無料で多機能、ブラウザ上で作業できる画像圧縮ツール「Squoosh」(スクワッシュ)にの使い方について解説します。
Squooshとは
SquooshはGoogleが開発している画像圧縮ツールです。「無料」、「登録不要」、「ブラウザ上で動作」するためインストール不要ですぐに手軽に使用することができます。
「リサイズ」、「圧縮率が変更できる」、「豊富な画像フォーマットに対応」と非常に多機能な上に、圧縮前と圧縮後の画像を左右で見比べられるというUIの部分でも申し分ないです。

初めて使ったときは感動しました。画像圧縮はこれだけで十分と感じるレベルです。
Squooshの使い方
Squooshの使い方はとても簡単です。
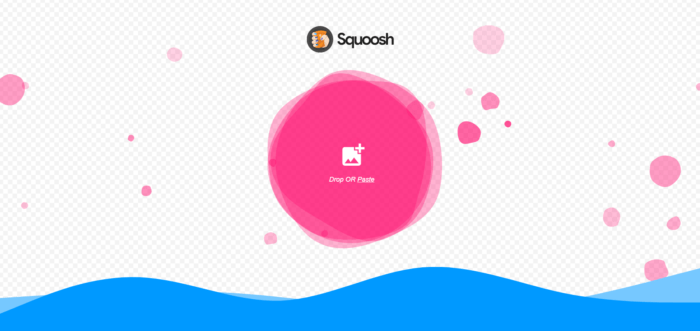
下記のSquooshのサイトに画像をドラッグ&ドロップするだけです。
非常に高機能で圧縮の設定もいろいろありますが、デフォルトの設定でもかなり圧縮できるので難しく考えずに使えます。

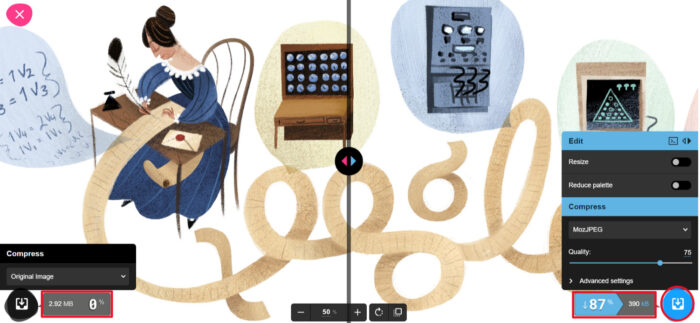
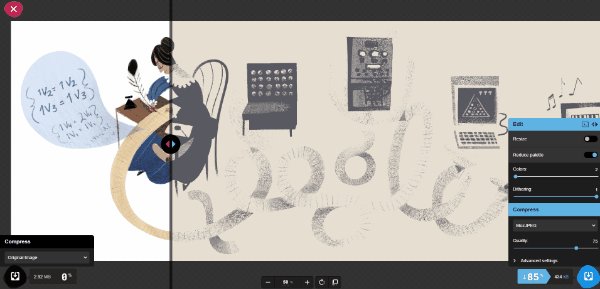
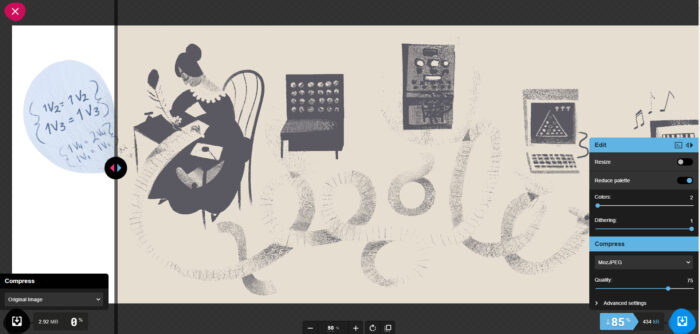
以下がSquooshの作業画面です。
デフォルトの設定のままですが、右下を確認すると圧縮率が87%になっています。
デフォルトの設定でも十分に圧縮できており、右下のダウンロードボタンを押せば画像がダウンロードできます。


