この記事では、2023年4月 にリリースされた新しいオンライン学習サービス「mosya」の紹介をします。
プログラミングを学んでいる多くの人に利用されているのが「Progate」です。Progate はとてもわかりやすい解説、使いやすいインターフェース、継続しやすい仕組みなど、プログラミング初学者の方にとてもおすすめのサービスです。
しかし一方で、「Progate を一周したけど次に何をしていいかわからない」、「Web制作で必要な実践に近いプログラミング学習がしたい」という方もいるのではないでしょうか。
上記のような悩みを持つ人に対して、「Progate の次に行う学習サービス」としておすすめなのが mosya です。mosya は 「Web 制作に特化した学習サービス」で、Web ページのパフォーマンスを向上させるためのテクニック(html の書き方)、実際の制作現場でも使われるツール(Figma)や最新の技術、ライブラリの使い方(CSS や JavaScript)などを学ぶことができます。
この記事では、mosya の特徴、mosya で学べる事、Progate や ドットインストール、Udemy などの他の学習サービスとの比較について紹介します。
mosya とは
mosya は、2023年4月 にリリースされた新しいオンライン学習サービスで以下のような特徴があります。
- Progate のような使いやすいオンラインエディタを完備し、環境構築不要。その場ですぐに学習が開始できる
- テキスト(マニュアル)が図解豊富でとてもわかりやすい
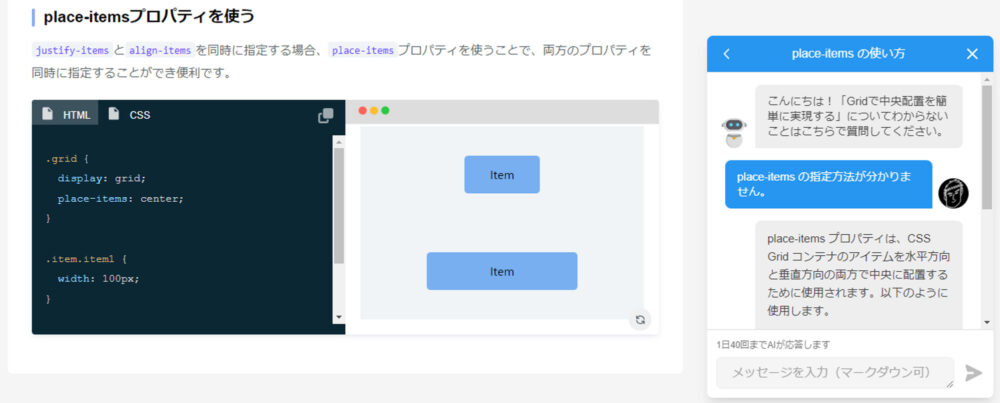
- 「AI に質問」機能が準備されており、テキストで分からなかったことも AI がわかりやすく解説してくれる
- サイトの模写結果を自動採点(上級編)
- Figma を使って Web サイトを作り上げていく
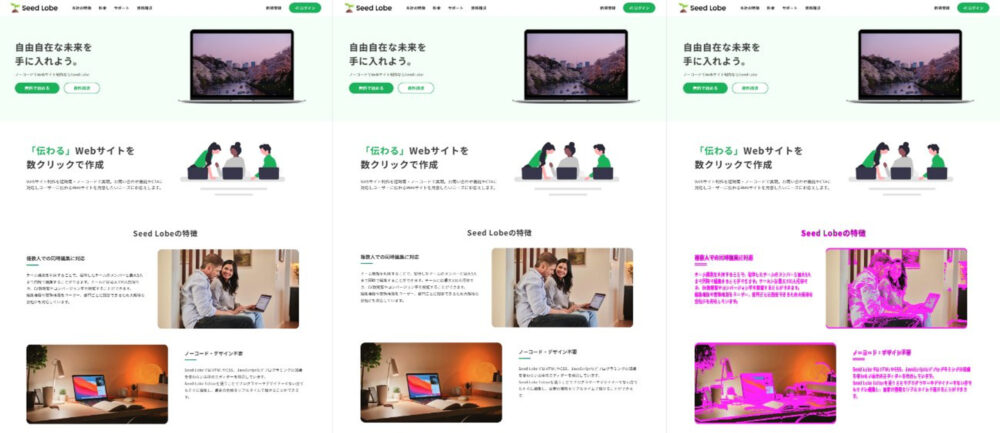
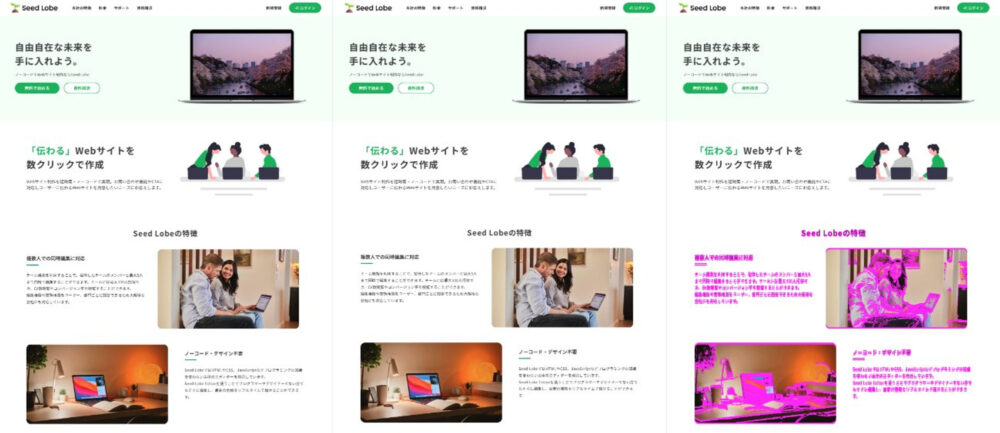
特に「サイトの模写結果を自動採点」については、お題として準備された Web サイトを模写コーディングし、作成した自分のサイトとお題として準備されたサイトを視覚的に自動判定してくれるという非常に特徴的な機能です。
例えば以下の画像は、左が回答(自分がコーディングしたサイト)、中央がお題として準備されたサイト、右が判定結果でピンク色の部分が差分です。この差分が一定以下にならないと問題をクリアすることができません。

