このページではSANGO Landに投稿されているおすすめのブロックや使い方を紹介します。
その中でもこのページでは、その他ブロックのおすすめブロックを紹介します。
SANGO Landでは、ブロックの機能別にカテゴリーが分けられています。
その他ブロックは、特徴的で面白いブロックが多数投稿されています。

その他ブロック以外のおすすめブロックは、以下のページで紹介しているので、是非参考にしてください。
ブロックエディタを最新バージョンにアップデートしてください
Sango Landに投稿されているブロックは、ブロックエディタであるGutenbergの最新の機能を使用して作成されています。
投稿されているブロックの全ての機能を使用するためには、以下の記事を参考にGutenbergを最新バージョンにアップデートしてください。
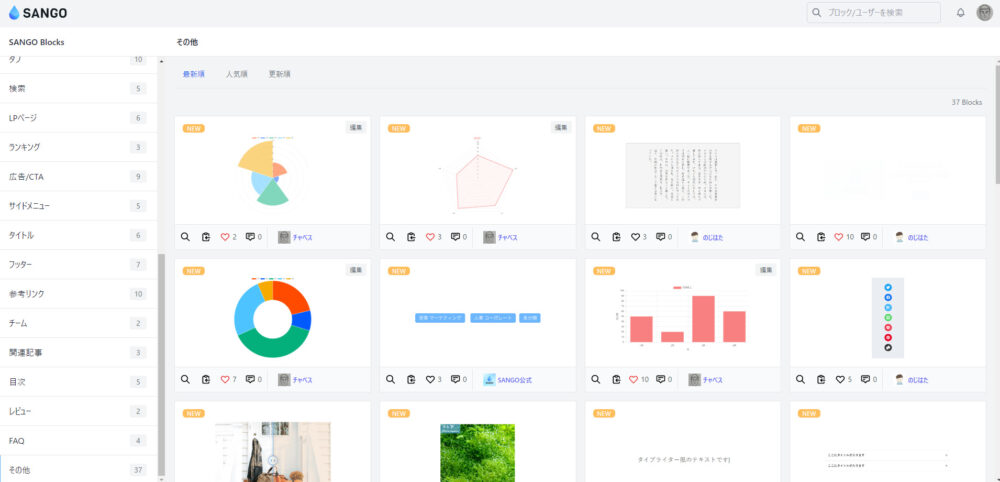
おすすめのその他ブロック
アイコンブロック

リンクを付けることもできるので、アイコンをいくつか並べれば、下記の様なアイコンのリンク集を作成することができます。
ライン風のチャットブロック

こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!
こんばんわ!こんばんわ!こんばんわ!こんばんわ!こんばんわ!こんばんわ!こんばんわ!こんばんわ!こんばんわ!こんばんわ!こんばんわ!こんばんわ!
カスタマイズする

下にやり取りを増やしたい場合は吹き出しブロックをコピペして追加できます。
シンプルな引用ブロック
シンプルな引用ブロックです。
左の線の色は自由に変えることができます。
カスタマイズする
線の色は自由に変えることができます。
アイコンと線の色が変えられる引用ブロック
引用ブロックです。
左の線とアイコンの色は自由に変えることができます。
カスタマイズする
色を変更できます。
色の変更方法は、上記のシンプルな引用ブロックと同じです。
引用ブロックです。
左の線とアイコンの色は自由に変えることができます。
引用ブロックです。
左の線とアイコンの色は自由に変えることができます。
色が変えられる引用ブロック
引用ブロックです。
色は自由に変えることができます。
カスタマイズする
色を変更できます。
色の変更方法は、上記のシンプルな引用ブロックと同じです。
引用ブロックです。
色は自由に変えることができます。
引用ブロックです。
色は自由に変えることができます。
タイムライン
何か書きます
何か書きます

