この記事ではお問い合わせフォーム(コンタクトフォーム)がとても簡単に作成できるNoway Formの使い方を解説します。
Noway FormはNotionのデータベースと連携するため、お問い合わせの内容を全てNotion上で管理することができます。
またデザインについてもシンプルで洗練されており、使いやすいです。
現在βテスト中ですが、基本無料で使えます。
正式版がリリースされても寛大な無料プランが用意される予定のようなので、Notionを使っていて、お問い合わせフォームの作成を検討している方は是非使ってみてください!
Noway Formとは

記事の冒頭でも説明しましたが、Noway FormはNotionのデータベースと連携したお問い合わせフォームが作成できるサービスです。
現在はβテスト中ですが、無料で無制限で使うことができます。
お問い合わせページのカスタマイズはNotionのデータベースの編集と、Noway Formのサイト上で行います。
一度お問い合わせフォームを作ってしまえば、送信されたお問い合わせ内容は全てNotionのデータベースに保存されるため、普段Notionを使っている方は管理がしやすいことがメリットです。
お問い合わせの他にもアンケートや日報に使うこともできます。
アイデア次第ではいろいろなことに使えそうですね!
Notionを使っている人にとっては、GoogleフォームやWordPressのプラグイン「Contact Form 7」にとって代わるサービスだと思います。
※似たサービスにChilipepperがありますが、Noway Formは日本のサービスなので、日本語対応されていて使いやすいです。
Noway Formの公式ツイッターでは、アップデート情報や便利な使い方がツイートされているので、是非チェックしてみてください。
完成したお問い合わせフォームのイメージ
私はこのブログ以外にもう一つ別のブログを運営しており、そちらのブログのお問い合わせフォームにNoway Formを使っています。
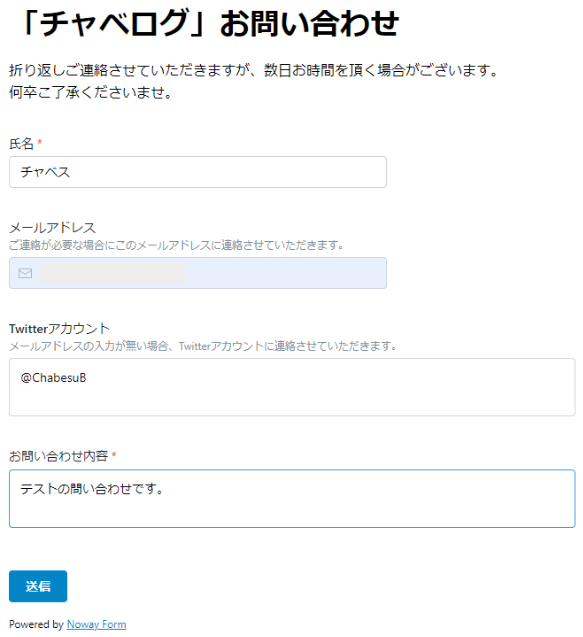
今回はサンプルのお問い合わせフォームを準備しました。以下のリンクです。
実際に操作してみたい方はお問い合わせを送信してもらっても大丈夫です。
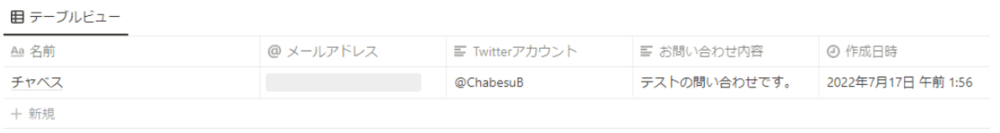
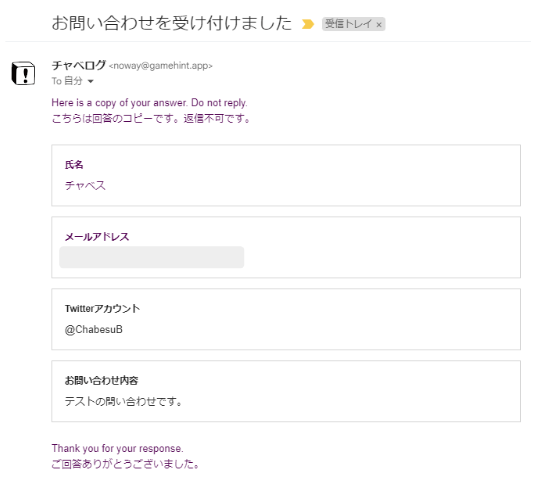
例えば、以下のようなお問い合わせを送信したとします。