また視覚的な判定のみではなくコーディングが正しいのかも判定してくれるので、より実践的なコーディングを学ぶことができます。

mosya で学べる言語
2023年7月時点で、mosya で学べるのは以下の言語です。
- HTML
- CSS
- JavaScript
- PHP(ベータ版)
Web 制作に特化しているため、学べる言語は他の学習サービスよりは少なめですが、その分深く学ぶことができます。また、ベータ版ではありますが PHP のレッスンも 2023年6月に追加されました。今後もさらに実践的な Web 制作のレッスンが追加される予定のようです。

mosya で用意されているコース
mosya では「入門編」「中級編」「実践編」の 3つのコースが準備されています。
- 入門編:HTML/CSS を一から学ぶ
- 中級編:JSを含めたより深い知識を習得する
- 実践編:サイトの模写で実力をつける
以下ではそれぞれのコースについて詳しく解説します。
1. 入門編:HTML/CSS を一から学ぶ
記事の冒頭で、mosya は Progate の次におすすめしたいサービスと紹介しましたが、実は Web 制作に関して基礎から体系的にしっかりと学習することができます。
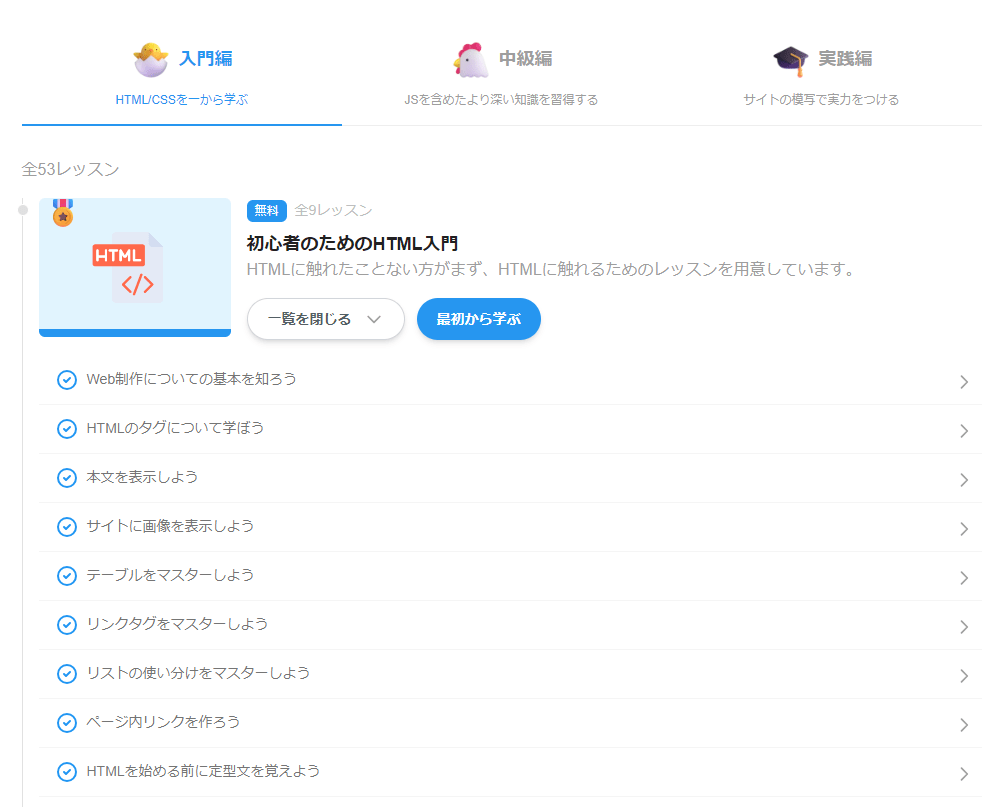
初級編は全 53 レッスンが準備されており、HTML のタグの使い方や本文の表示の仕方、CSS で文字色を変える方法などの基礎的な内容から、セマンティックHTML や CSS 変数など、より実践的なコーディングの方法についても学ぶことができます。
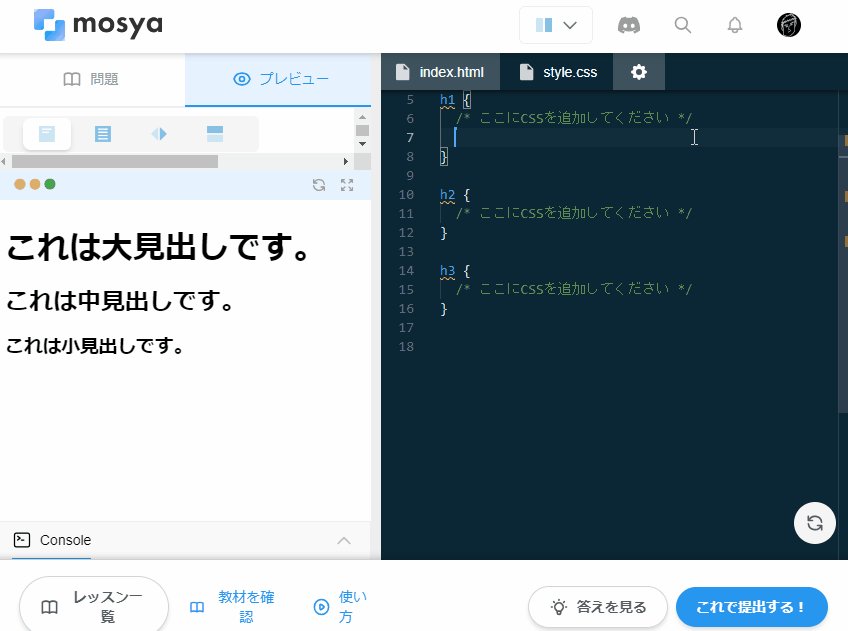
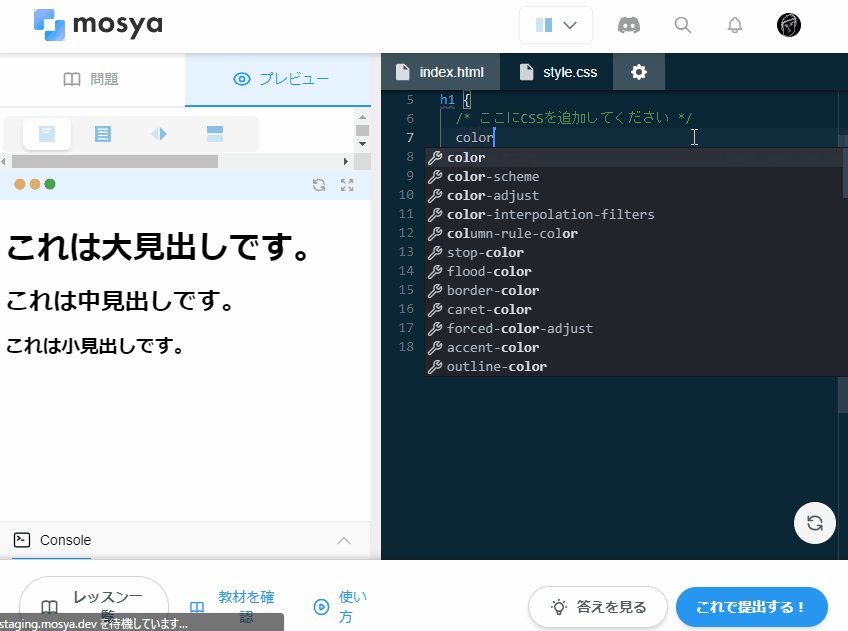
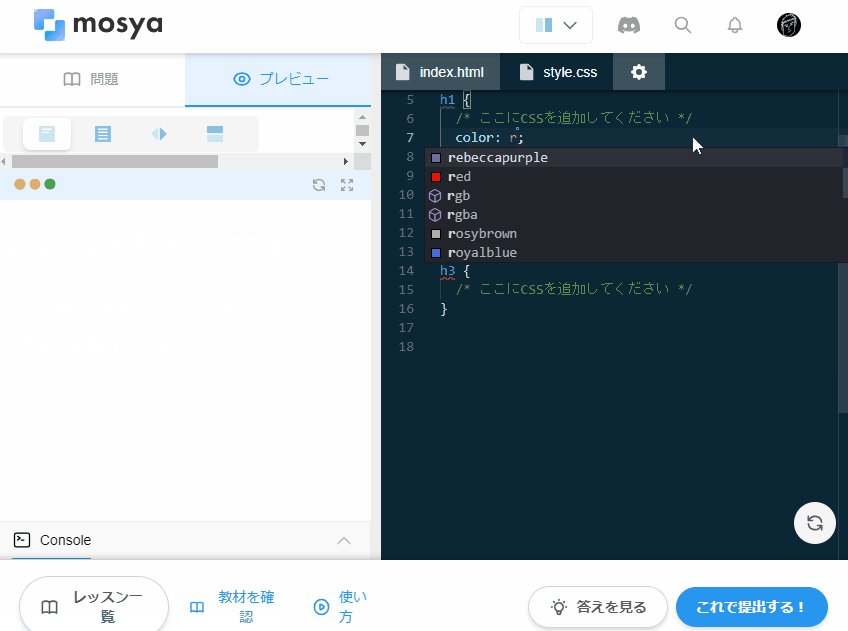
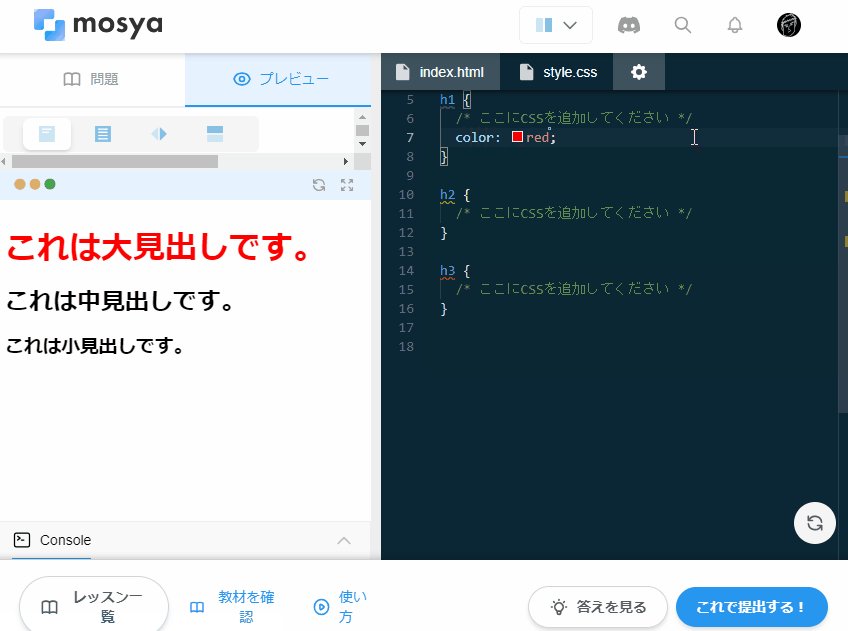
例えば、以下の画像は入門編の最初のレッスンで、HTML の基本について学ぶことができます。