デフォルトのタイムラインとデザインを変えています。
スクロールでふわっと表示する画像

ホバーするとツールチップが出るボタン

マウスをボタンに乗せてみてください。
カスタマイズする
ツールチップは、ボタンだけではなく他の部品にも表示することができます。
また、ツールチップの色や位置は調整できます。
コピー機能付きのコードブロック
コピーしました!
<!DOCTYPE html>
<html lang="ja">
<head> <meta charset="UTF-8"> <title>CSS練習</title>
</head>
<body> <div id="headline"> <h1>CSS入門</h1> <p>これは段落です。</p> </div> <div class="main"> <h2>これは見出しです。</h2> <p>これは<span class="light">例</span>です。</p> <p> <a href="https://#">ホームへ</a> 戻ります。</p> </div>
</body>
</html>
右上のコピーボタンを押すと、コードがコピーできます。
コードブロック(タブ風)
<!DOCTYPE html>
<html lang="ja">
<head> <meta charset="UTF-8"> <title>CSS練習</title>
</head>
<body> <div id="headline"> <h1>CSS入門</h1> <p>これは段落です。</p> </div> <div class="main"> <h2>これは見出しです。</h2> <p>これは<span class="light">例</span>です。</p> <p> <a href="https://#">ホームへ</a> 戻ります。</p> </div>
</body>
</html>カスタマイズする

デザインがとても好きです。
しかし私の環境では<と>がなぜか見えなくなるので、その場合はカスタムCSSに以下のコードを追加すれば見えるようになります。
.punctuation { color:#000;
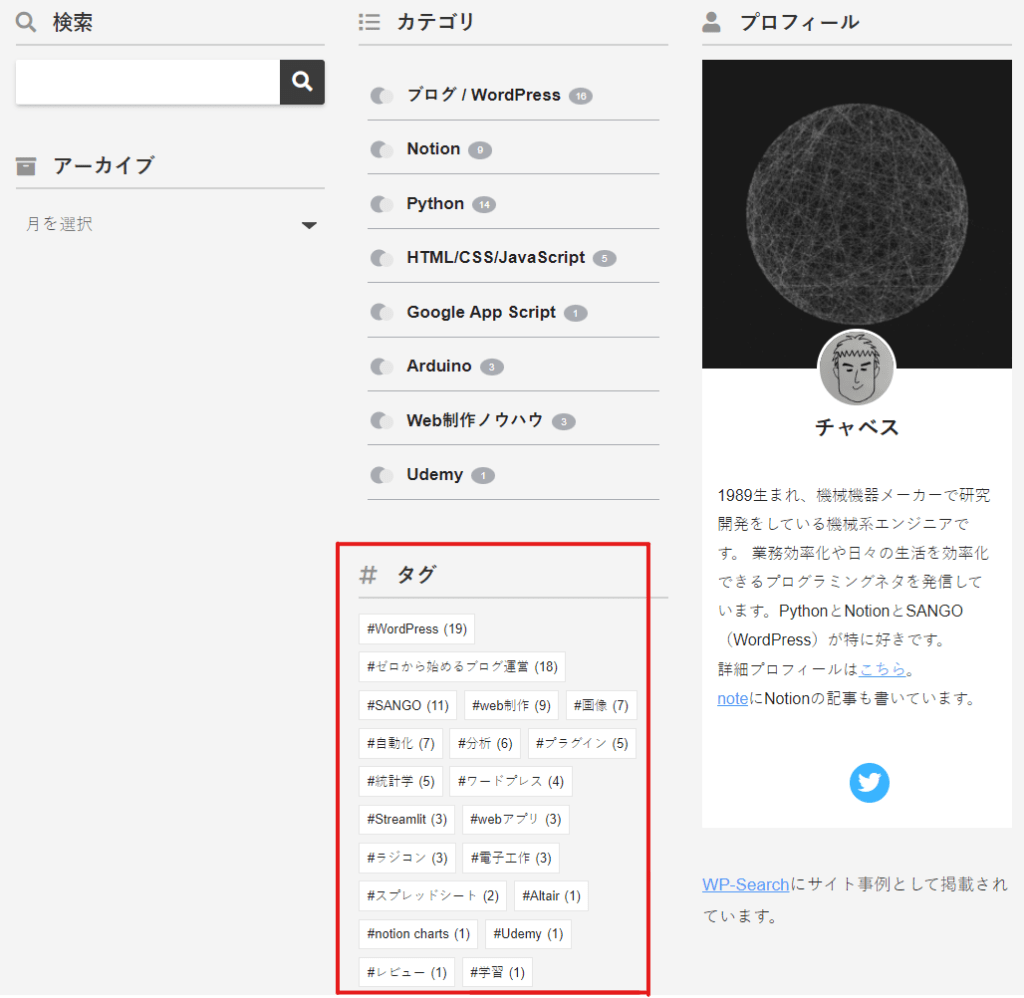
}タグ数を多い順に並べたタグクラウド(カテゴリでもOK)

