WordPressでJPEGやPNGをWebPに変換する方法を解説します。
WordPressの場合、画像圧縮プラグインの「EWWW Image Optimizer」を使えばJPEGやPNG画像をサイトにアップロードするだけでWebPに変換することができます。
また、きちんと設定をすればWebPに対応しているブラウザにはWebPを表示し、WebPに非対応のブラウザには変換前のJPEGやPNGを表示することができます。
WebPとは
WebPはGoogleが開発している次世代画像フォーマットです。WebPの特徴としては以下が挙げられます。
- 軽量でサイトを高速化できる
- PNGのように透過することができる
- GIFのようにアニメーションできる
WebPのメリット・デメリットや、「EWWW Image Optimizer」以外の変換方法、使い方については以下の記事に書いていますので、参考にしてください。
 WebP(ウェッピー)とは? メリット・デメリットやPNG・JPEGからの変換方法を解説
WebP(ウェッピー)とは? メリット・デメリットやPNG・JPEGからの変換方法を解説EWWW Image Optimizerとは
EWWW Image Optimizerは画像をサイトにアップロードするだけで圧縮できるWordPressのプラグインです。
EWWW Image Optimizerの導入方法や初期設定方法については以下の記事に書いています。
 【SANGOとの相性を解説】WordPressにおすすめのプラグイン13選
【SANGOとの相性を解説】WordPressにおすすめのプラグイン13選EWWW Image Optimizerの圧縮率を改善する方法は以下に書いています。
 EWWW Image Optimizerの設定方法【設定で画像圧縮率が大幅に向上】
EWWW Image Optimizerの設定方法【設定で画像圧縮率が大幅に向上】EWWW Image OptimizerでWebP変換する方法
WordPressの管理画面から「設定」→「EWWW Image Opitmizer」をクリックします。

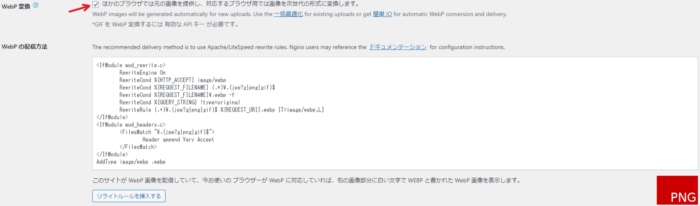
「基本タブ」の「WebP変換」の「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。」にチェックを入れます。
すると下記のような画面になります。

設定方法としては、「自動」と「手動」の2パターンで設定ができます。
私は両方試しましたが、どちらでも設定できました。
他のブログ記事によっては、「自動」ではなく「手動」を推奨しているサイトがあります。
もし、「自動」で設定できない場合でも、「手動」で設定すれば問題ないので安心してください。
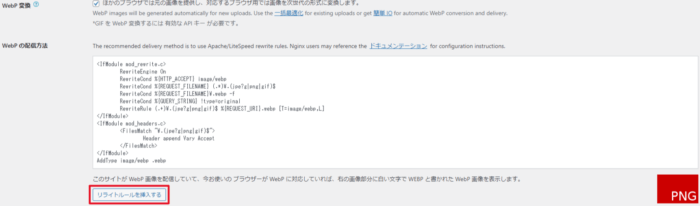
自動で設定する
「リライトルールを挿入する」をクリックしてください。

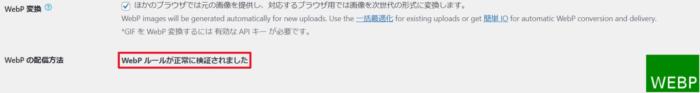
設定がきちんとできれば、「WebPルールが正常に検証されました」と出て、右下の「赤のPNG表示」→「緑のWEBP表示」に変わります。
これで設定は完了です。

もし上記のように設定が完了しない場合は、下記の「手動で設定する」を試してみてください。
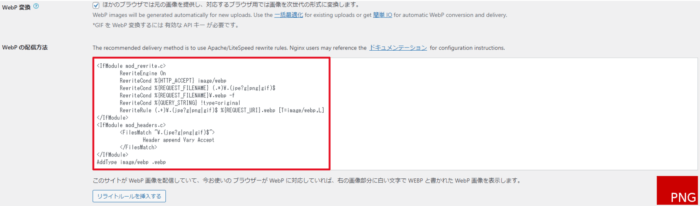
手動で設定する
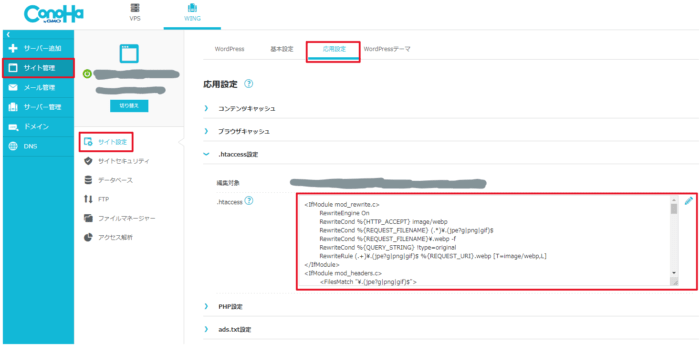
以下の赤枠内のコードを全てコピーします。