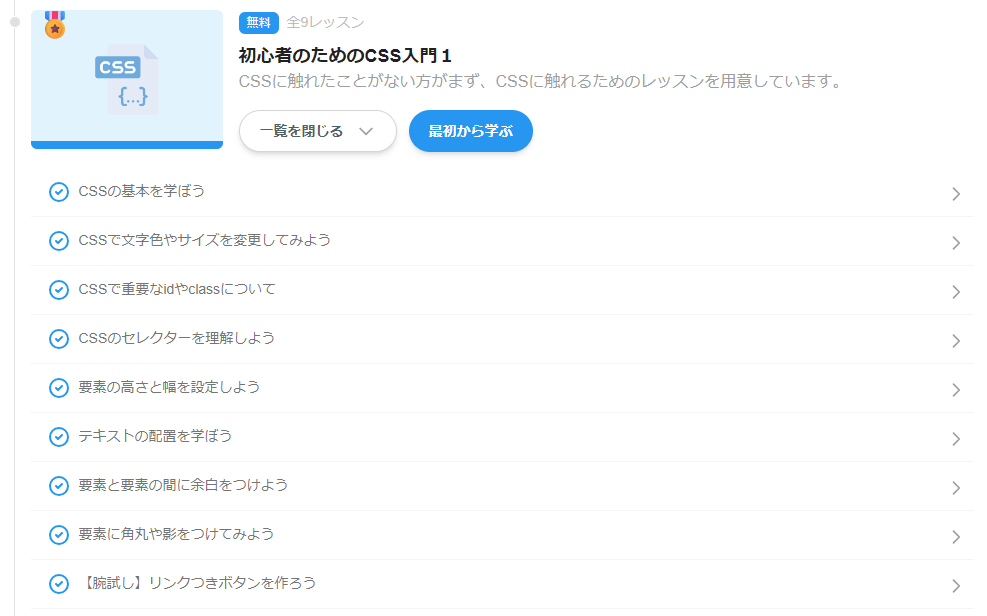
また、次のレッスンでは CSS の基本について学ぶことができます。

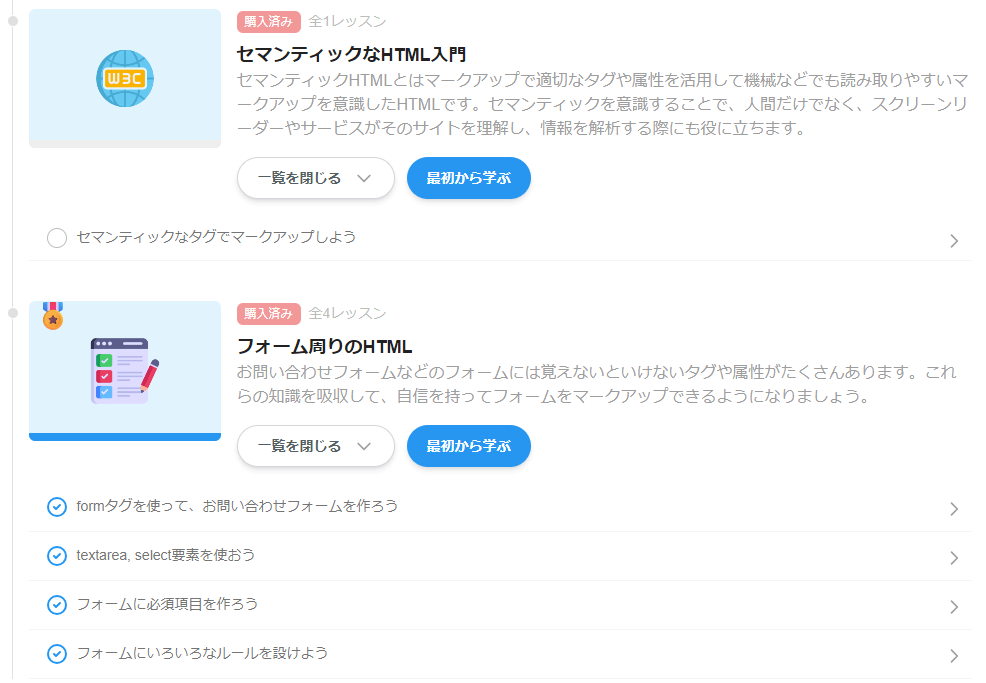
対して、入門編の終盤のレッスンでは、より実践的な HTML のコースや CSS のコースが用意されています。