タグ数を多い順に並び変えたタグクラウドのブロックです。
タグのデザインはnote風です。
フッターにタグ一覧を表示したい場合におすすめです。

フッターにタグ一覧を表示した例です。
ちなみにこのフッターもSANGO Landからコピペで使えます。
もちろん、プロフィールは自分のプロフィールになります。
デザインをカスタマイズする

このタグのデザインは自由にカスタマイズすることができます。
カスタマイズできるのは以下です。
- 色と形
- タグの前の
#の表示・非表示 - 表示するタグの数
- タグごとの投稿数の表示・非表示
例えば、以下の様なタグを作成することができます。
タグの表示数の変更とタグ毎の投稿数の表示・非表示を切り替える
タグの表示数は自由に変更することができます。
また、タグ毎の投稿数の表示・非表示は切り替えることができます。
カテゴリを表示する
タグではなく、カテゴリを表示することもできます。
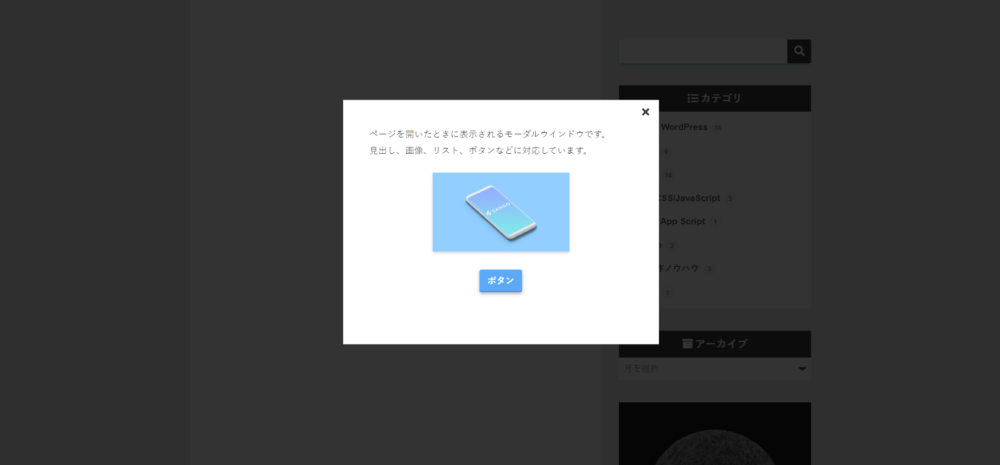
ページを開いたときに表示されるモーダルウインドウ


以下のボタンを押すとモーダルウインドウが開くページを開きます。
カスタマイズする

モーダルウインドウには何でも入れることができます。
ボタンをクリックして表示するモーダルウインドウ
ページを読み込むまでロード中のアニメーションを表示
ページ読み込み時にローディングアイコンを表示するブロックです。この文章は記事では表示されません。
どこに設置しても問題ありませんが、ページ最下部がおすすめです。

このページを開いたときに表示されるロード中のアニメーションです。
設置方法は、SANGO Landでコピーしたブロックを貼り付けるだけです。
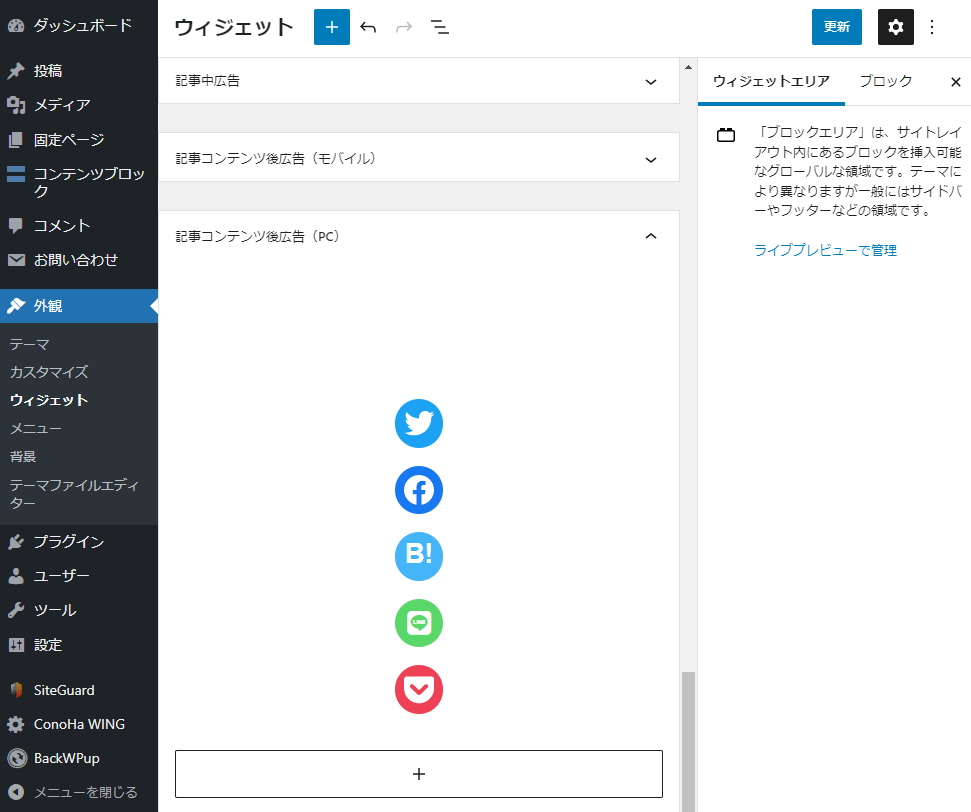
追尾シェアボタン