すると、上記で送信した内容と時刻がNotionのデータベースに自動で保存されます。

また、お問い合わせを送った人に自動でメールを送る設定もすることができます。

Noway Formの使い方
Noway Formを使うために、以下の2つのステップを踏みます。
- Notionでお問い合わせ内容を貯めるデータベースを用意する
- Noway Formでお問い合わせフォームを設定する
Notionでデータベースを用意する
Notionでどの場所でも良いので、自分の好きな場所にデータベースを用意してください。
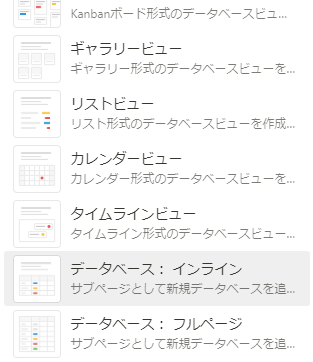
データベース:インライン、データベース:フルページのどちらでも構いません。


作成したデータベースの名前は何でも構いません。
あとでデータベースの名前は必要なので、覚えておいてください(上記の場合は「お問い合わせ」)。
プロパティは自分がお問い合わせフォームに設定したい項目を準備しておきます。
※データベースは後からでも修正・編集できるので完璧に準備しておく必要はありません。
今回は下記の様なデータベースを用意しました。
このうち、右側の4つはお問い合わせページには表示しません。

- 氏名:お問い合わせに使用
- メールアドレス:お問い合わせに使用
- Twitterアカウント:お問い合わせに使用
- 名前:お問い合わせに使用
- 作成日時:お問い合わせページでは使用しない。お問い合わせが送信されると自動で日時が入力される。
- カテゴリ:お問い合わせページでは使用しない。お問い合わせ内容の整理のために使用。
- 対応内容:お問い合わせページでは使用しない。お問い合わせに対する対応を記録。
- 対応完了日:お問い合わせページでは使用しない。お問い合わせがクローズした日時を記録。








自動で送られてくるお問い合わせ内容と、自分のメモや対応を一括で管理できるのがとても便利です。
これでデータベースの準備はできました。
今回使用するデータベースを公開しています
以下のリンクで今回使用するデータベースを確認することができます。
※内容についてはお問い合わせフォームから追加されている場合があるため、細かく確認はできていません。
Noway Formでお問い合わせフォームを設定する
続いて、Noway Formで設定をしていきます。
「フォームを作成」か「今すぐフォームを作成」をクリックします。

GoogleにSign in します。
※今回なぜか英語になっていますが、基本は日本語だと思います。
英語と日本語で書いている内容、場所は同じなので、気にせず参考にしてください。

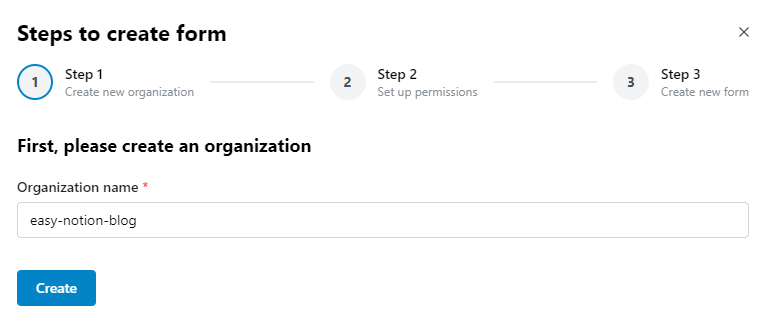
ワークスペース名をつけます。
この名前は複数のお問い合わせフォームがあるときに自分が識別するための名前なので、自分がわかれば何でも良いです。
(自分しか見えない名前です。お問い合わせフォームからは見えません。)
設定出来たら「Create」をクリックします。

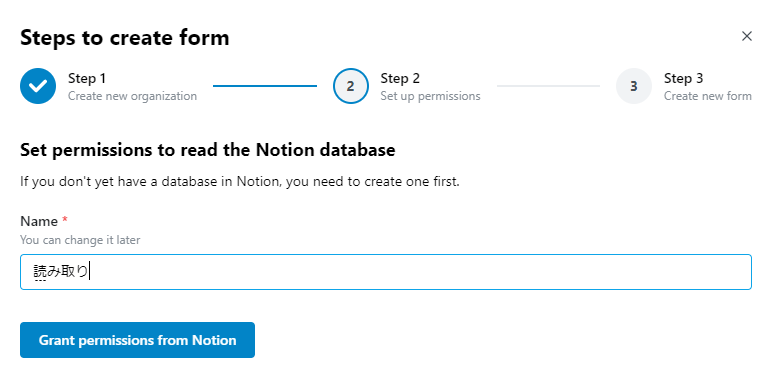
続いて、権限の設定を行います。
この権限についても自分がわかればどんな名前でも構いません。
例えば、この権限AはデータベースAにアクセス可能、権限BはデータベースAとデータベースBにアクセス可能、などの設定ができます。
一人で運用する場合は特に気にする必要はありません。
こちらは後で変更することができます。
※下記の画像では「読み取り」としていますが、自分の場合はあとで「General Permissions」(一般権限)に変更しました。
設定出来たら「Grant permissions from Notion」をクリックします。