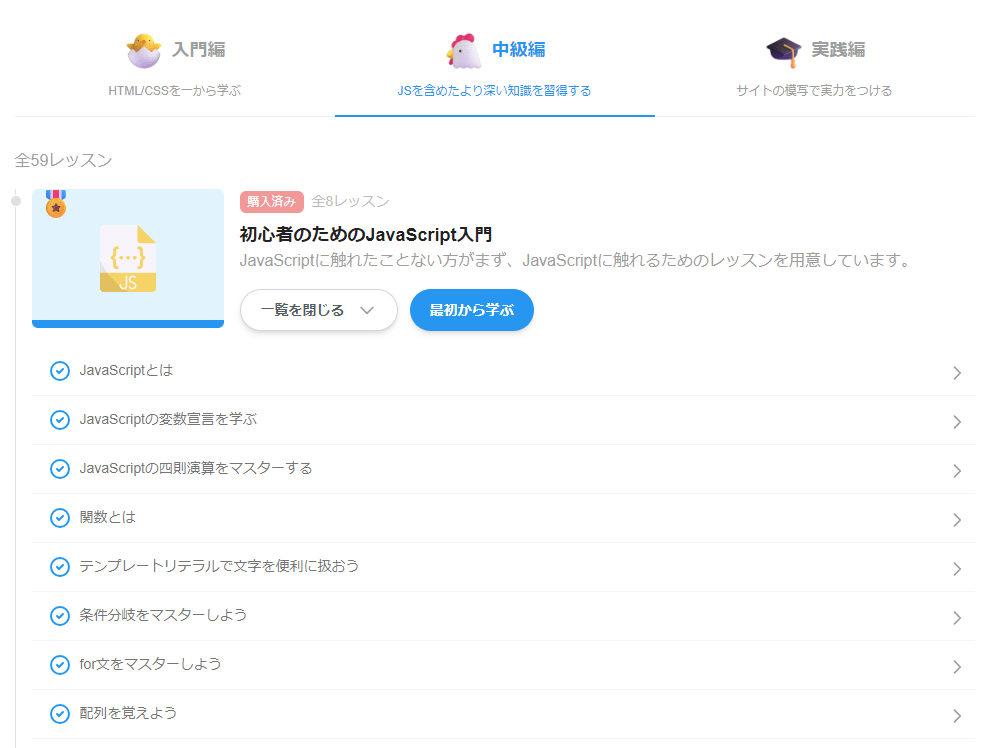
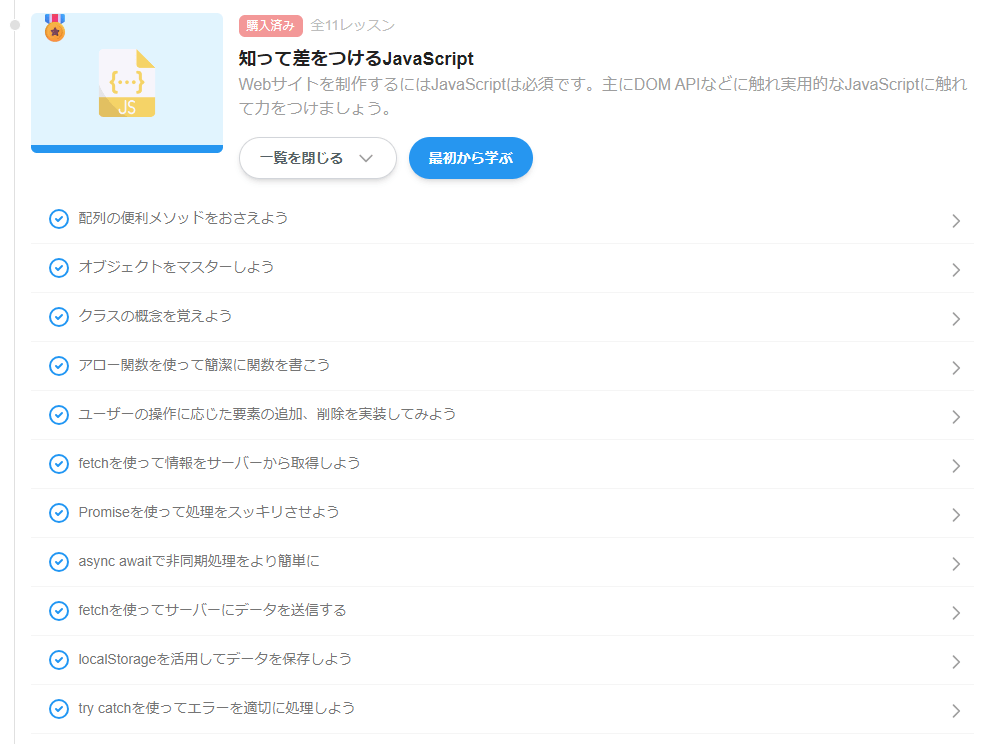
2. 中級編:JSを含めたより深い知識を習得する
中級編では JavaScript の基本から、CSS ライブラリを活用するなどのWeb 制作で使える実践的な テクニックを学ぶことができます。またアクセシビリティやパフォーマンスを向上するためのマークアップ方法や、SEOやSNSでの最適化のためのマークアップ方法まで、独学ではなかなか学べないような学習を行うことができます。
中級編は全 56 レッスンが準備されています。
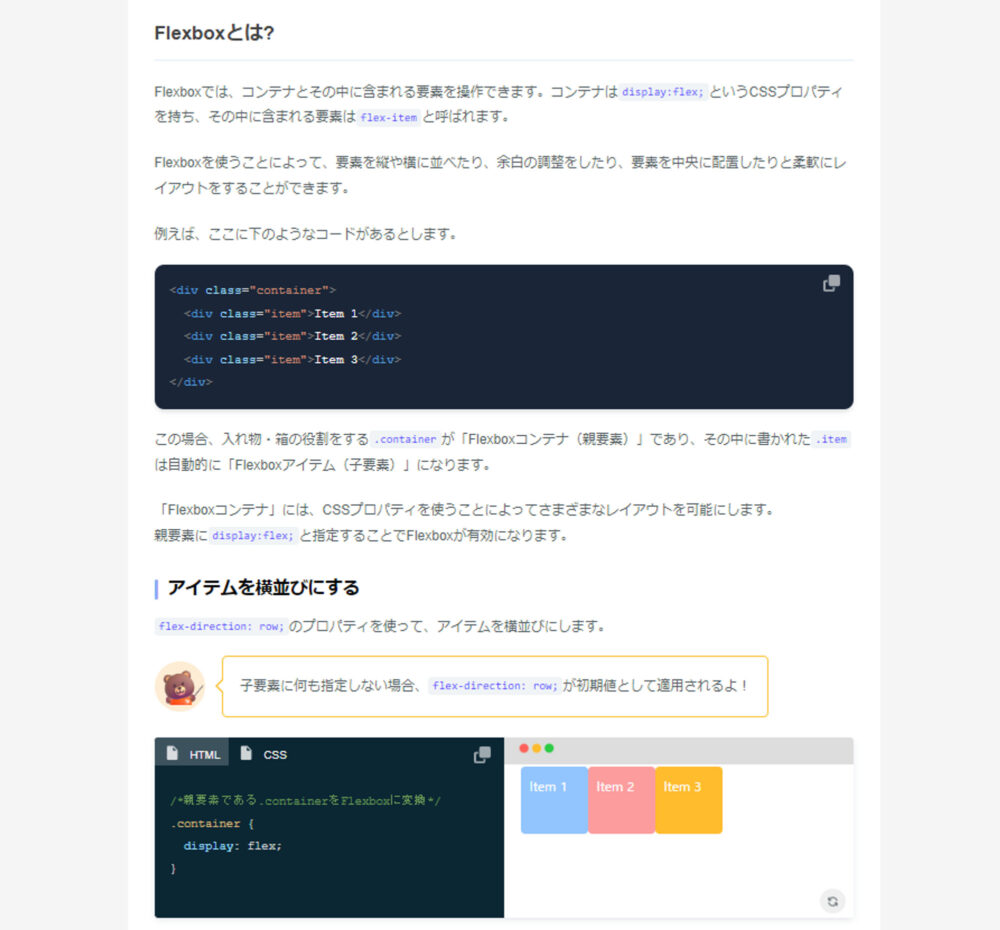
例えば以下の画像は、中級編で最初に用意されている JavaScript の基本的な使い方に関するレッスンです。