使い方はワードプレスの管理画面の「外観」で「記事コンテンツ後広告(PC)」にSANGO Landでコピーしたブロックを貼り付ければOKです。
ボタンの数が増えたバージョンも追加されました

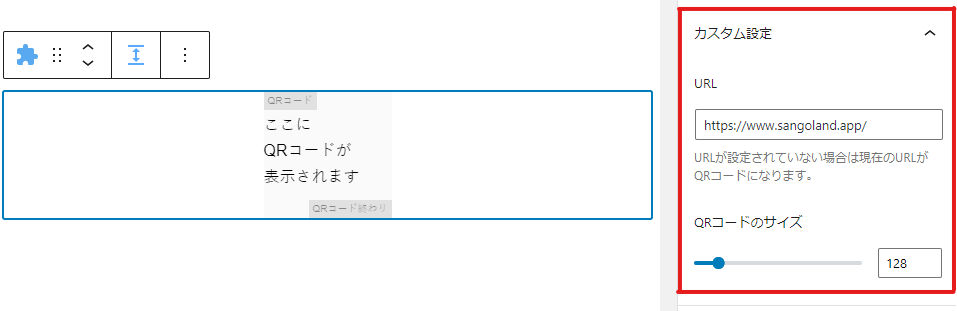
QRコード
QRコードが
表示されます

コピペのみでQRコードが作成できます。

QRコードのURLは右メニューから設定できます。
QRコードの大きさも変更することができます。
ちなみにURLを空のままにしておくと、記事のURLが自動で設定されます。
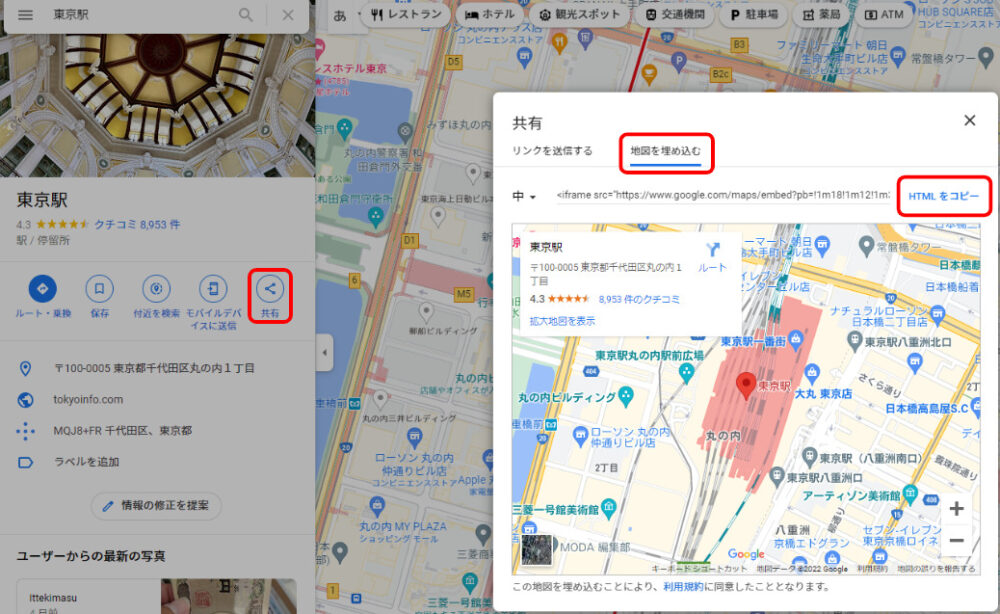
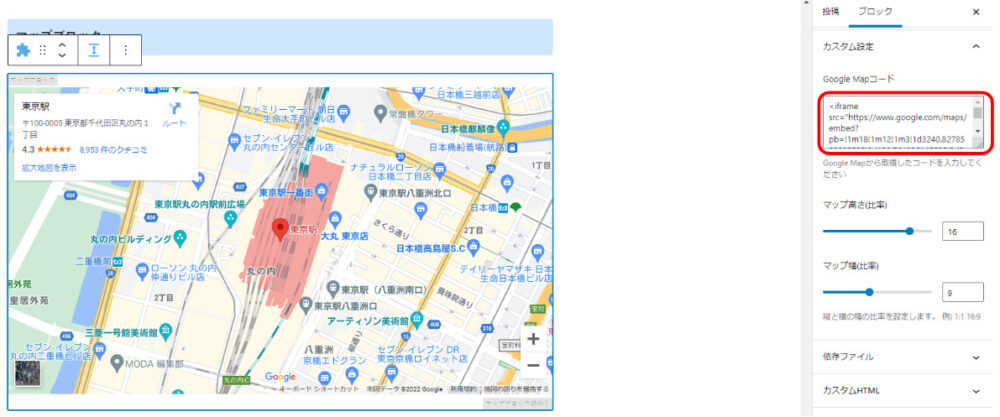
マップブロック

コピペのみで地図が埋め込めるブロックです。
とても便利!!