とにかくUIが見やすくて使いやすいです。設定にこだわらなければ、とても簡単に使えます。すぐに慣れますし、自然と自分で色々と設定したくなります。設定や使い方は、下記で説明します。
Squooshのメリット・デメリット
メリット
- 左右で画像を比較しながら圧縮設定ができる
- リサイズ(拡大・縮小)できる
- 色数を調整できる(モノクロのような画像も簡単に作れる)
- 変換できる画像フォーマットが豊富(WebPにも対応)
- 画質を調整できる
- ローカル環境で作業できる(セキュリティ面でも安心)
- インストールしても使える
- スマホでも使える
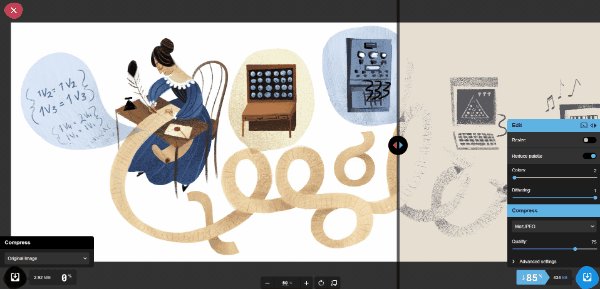
左右で圧縮前(左)と圧縮後(右)の画像を比較できます。
さらにスライダーを動かすことで、表示する領域を変えることができます。
下記の画像は違いをわかりやすくするために、圧縮後(右)の色数をかなり落としていますが、スライダを動かして好きな場所の変化を確認することができます。

また、圧縮前との比較のみではなく、圧縮設定を変えた画像の比較もできます。
例えば、圧縮率の差によってどれくらい実際の見た目に違いが出るのかを確認するのに便利です。
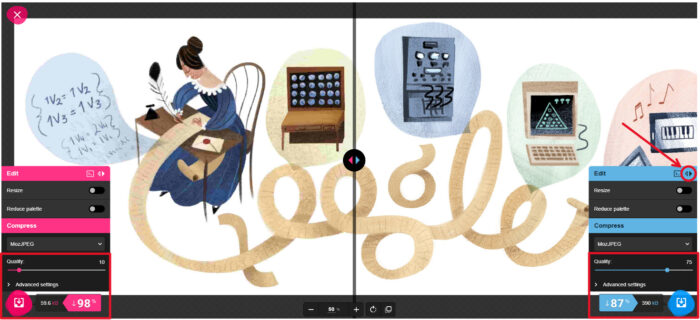
下記の画像は、設定がほぼ同じで、「Quality」(画質)のみ、デフォルトの75%(右)と10%(左)まで落としたものを比較しています。
「これだけ画質を落としても、拡大しなければほとんど見た目は変わらないかな」みたいな確認の仕方ができます。
右側の赤丸で囲った矢印を押せば、右の設定がそのまま左に反映されるので、このような使い方をする際に便利です。


個人的には、この機能が一番気に入ってます。
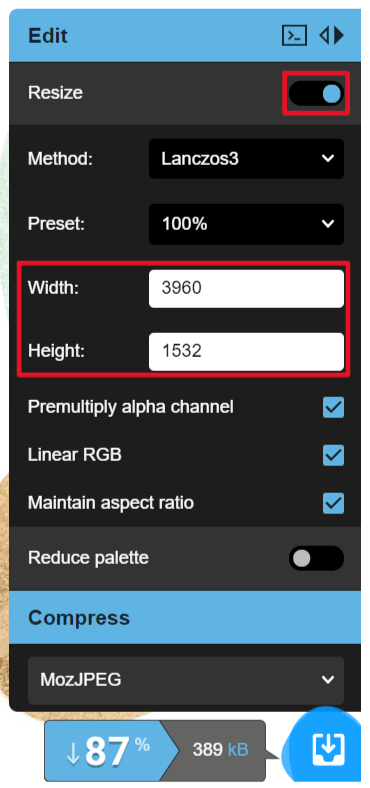
「Edit」の「Resize」をONにすると、サイズ調整できます。
変更するのは、「Width」(横幅)と「Height」(高さ)のみで良いです。
画像を拡大・縮小すると画像が荒くなるので、こだわる場合は「Method」を変えてみると良いです。
「Method」は、拡大・縮小する際の手法を選択できます。
各手法によって、「縮小が得意」などの特徴があるので、実際に画像を見ながら設定してみると良いと思います。
ただし、画像をかなり拡大しないと差が分からないレベルです。