コースの中盤では、近年使用することができるようになった新しいCSSのクラスである:hasや:is, :where クラスなどのような最新のテクニックや、FontAwesome のような CSS ライブラリを使う方法を学ぶことができます。

コースの終盤では、パフォーマンスを意識したマークアップ方法、SEO や SNS での最適化のためのマークアップ方法を学ぶことができます。

また、初心者が詰まりやすい JavaScript の非同期通信や、localStorage を使ってデータを保存する方法など、より実践的な内容を学ぶことができます。

3. 実践編:サイトの模写で実力をつける
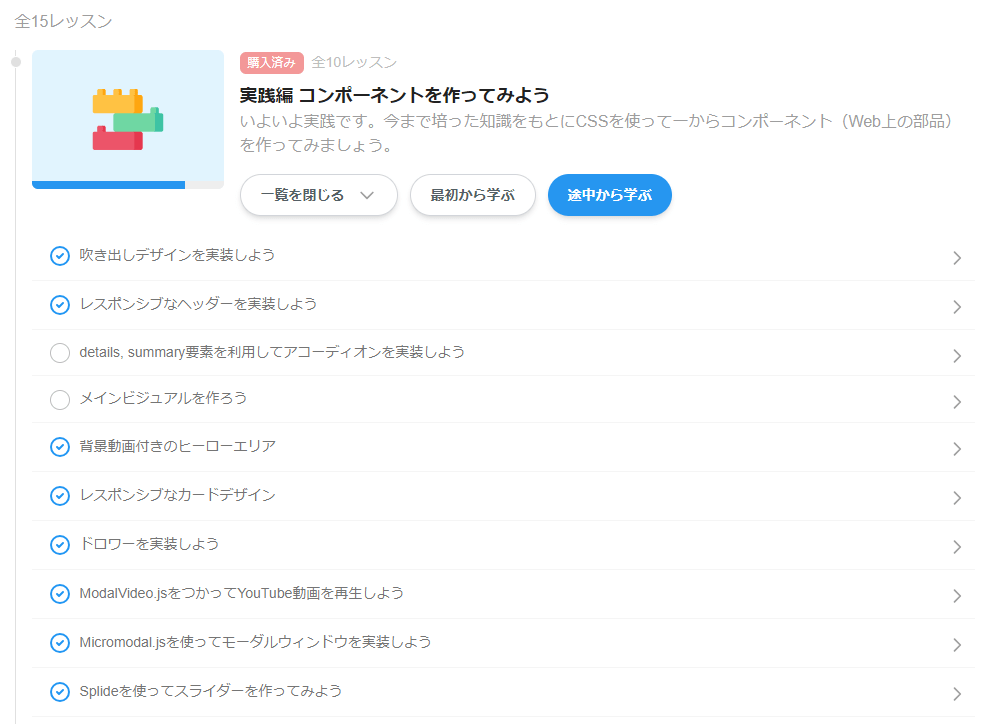
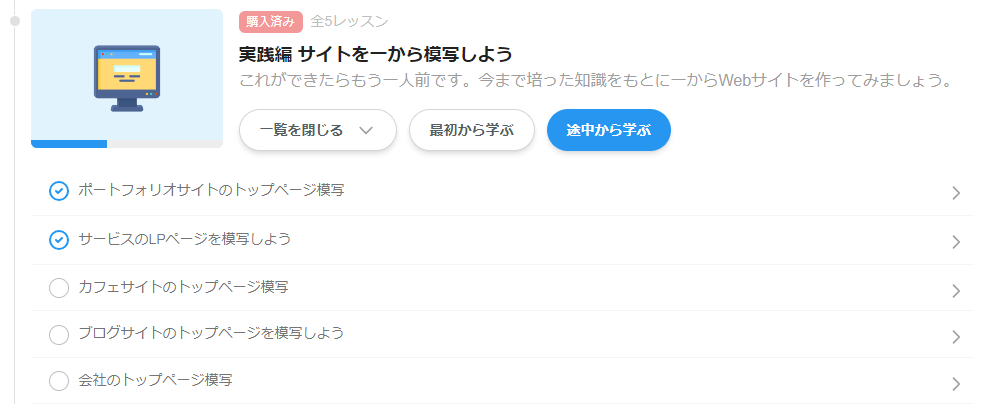
最後の実践編は難易度がぐっとあがり、 Web制作の実際の現場で使われるような実装について学習します。コースは「コンポーネントを作ってみよう」と「サイトを一から模写しよう」の 2つに分かれており、全15レッスンが用意されています。
まず、「コンポーネントを作ってみよう」では、自分で一からコンポーネント(Web上の部品)を作っていきます。

例えば、吹き出しやヘッダーなどの Web制作でよく使われるコンポーネントから、モーダルウインドウやスライダーなどの上級者向けのコンポーネントの作り方を学ぶことができます。