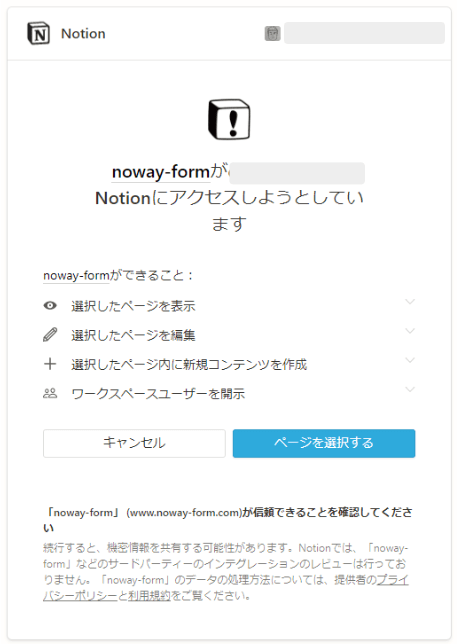
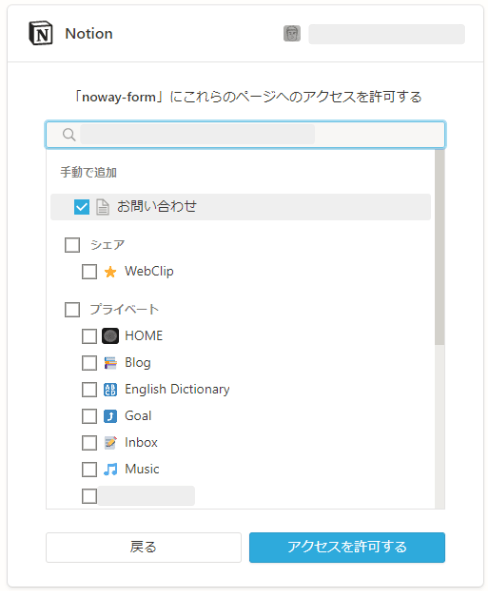
「ページを選択する」をクリックします。

先ほど作成した、「お問い合わせ」データベースを選択し、「アクセスを許可する」をクリックします。

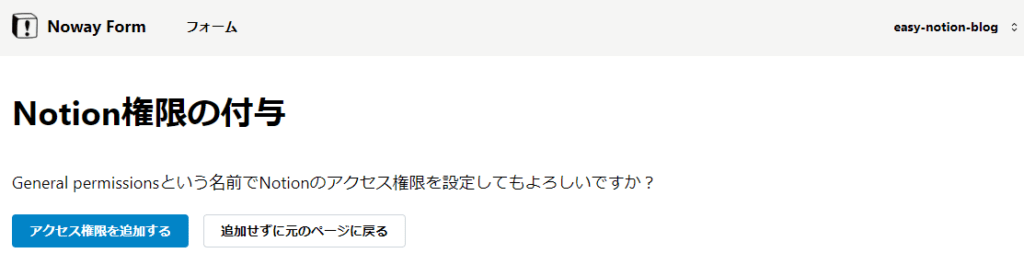
以下のような画面が出てきたら、「アクセス権限を追加する」をクリックします。

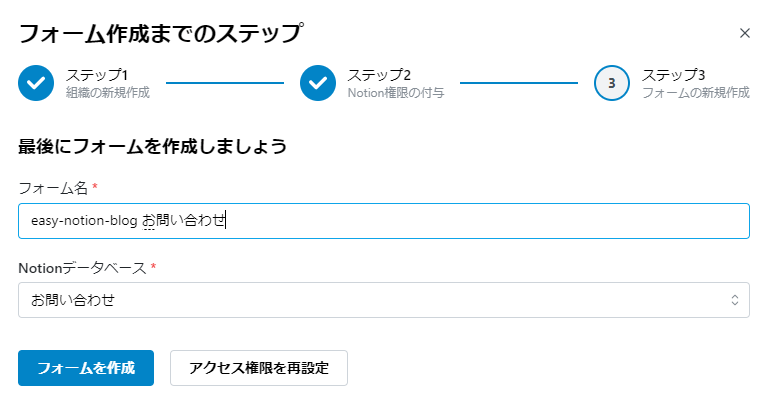
フォーム名を入力します。
このフォーム名はお問い合わせフォームに表示されます。
※あとで変更可能です。