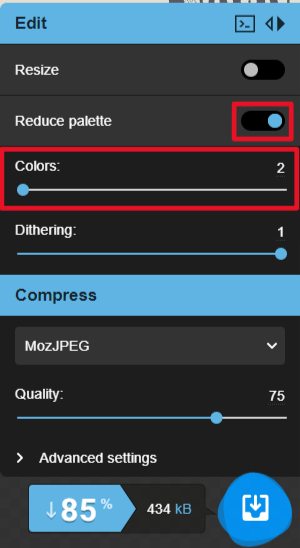
「Reduce palette」をONにすれば、「Colors」で色数を「2-256」の範囲で設定できます。
Colors を調整すれば圧縮率を高くすることができますし、「2」など色数を低くすれば、モノクロのような画像も簡単に作れます。
「Dithering」は「1」のままでいいです。
色数が低い時に調整すれば差が出ます。興味のある方は、色数を落としてスライダを動かして遊んでみてください。


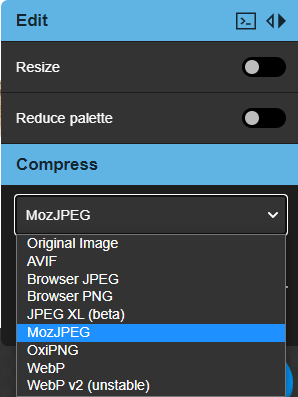
下記のように様々な画像フォーマットに対応しています。

おすすめの画像フォーマットは以下です。
- MozJPEG
- OxiPNG
- WebP
MozJPEGはMozilla(Firefoxを開発している会社)が開発した、JPEGを高圧縮、高品質にした画像フォーマットです。
OxiPNGはRust製のPNGを高圧縮、高品質にした画像フォーマットです。
WebPはGoogleが開発した、次世代画像フォーマットです。
WebPを使うことでJPEGやPNGと比べて品質を維持したまま高圧縮することができます。
WebPに関しては、以下の記事に詳しく書いていますのでご参照ください。
 WebP(ウェッピー)とは? メリット・デメリットやPNG・JPEGからの変換方法を解説
WebP(ウェッピー)とは? メリット・デメリットやPNG・JPEGからの変換方法を解説また、現時点ではおすすめしませんが、AVIFに対応していることも魅力です。
AVIFはWebPと同じく品質を維持したまま高圧縮 できる次世代画像フォーマットですが、WebPよりもさらに圧縮率が上がるとされています。
しかし、現時点ではまだ対応ブラウザが少ないので、おすすめはしません。
ただし、今後どんどん普及される可能性はあります。

WebPに対応していることは魅力ですし、AVIFまで既に対応しているのがすごいですね。
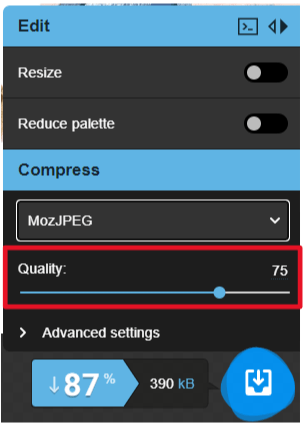
「Quality」で画質を調整できます。
圧縮前の画像と見た目を比較しながら、画像サイズも確認出来て便利です。

通常の画像圧縮webサービスは、webサーバーに画像をアップロードして圧縮しますが、Squooshはローカル環境(自分のPC上)で圧縮処理を行うため、画像がwebサーバーにアップロードされません。
試しにオフラインで使ってみたところ、使えました(一度、オンラインでSquooshを開いておく必要が必要があります)。
機密性の高い画像などを圧縮する時でも安心です。

Googleのツールというだけで安心なのに、すごすぎですね。。。
Top画面でワンクリックでSquooshをインストールして使うことができます。
ブラウザ上でも十分ですが、デスクトップからすぐにSquooshを使いたいという方にお勧めです。
使い勝手は、Webブラウザ版と全く変わりません。
スマホでもPC版と全く同じように使えます。
私はPCでの作業が多いのであまり使いませんが、スマホから作業を行う方にはかなりおすすめです。
デメリット
デメリットは下記の一点だけです。
- 複数枚を一気に処理できない(別途方法はあります)
ブラウザ上では一枚ずつしか圧縮できません。
しかし、CLI(コマンドライン)を使用すれば、複数枚を自分の好きな設定で圧縮することができます。
以上がSquooshの使い方でした。
簡単で高機能な上に無料で使えるので、どんどん利用しましょう!