WordPressテーマ「SANGO」では、吹き出しを簡単に使うことができます。
事前にアイコンの画像や名前を登録しておけば、毎回アイコン画像を選択する手間も省けます。
この記事では、簡単に吹き出しを使うための設定方法や使い方、アイコン画像を設定しているのに表示されない場合の対処法についても説明します。


吹き出しの使い方
GutenbergエディタでSANGOを使っている場合、吹き出しはブロックとして準備されています。
設定でアイコン画像や名前を登録しておくと、ブロックを呼び出すだけでアイコン画像や名前を表示することが可能です。
ただし、事前にアイコン画像や名前を登録しているはずなのに表示できない場合もあります。
これらの対処法についても解説します。
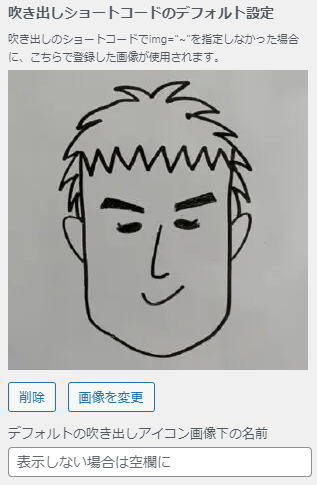
アイコン画像と名前を登録しておく
WordPressの管理画面からアイコン画像と名前を設定しておきます。
アイコン下に表示される名前は、必要なければ空白にしておくと表示されません。
「WordPress管理画面」→「外観」→「カスタマイズ」→「詳細設定」→「吹き出しショートコードのデフォルト設定」

(アイコンが表示されない)吹き出しの使い方
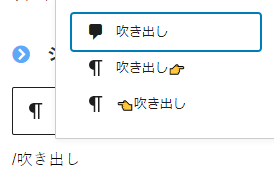
吹き出しブロックを使う方法は2通りあります。
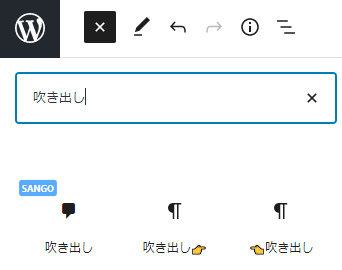
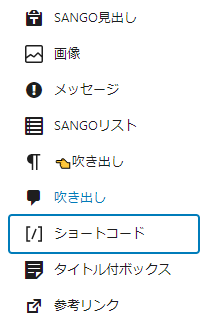
「/」+「吹き出し」で吹き出しが出てきます。

一番上の「吹き出し」を選択します。
下2つは私が「再利用ブロック」として登録したものです。
内容については後で説明します。
右上の「+」ボタンを押して、「吹き出し」を選択します。
一番左の「吹き出し」を選択します。
右2つは私が登録した「再利用ブロック」です。

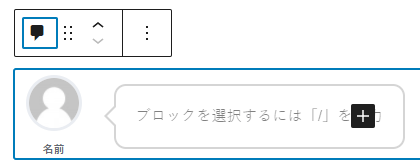
上記の方法で呼び出したブロックは以下のように表示されます。

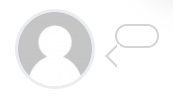
下記がページプレビューで見た場合です。
登録した画像が表示されていません。

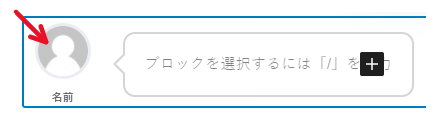
アイコン部分をクリックすると、アップロードした画像からアイコン画像を選択することができます。
「名前」をクリックすると、名前も追加することができます。
しかし、事前に画像を登録したはずなのに画像が表示されなく不便です。

(アイコンが表示される)吹き出しの使い方
事前に登録したアイコン画像を表示するためには「ショートコード」を使います。
「ショートコード」を使うと、吹き出しを右側に設置することもできます。
ショートコードを使うためには、「/」を押して「ショートコード」を選択するか、右上の「+」ボタンを押して「ショートコード」を選択してください。

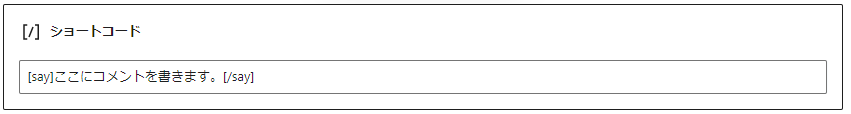
下記のように追加してみてください。

ここにコメントを書きます。 
プレビューを見ると、事前に登録したアイコンが表示されています。

吹き出しを右側に表示する
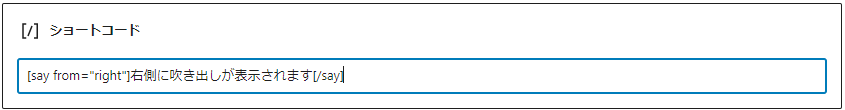
吹き出しを右側に表示するためには、下記のようなショートコードを記入します。
右側に吹き出しが表示されます 