フォームの作成が完了しました。
「フォームの編集ページへ」をクリックします。

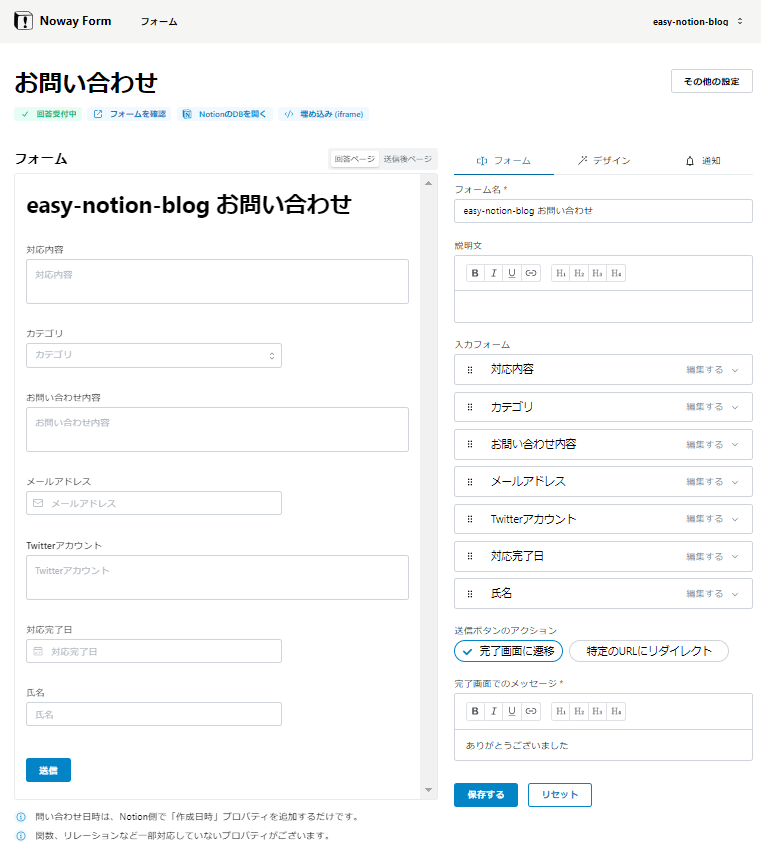
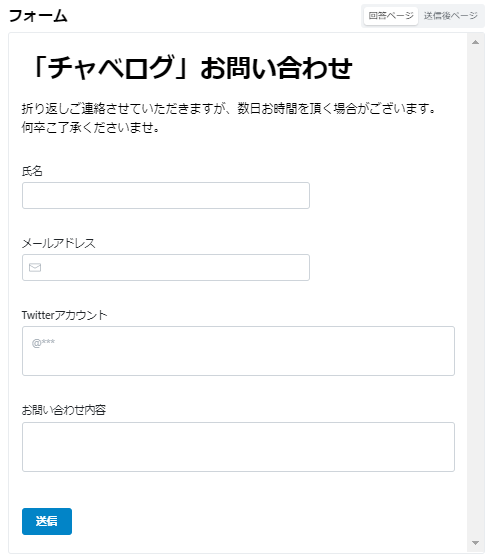
以下のような画面になります。

この画面でフォームを編集します。
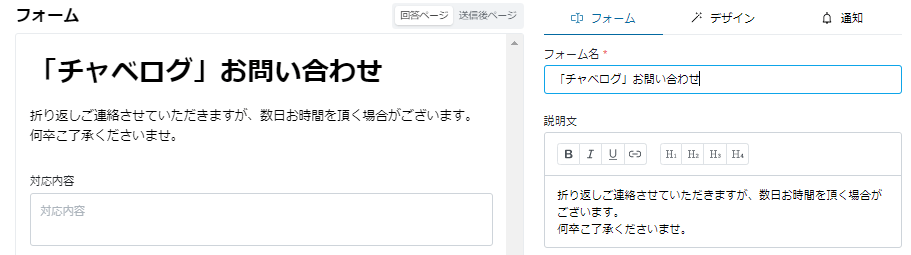
フォーム名と説明文
「フォーム名」と「説明文」を編集します。