Google Mapで埋め込みたい位置を検索し、「共有」→「地図を埋め込む」→「HTMLをコピー」をクリックします。

マップブロックの右メニューの「Google Mapコード」に上記でコピーした内容を貼り付ければ地図が表示されます。
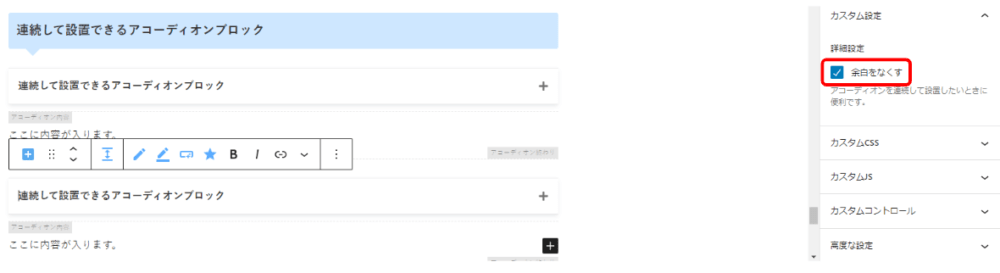
連続して設置できるアコーディオンブロック
ひとつめの内容
ふたつめの内容

右メニューの「余白をなくす」にチェックを入れることで連続してアコーディオンブロックが設置できます。
画像比較ブロック



真ん中のつまみを動かしてみてください。
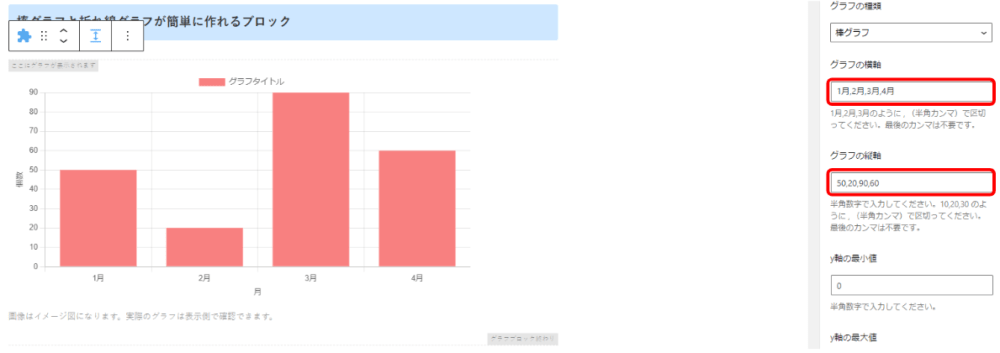
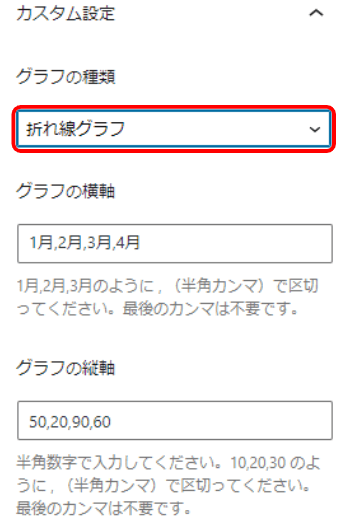
棒グラフと折れ線グラフが簡単に作れるブロック