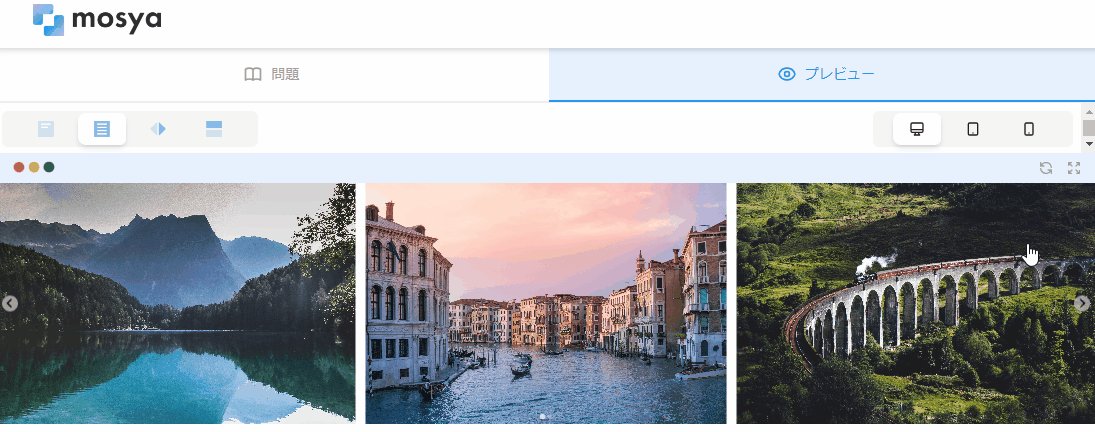
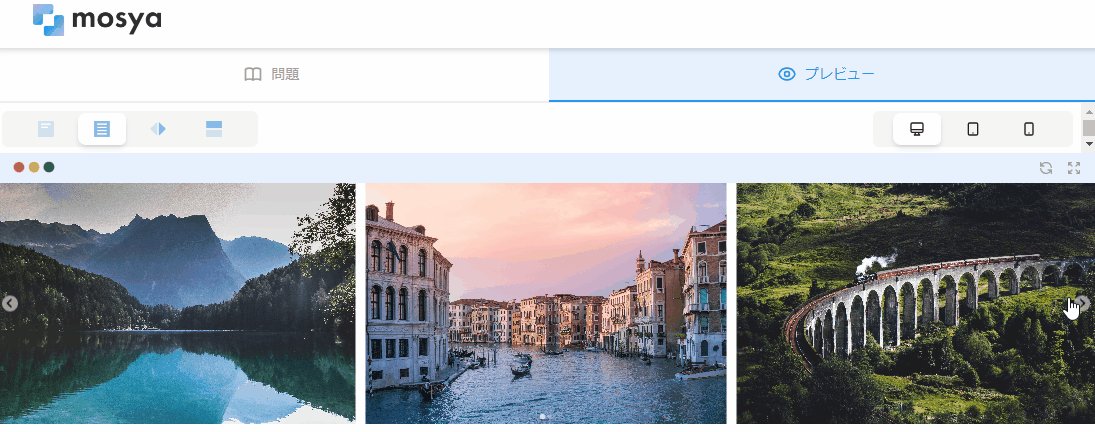
そしていよいよ実践編の最後です。