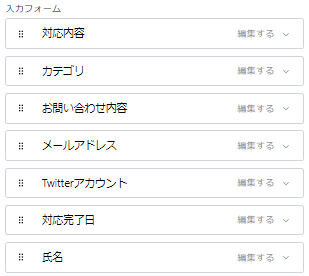
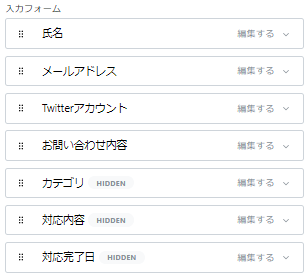
入力フォーム
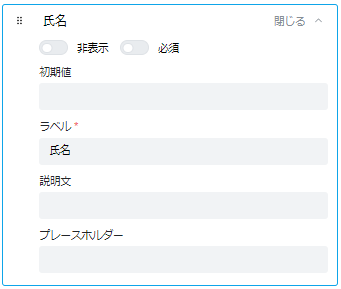
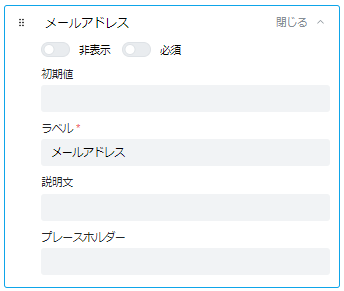
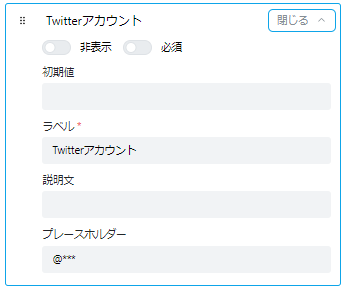
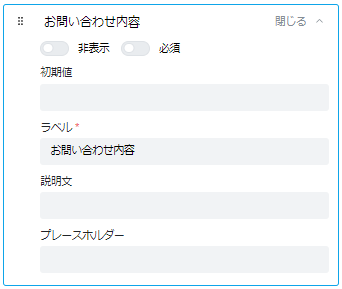
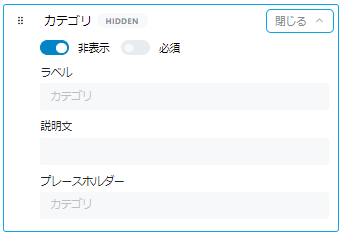
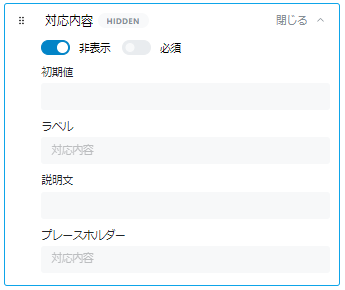
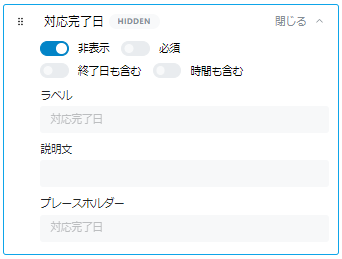
続いて、「入力フォーム」を編集します。




カテゴリ、対応内容、対応完了日は非表示にしました。
一つずつ設定を見ていきます。







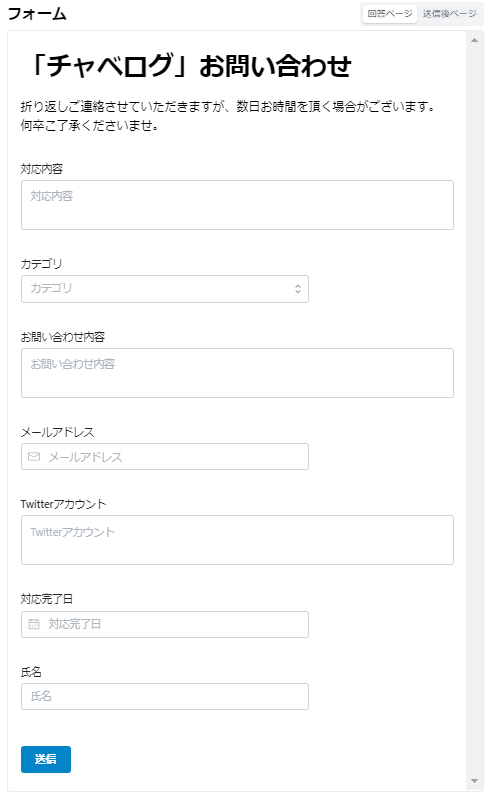
送信ボタンを押した後の表示画面
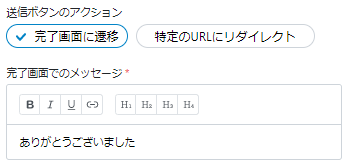
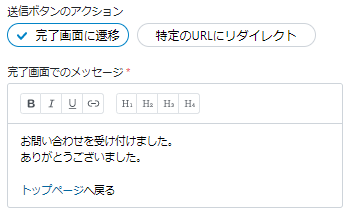
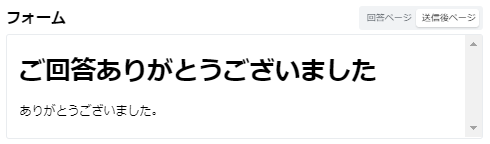
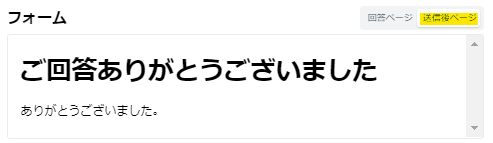
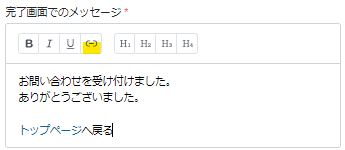
続いて、送信ボタンを押した後の表示画面の設定を行います。