登録したアイコン以外の画像を使用する
登録したアイコン以外の画像を使用する場合は、事前に準備されている吹き出しブロックを使用するか、ショートコードを使うことで使用できます。
ショートコードを使えば、登録したアイコン以外を使用しつつ、右側に吹き出しを表示することができます。
また、登録したアイコン画像とは別のアイコン画像を吹き出しに登録しておくこともできます。
こちらについては、後で説明します。
まずは、使用したいアイコン画像のURLを調べます。
「WordPress管理画面」→「メディア」で表示したい画像をクリックします。
「URLをクリップボードにコピー」をクリックすると、画像のURLがコピーできます。
続いて、以下のようにショートコードを書きます。
 サブアイコンの名前
サブアイコンの名前
ここにコメント 「画像のURL」の場所に上記で調べた画像のURLを貼り付けてください。
「name」はアイコン画像の名前を表示できますが、必要無ければ name="サブアイコンの名前" は削除してください。
実際にショートコードを記入すると、下記のように表示されます。
 サブアイコンの名前
サブアイコンの名前
右側にアイコンを表示したい場合は、下記のようにfrom="right"を追加してください。
ここに文章  サブアイコンの名前
サブアイコンの名前
 サブアイコンの名前
サブアイコンの名前
再利用ブロックで吹き出しブロックを自作する
ショートコードを使えば簡単に吹き出しを表示することができますが、毎回ショートコードを書くのは面倒です。
「再利用ブロック」を利用すればショートコードを登録しておくことができるので、クリックのみで吹き出しを呼び出すことができます。
吹き出しブロックの自作方法
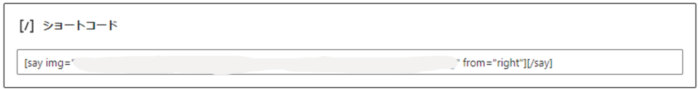
まずは登録しておきたいショートコードを記入します。
今回は、アイコン画像を指定し、右側に吹き出しを表示するような長めのショートコードを使用します。
吹き出し内に書くコメントは毎回違うので登録はしません。


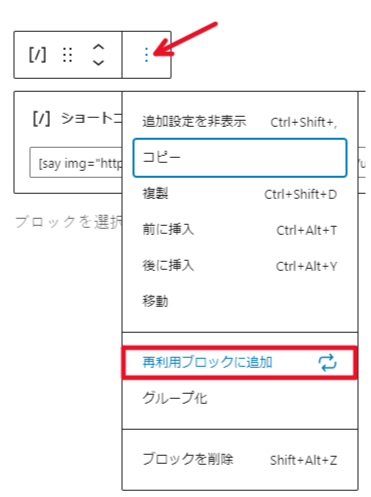
登録するショートコードを選択して、「再利用ブロックに追加」を選択します。

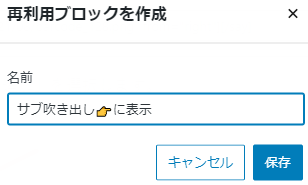
名前を付けます。名前は自分がわかりやすい名前にしておいてください。

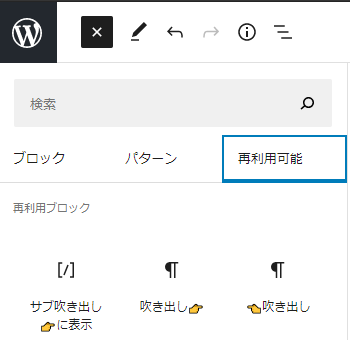
右上の「+」ボタンを押して、「再利用可能」をクリックします。先ほど作成した再利用ブロックを選択します。

先ほど表示したショートコードが表示されます。

これで表示がされていますが、注意点があります。以下の手順を必ず行ってください。
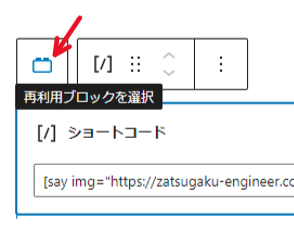
追加したショートコードをクリックして、「再利用ブロックを選択」をクリックします。

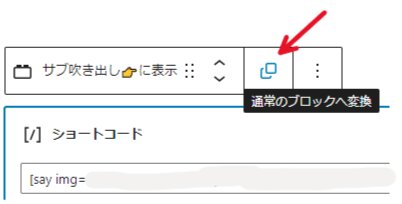
「通常ブロックへの変換」をクリックします。

これで吹き出しが利用できます。
吹き出し内のコメントを自由に記入してください。

再利用ブロックの便利な使い方については、別の記事に書いていますので参考にしてください。
 再利用ブロックでWordPress記事を書く効率を上げよう!
再利用ブロックでWordPress記事を書く効率を上げよう!