グラフを触ると数字が出てきます。

右メニューで数字を入力するだけで、グラフが作れます。

右メニューから折れ線グラフにもできます。
円グラフとドーナツグラフが簡単に作れるブロック

ドーナツグラフにも切り替え可能です。
使い方は「棒グラフと折れ線グラフが簡単に作れるブロック」と同じです。
レーダーチャートが簡単に作れるブロック

レーダーチャートは2個以上重ねることができます。

こちらはSANGO Landの機能上、SANGO Landには搭載していません。
今後のSANGO Landの機能追加次第では、SANGO Landには搭載します。
3個の場合のコードは以下をコピペして使用していただけます。
2個で使いたい、4個以上で使いたいなどのご要望がある場合は、TwitterのDM(@chabesuB)でお気軽にご連絡ください!
コピーしました!
<!-- wp:sgb/custom {"code":"\u003cdiv\u003e\n\u003ccanvas class=\u0022myChart\u0022 height={{graphHeight}}\u003e\u003c/canvas\u003e\n\u003c/div\u003e","dependencies":[{"src":"https://cdn.jsdelivr.net/npm/chart.js@3.8.0/dist/chart.min.js"}],"css":".sgb-custom__content:before {\n\tcontent: \u0022ここにレーダーチャートが表示されます\u0022\n}\n\n.sgb-custom__content:after {\n\tcontent: \u0022グラフブロック終わり\u0022;\n\tbottom: 0;\n\tright: 0\n}","scopedCSS":"#id-c6ffc507-f0aa-4244-ac12-7346acad690b .sgb-custom__content:before {\n\tcontent: \u0022ここにレーダーチャートが表示されます\u0022\n}\n\n#id-c6ffc507-f0aa-4244-ac12-7346acad690b .sgb-custom__content:after {\n\tcontent: \u0022グラフブロック終わり\u0022;\n\tbottom: 0;\n\tright: 0\n}","js":"const labels = controls.graphXaxis.split(\u0022,\u0022);\n\nconst data = {\n labels: labels,\n datasets: [\n {\n label: controls.firstgraphTitle,\n data: controls.firstgraphValue.split(\u0022,\u0022),\n fill: true,\n backgroundColor: \u0022rgba(255, 99, 132, 0.2)\u0022,\n borderColor: \u0022rgb(255, 99, 132)\u0022,\n pointBackgroundColor: \u0022rgb(255, 99, 132)\u0022,\n pointBorderColor: \u0022#fff\u0022,\n pointHoverBackgroundColor: \u0022#fff\u0022,\n pointHoverBorderColor: \u0022rgb(255, 99, 132)\u0022,\n },\n {\n label: controls.secondgraphTitle,\n data: controls.secondgraphValue.split(\u0022,\u0022),\n fill: true,\n backgroundColor: \u0022rgba(54, 162, 235, 0.2)\u0022,\n borderColor: \u0022rgb(54, 162, 235)\u0022,\n pointBackgroundColor: \u0022rgb(54, 162, 235)\u0022,\n pointBorderColor: \u0022#fff\u0022,\n pointHoverBackgroundColor: \u0022#fff\u0022,\n pointHoverBorderColor: \u0022rgb(54, 162, 235)\u0022,\n },\n {\n label: controls.thirdgraphTitle,\n data: controls.thirdgraphValue.split(\u0022,\u0022),\n fill: true,\n backgroundColor: \u0022rgba(240, 230, 140, 0.2)\u0022,\n borderColor: \u0022rgb(240, 230, 130)\u0022,\n pointBackgroundColor: \u0022rgb(240, 230, 130)\u0022,\n pointBorderColor: \u0022#fff\u0022,\n pointHoverBackgroundColor: \u0022#fff\u0022,\n pointHoverBorderColor: \u0022rgb(240, 230, 130)\u0022,\n },\n ],\n};\n\nconst config = {\n type: \u0022radar\u0022,\n data: data,\n options: {\n scales: {\n r: {\n suggestedMin: controls.minValue,\n suggestedMax: controls.maxValue,\n ticks: {\n stepSize: controls.stepValue\n }\n },\n },\n },\n};\n\nconst myChart = new Chart(block.querySelector(\u0022.myChart\u0022), config);\n","spaceBottom":5,"blockId":"id-c6ffc507-f0aa-4244-ac12-7346acad690b","customControls":[{"name":"グラフのラベル","variableName":"graphXaxis","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[{"label":"折れ線グラフ","value":"line"},{"label":"棒グラフ","value":"bar"}],"min":0,"max":0,"step":1,"label":"","variableType":"string","disableCSS":true,"description":"1月,2月,3月のように , (半角カンマ)で区切ってください。