送信完了後のページは「送信後ページ」をクリックするとみることができます。

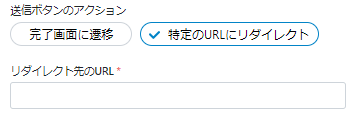
下記のボタンからリンクも設定することができます。

「特性のURLにリダイレクト」でリンクを設定すると、送信ボタンクリック後に直接好きなページに飛ばすことができます。

これで基本的な設定は完了です。
右下の「保存する」をクリックするとフォームが保存できます。
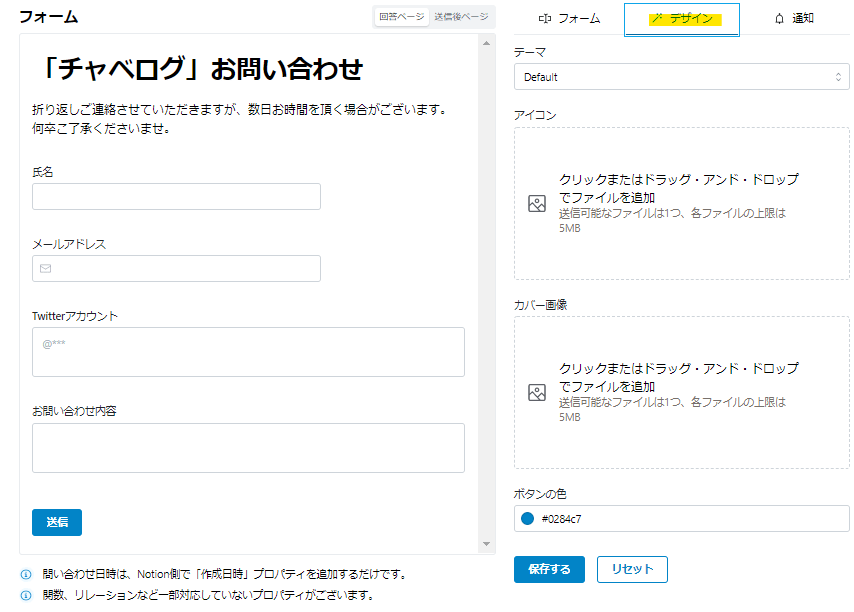
デザインを調整する
基本的なフォームの設定は終わりましたが、デザインの微調整を行うこともできます。
「デザイン」タブをクリックします。

テーマは3種類から選択できます。



アイコン、カバー画像の設定、ボタンの色を変更することができます。

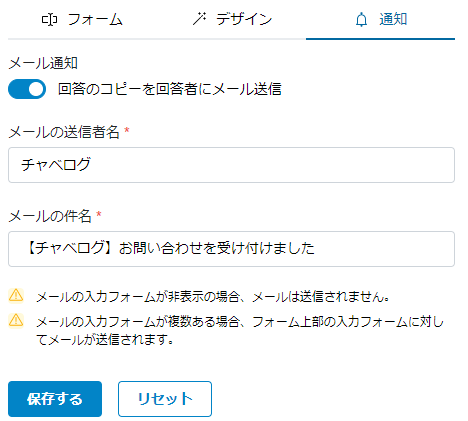
回答者にメールを送信する
問い合わせを送信した人にメールを自動で送る設定ができます。
メールの送信者名、メールの件名は自由に変更できます。