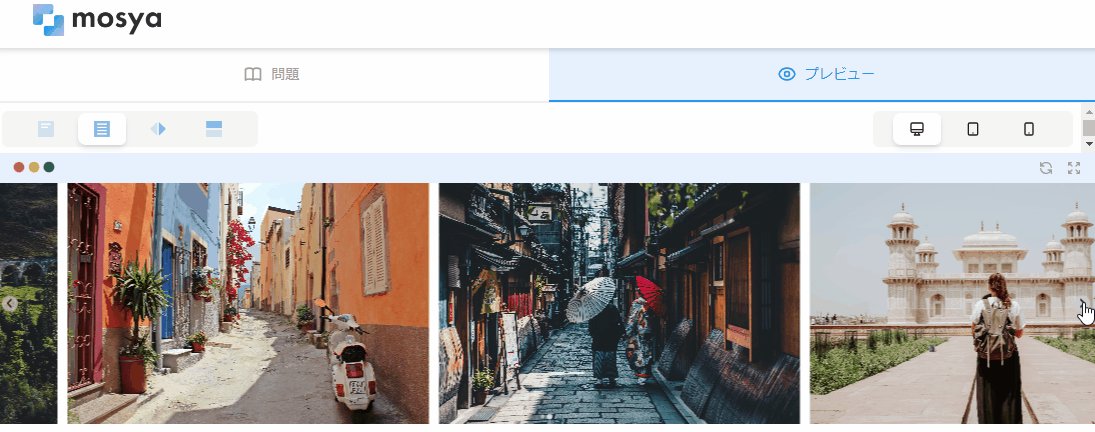
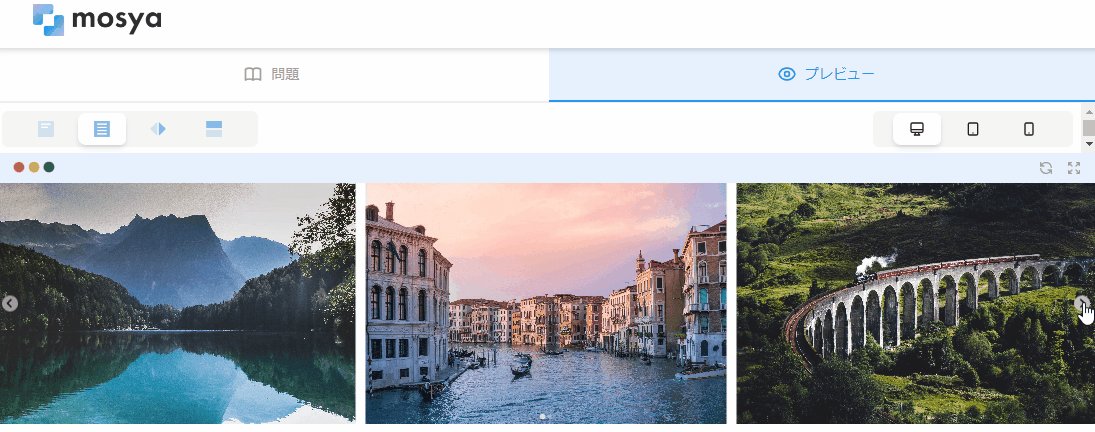
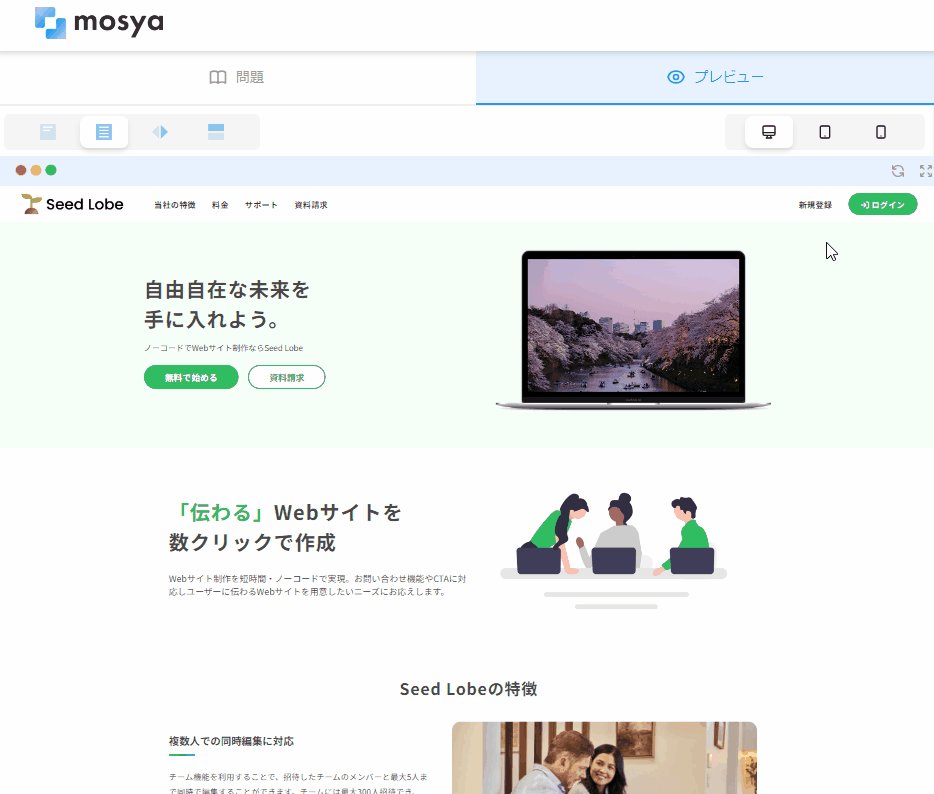
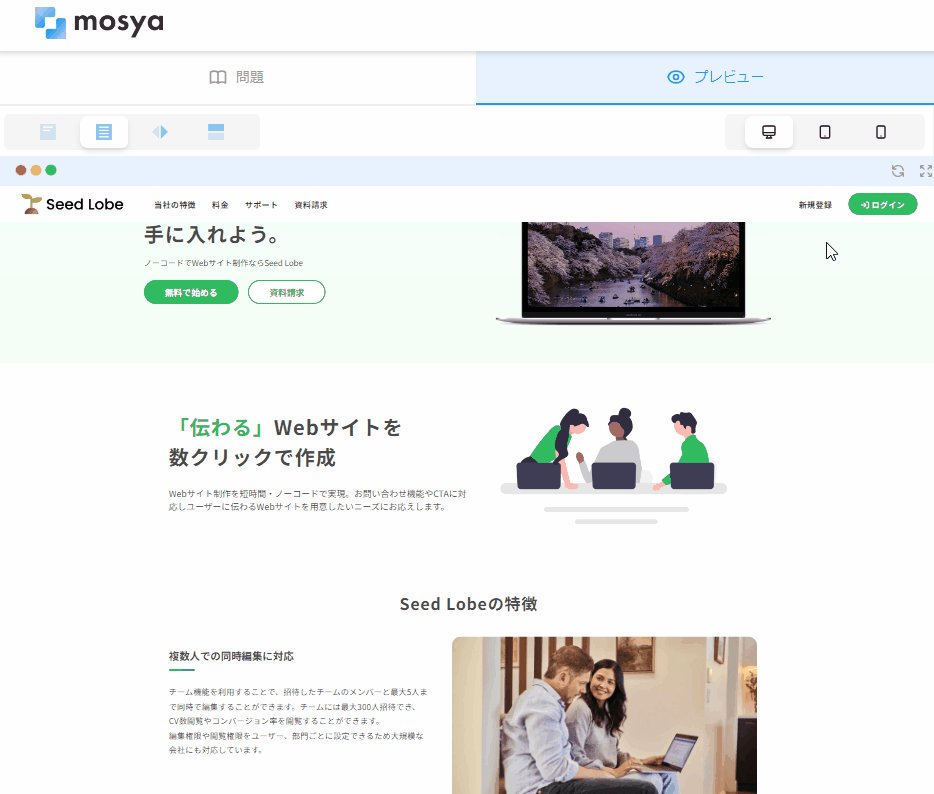
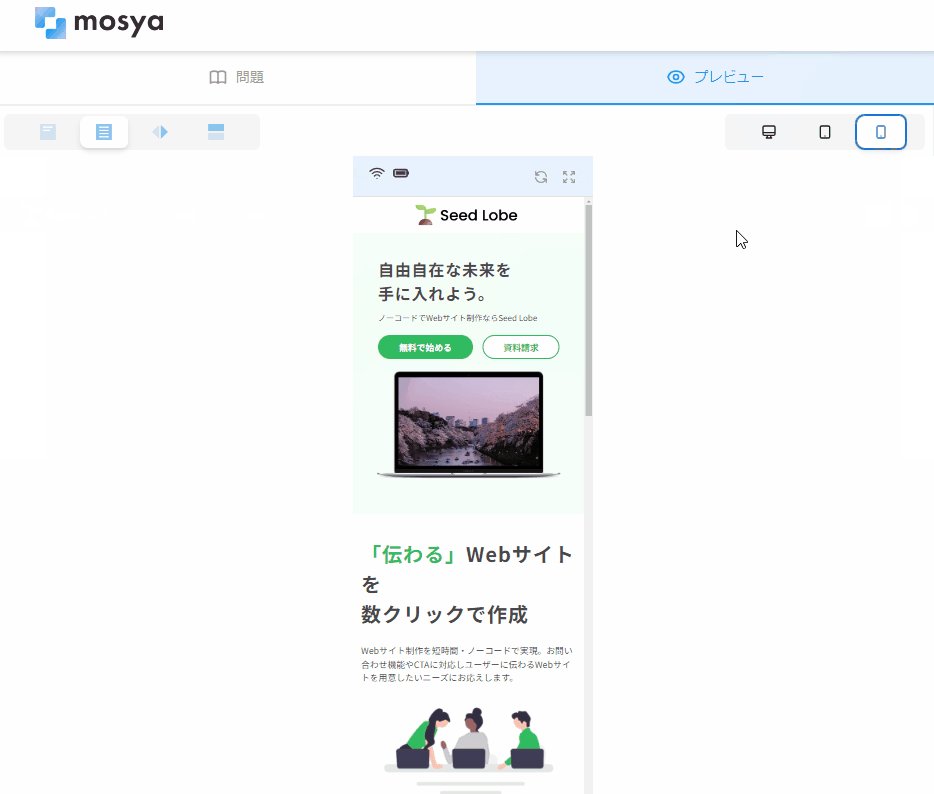
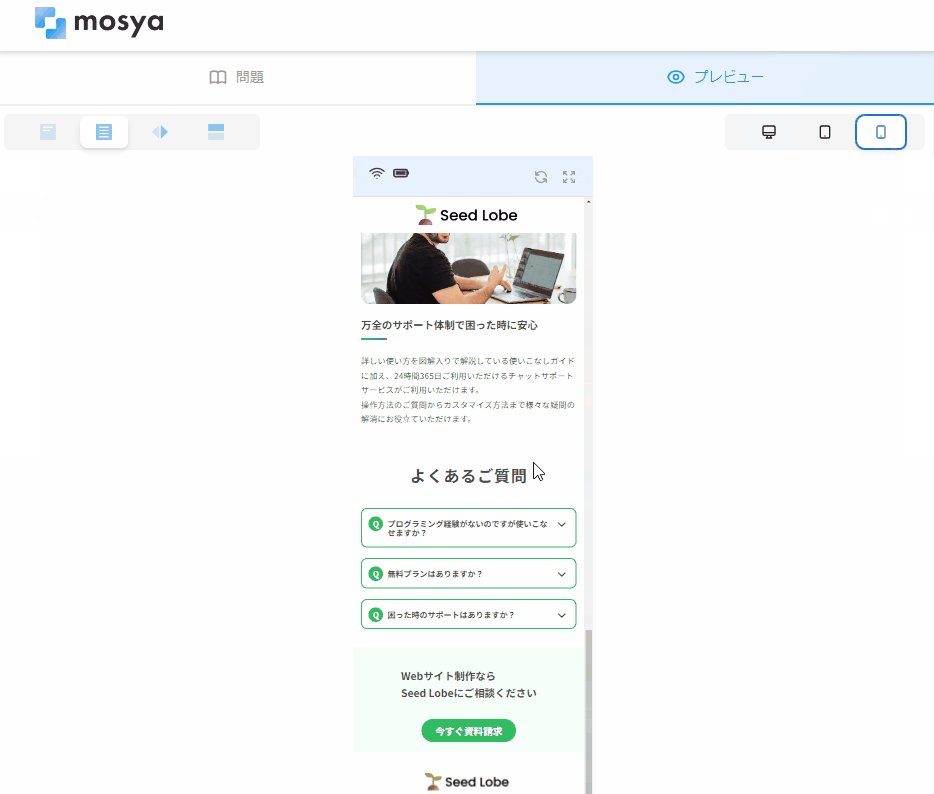
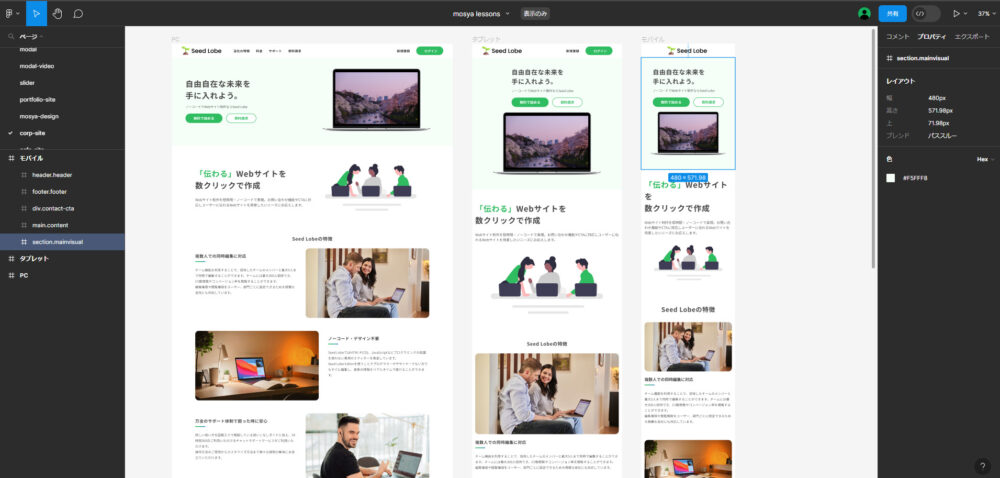
以下のような Webサイトを一から自分で模写コーディングしていきます。PCのみの見た目を作るのではなく、タブレット、モバイル全てにレスポンシブル対応するように作らなければいけません。かなり難しい内容にはなりますが、初級編や中級編で学んだ知識、コンポーネント編で学んだコンポーネントの作り方を駆使して、サイト制作を一から行います。実践編までクリアできると Web制作に関する技術はかなりついたと言えるでしょう。