最後のカンマは不要です。","value":"国語, 数学, 社会, 理科, 英語"},{"name":"一つ目のグラフのタイトル","variableName":"firstgraphTitle","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","disableCSS":true,"value":"A"},{"name":"一つ目のグラフの値","variableName":"firstgraphValue","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","description":"半角数字で入力してください。10,20,30 のように , (半角カンマ)で区切ってください。最後のカンマは不要です。","value":"50,80,40,90,30","disableCSS":true},{"name":"二つ目のグラフのタイトル","variableName":"secondgraphTitle","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","disableJS":false,"disableCSS":true,"value":"B"},{"name":"二つ目のグラフの値","variableName":"secondgraphValue","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","disableJS":false,"disableCSS":true,"value":"90,50,85,40,100","description":"半角数字で入力してください。10,20,30 のように , (半角カンマ)で区切ってください。最後のカンマは不要です。"},{"name":"三つ目のグラフのタイトル","variableName":"thirdgraphTitle","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","disableCSS":true,"value":"C"},{"name":"三つ目のグラフの値","variableName":"thirdgraphValue","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","disableCSS":true,"description":"半角数字で入力してください。10,20,30 のように , (半角カンマ)で区切ってください。最後のカンマは不要です。","value":"50,50,50,50,50"},{"name":"グラフの最小値","variableName":"minValue","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","disableCSS":true,"description":"半角数字で入力してください。","value":"0"},{"name":"グラフの最大値","variableName":"maxValue","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","description":"半角数字で入力してください。","disableCSS":true,"value":"100"},{"name":"グラフの刻み幅","variableName":"stepValue","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":0,"step":1,"label":"","variableType":"string","description":"グラフの数字の刻み幅です。\n半角数字で入力してください。","disableCSS":true,"value":"10"},{"name":"グラフの大きさ(縦幅)","variableName":"graphHeight","defaultValue":"","defaultType":"string","useTextarea":false,"useRadio":false,"useCheckbox":false,"useQuotation":false,"options":[],"min":0,"max":300,"step":1,"label":"","variableType":"number","disableCSS":false,"disableJS":true,"value":150}]} -->
<div class="wp-block-sgb-custom"><div><div>
<canvas class="myChart" height=150></canvas>
</div></div></div>
<!-- /wp:sgb/custom -->鶏頭図(Polar Area Chart)が簡単に作れるブロック

少しマニアックなグラフですが、こんなグラフもコピペで作れます。
アニメーションブロック

どんなブロックでもいろいろなアニメーションがつけられます。

どんなブロックでも自由にアニメーションがつけられるブロックです。
アニメーションの種類も複数ありアニメーションのスピードや無限に繰り返す設定など、カスタマイズ機能も豊富です。

ズームインするアニメーション

回転するアニメーション

SANGO Landは本当に便利
SANGO Landを使えば、コピペのみでブログの表現力をとても簡単に向上することができます。
もしSANGOユーザーでSANGO Landを使っていない場合は、是非一度試して下さい。
また、これからブログを始めようと思っている方や、他のWordPressのテーマからSANGOに移行しようと思っている方は、下記の記事を参考にSANGOの導入を検討してください。