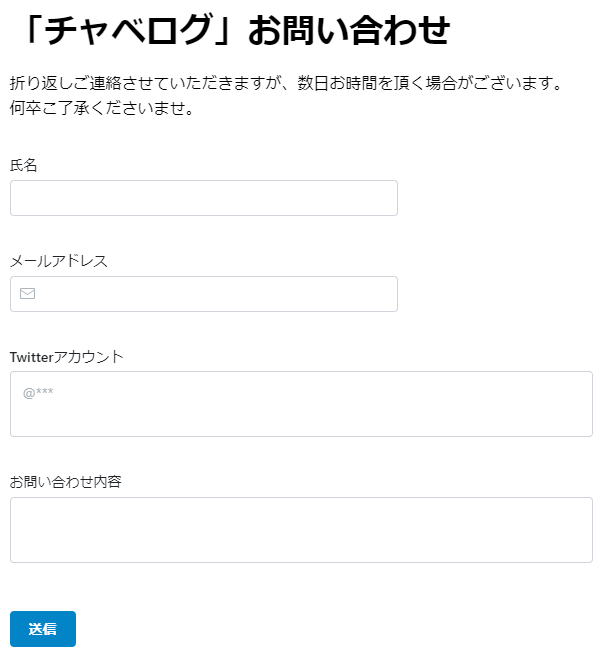
フォームを確認・テスト・設置する
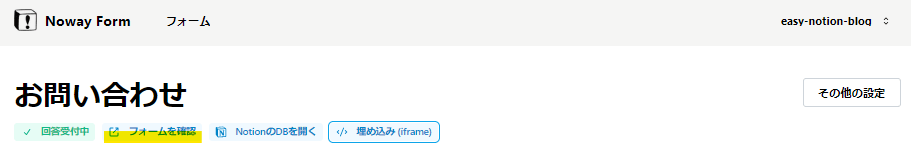
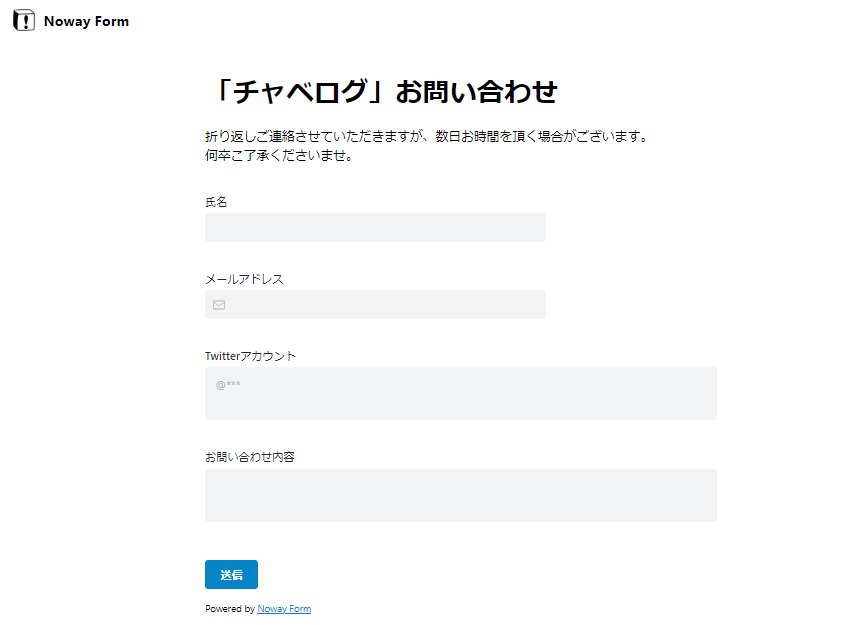
完成したフォームを確認する場合は、左上の「フォームを確認」をクリックします。

試しにこのフォームから内容を送信してみると、Notionのデータベースに内容が反映されます。
メールアドレスを設定していれば、自動でメールも送信されています。

実際にこのページのURLを自分のサイトへリンクとして埋め込むことで、お問い合わせページを設置することができます。
自分のサイトにお問い合わせフォームを埋め込む
上記の方法はリンクを設置する形でお問い合わせフォームを設置しますが、自分のサイトに埋め込むことも可能です。
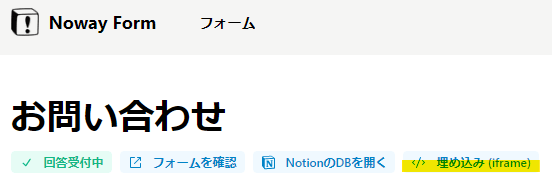
以下のページの埋め込み(iframe)をクリックすると、埋め込み用のコードをコピーすることができるので、このコードを自分のサイトに埋め込んでください。

この方法のメリットとしては、以下が挙げられます。
- 自分のサイトのドメイン上にお問い合わせページを設置できる
- 左上のNoway Formのロゴが非表示になる
つまり、Noway Formを使っているということがほぼわからなくなります。
※ メールの送信設定をしている場合は、送信元のアドレスがNoway Formのアドレスになっているので、違和感が出るのはそこくらいだと思います。
サイトに埋め込んだ様子は以下で確認してみてください。
データベースの内容を編集した場合
フォーム作成後にデータベースを編集した場合は、以下の手順でデータベースの内容を反映します。
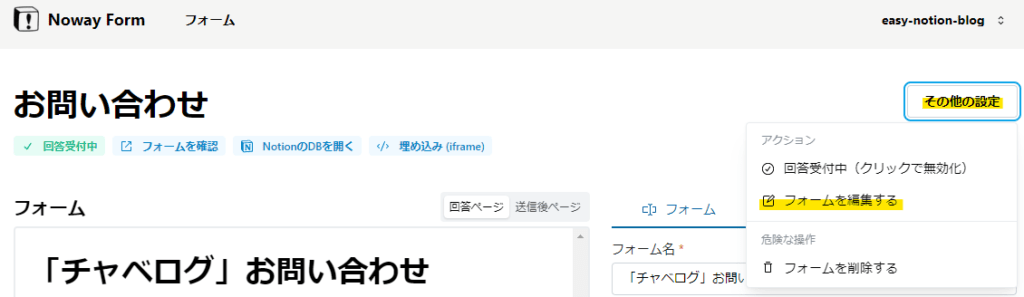
「その他の設定」→「フォームを編集する」→をクリック。

