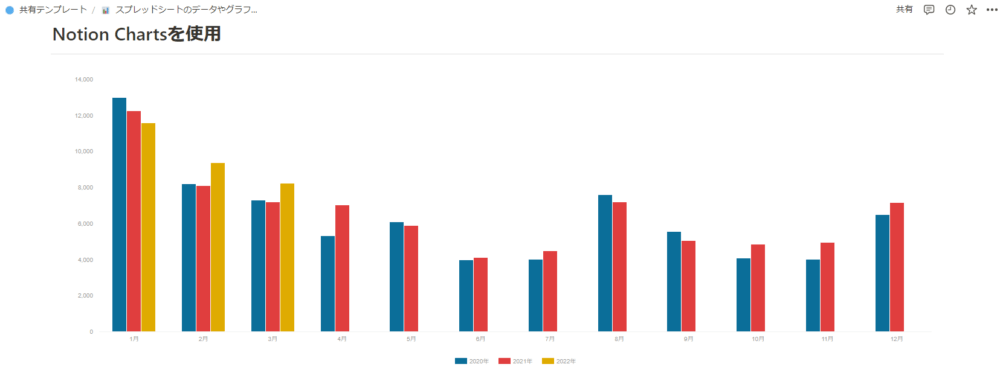
上記はダークモードですが、ライトモードでは以下のように表示されます。
また、グラフにマウスを載せれば、データを表示することができます。

スプレッドシートで作成した、以下のようなグラフは作成できません。

棒グラフと折れ線グラフの複合グラフは作成できないので、今回は棒グラフのみで作成しました。
上記と同じ手順で作成できます。

スプレッドシートの埋め込みとNotion Chartsの使い分け
私の場合は、スプレッドシートの埋め込みの方が使い勝手が良いと思っています。
スプレッドシートを開かずにNotion上で全て完結するのが魅力ですし、複雑なグラフも作れます。
ただし、見た目はNotion Chartsの方が良いので、データを追加したり編集したりしないデータや、人にプレゼンする際にNotionを使う場合は、Notion Chartsの方が良いと思います。
ただし、上記の両方ともスプレッドシートを公開しなければならないというデメリットがあります。
データを公開したくない場合は、スプレッドシートをcsvにして、Notionのデータベースとして読み込むことで、別のグラフ化の方法が使えます。
この場合は、データを公開しなくてもよいので便利です。
詳細は以下の記事に書いているので、参考にしてください。
Notionは本当に便利です。
情報を全てNotionに集めることができるので、他のツールはほとんど使わなくて良くなります。
Notionの使い方や活用例についてもっと詳しく知りたいという方は「はじめるNotion」がおすすめです。
著者は日本で数人しかいないNotion公式アンバサダーのまみぞう氏です。
フルカラーで写真や図解が多く、解説がとても丁寧なので、Notionの使い方が全く分からないという方にも自信を持ってオススメできる一冊です。
また、Notionのおすすめ書籍・Udemy講座をレベル別(初心者・中級者・番外編)にまとめてみました。
Notionのことをもっと詳しくなりたいという方は参考にしてみてください!