サーバーの管理画面に移動します。
私はConoHa WINGを使っているので、以下ではConoHa WINGを使って説明します。
内容としては「.htaccess」というファイルに上記のコードを貼り付けるだけなので、他のサーバーの場合も 「.htaccess」 ファイルの在処が分かれば下記と同じ手順で進められます。

上記右下の「.htaccess」の一番上に先ほどコピーしたコードを貼り付けてください。
これで設定は完了です。
自動設定を行った場合は、上記の 「.htaccess」 の一番下にコードが自動挿入されています。
このコードを切り取りコピーして、一番上に張り直してください。
これで手動で設定した場合と同じ設定をしたことになります。
過去にアップロードした画像を一括でWebP変換する
上記の設定が完了すれば、サイトにアップロードした画像は自動でWebPに変換されます。
ただし、過去にアップロードした画像はWebPに変換されていません。
「EWWW Image Optimizer」では、簡単に一括変換することができます。
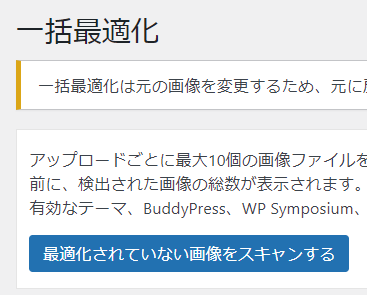
WordPressの管理画面から、「メディア」→「一括最適化」をクリックします。

「最適化されていない画像をスキャンする」をクリックします。

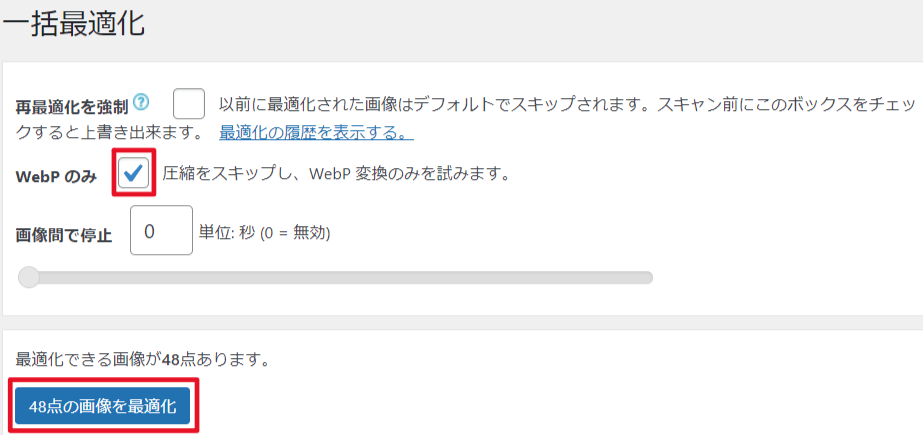
「○点の画像を最適化」をクリックすると、一括最適化できます。
ただし、リサイズなど、その他の圧縮設定も反映されるので、WebPへの変換のみ行いたい場合は、「WebPのみ」にチェックを入れてください。

WebPに変換されているか確認する
サイトにアップロードした画像や、一括最適化した画像がWebPに変換されているかを確認するためには「Google Chromeデベロッパーツール」を使用します。
記事のページで、Windowsの場合は「F12」、もしくは「右クリック」→「検証」、もしくは「Ctrl + Shift + I」を押してください。
Macの場合は「Cmd + Opt + I」をクリックしてください。
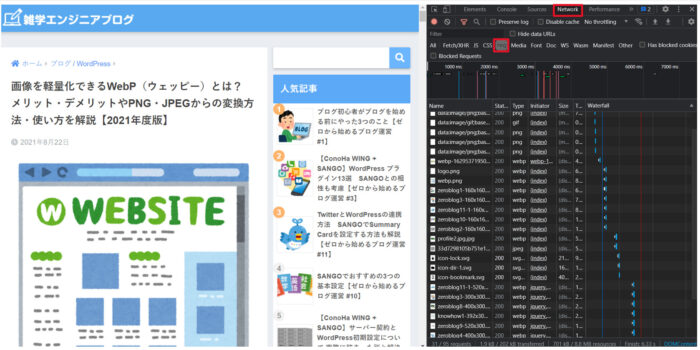
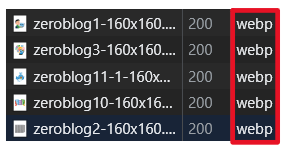
下記のような画面が表示されるので、「Network」→「Img」をクリックしてください。
画面右下に色々と表示されます。
もし表示されない場合は再読み込みしてください。

下記のように、使用している画像にwebpと表示されていれば、きちんと変換されています。

WebPについては以下の記事に詳しく書いていまので、参考にしてください。
 WebP(ウェッピー)とは? メリット・デメリットやPNG・JPEGからの変換方法を解説
WebP(ウェッピー)とは? メリット・デメリットやPNG・JPEGからの変換方法を解説