mosya の特徴
ここからは、Progate やドットインストールなどの他の学習サービスと比較しながら、mosya の特徴について解説していきます。
エディタが使いやすい
mosya はブラウザ上で学習することができるので、面倒な環境構築などが一切不要です。ブラウザを開くことができればその場で学習をすることができます。またエディタもタグなどの色分けや補完なども効き、非常に使いやすいです。

他の学習サービスと比較すると、Progate は mosya と同じようにオンラインエディタを使用することができますが、ドットインストールやUdemyの場合は自身での環境構築が必要です。
| 学習サービス | 環境構築 |
|---|---|
| mosya | 不要 |
| Progate | 不要 |
| ドットインストール | 必要 |
| Udemy | 必要 |
テキスト(マニュアル)がわかりやすい
mosya は各レッスンで問題を解く前にテキスト(マニュアル)が準備されています。このテキストは Web ページ形式で作成されており、図解が多くとてもわかりやすいです。また、Webページ形式なので、後でわからないところをさっと見返しやすいということも特徴の一つです。例えば、Progate の場合はスライド形式、ドットインストールや Udemy の場合は動画形式ですが、後で見返したい場合はWebページ形式の方が個人的には見やすいです。他にも検索機能も用意されているので、単語で検索すれば欲しい情報にすぐにたどり着くことができます。辞書としても活用することができ非常に便利です。

| 学習サービス | テキスト(問題)の形式 |
|---|---|
| mosya | Webページ |
| Progate | スライド |
| ドットインストール | 動画 |
| Udemy | 動画 |
視覚的な採点とコーディング内容の採点
mosya では初級編と中級編はコーディング内容の採点、実践編ではコーディングの内容に加えて視覚的な採点も行われます。サイトを模写コーディングした時に自分の作ったサイトがどのくらい正しいのかを視覚的に判定してくれる採点は、他のサービスにはない特徴的な点です。

| 学習サービス | 採点方式 |
|---|---|
| mosya | コーディングの差分を採点 視覚的な差分を採点 |
| Progate | 視覚的な差分を採点 |
| ドットインストール | 採点無し |
| Udemy | 採点無し |
AI に質問機能
各レッスンには AI の質問が準備されています。レッスンでわからないとことは AI に質問すれば丁寧に教えてくれます。

より実践的な Web 制作が学べる
実践編の模写コーティングでは、スマホ、タブレット、PC サイト全ての見た目を整える必要があります。mosya では、実務でも使われている Figma というデザインツールを使用して、Web サイトを作り上げていきます。実務ではデザイナーが作成した Figma のデータを見ながらエンジニアが Web サイトを実際に作成していきますが、mosya ではお手本となる Web サイトのデザインが Figma で準備されているので、Figma のデータを見ながら Web サイトを作成していきます。実務を体現できる問題となっているので、非常に勉強になります。

また見た目のみではなく、アクセシビリティに関するマークアップなどの採点も準備されているので、より実践的なコーディングを学ぶことができます。
他にも、近年使用できるようになった :has クラスなどのレッスンも準備されており、時代の流れに沿ったプログラミング技術を学ぶことができます。
コミュニティで質問できる
mosya では Discord にコミュニティが用意されており、不明点を質問したり、要望を上げたりすると開発者の方がすぐに対応してくれます。
便利ツールがとても有用
mosya では 「Web制作で使える便利ツール集」が用意されています。こちらは mosya ユーザーでなくても無料で使えるので、一度覗いてみてください。
mosya の料金
mosya はプログラミング学習サービスには珍しく、買い切りの有料サービスとなります。一度購入すれば購入後に追加されたレッスンも全て受け放題なので、非常にお得になっています。プログラミングスクールなどと比較しても非常に安価で手を出しやすい価格で、初級編の最初のいくつかのレッスンは無料で受けることもできるので、一度触ってぜひ検討してみてください。
| 学習サービス | 料金 |
|---|---|
| mosya | 買い切り:14,800 円 |
| Progate | サブスク: 990 円(12カ月プラン) 1,290 円(6カ月プラン) 1,490 円(1カ月プラン) |
| ドットインストール | サブスク:月額1,080 円 |
| Udemy | 買い切り:コースにより料金が違う |
おわりに
「mosya」は、Web制作をこれからやっていきたい人、Progate を学習した後に何をしてよいかわからないというプログラミング初心者の人におすすめのオンライン学習サービスです。Web制作に関して体系的に一から学ぶことができ、他のプログラミング学習サービスでは学べないようなより実践的な学習を行うことができます。一度購入すれば追加されたレッスンも全て受け放題でコスパもよく非常におすすめなので、ぜひ一度チェックしてみてください。