「フォームを編集する」をクリック。

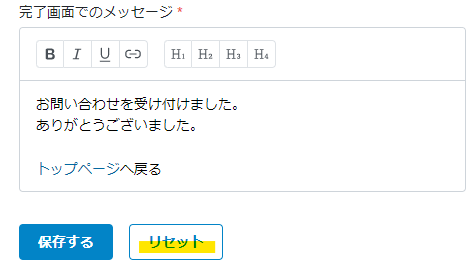
ページ右下の「リセット」をクリックします。

これでデータベースの内容が反映されます。
利用規約への同意など、チェックボタンを設けたい場合
以下のツイートで方法が紹介されています。
新しいデータベースを追加したい場合
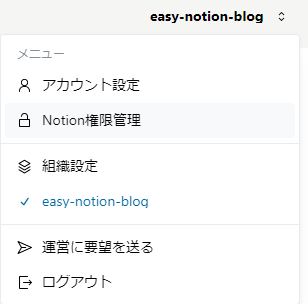
新しいフォームを作成する場合にデータベースを追加したい場合は、右上のワークスペース名をクリックして「Notion権限管理」をクリックします。

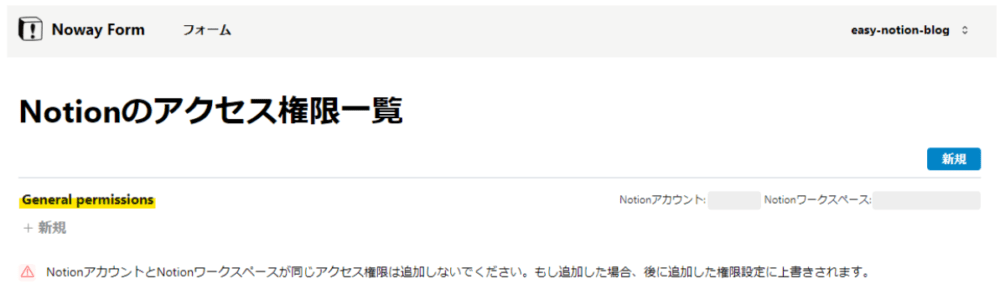
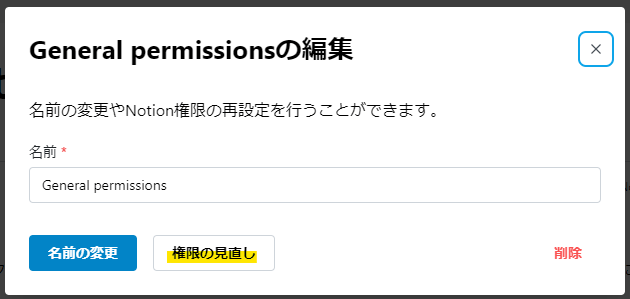
自分の設定した権限名をクリックします。

「権限の見直し」をクリックします。

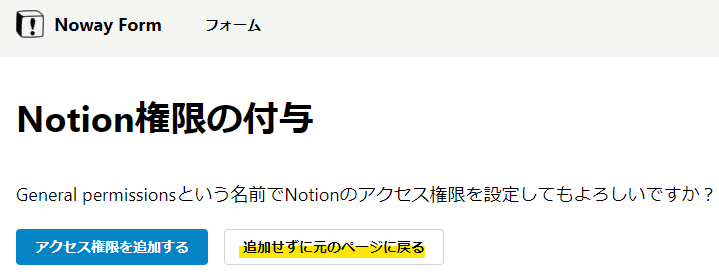
あとは最初に行ったデータベースの追加設定画面が出てくるので、必要なデータベースを追加してください。
最後に「追加せずに元のページに戻る」をクリックすれば、データベースの追加が完了です。

Noway Formの便利な使い方
日報や日記として使う
Noway Formのツイッターで紹介されています。
アンケートとして使う
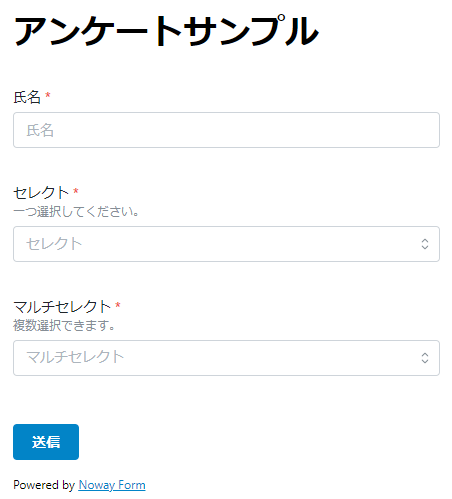
アンケートのサンプルを作ってみました。

データベースは以下で確認できます。
データベースの「セレクト」プロパティを用意すると、一つのみ選択する項目になります。
「マルチセレクト」プロパティを用意すると、複数選択可能な項目になります。
繰り返しタスクが登録できる「Noway Task」
Noway Formと同じ開発者(YouTuberのしまぶーさん)がNotionに繰り返しタスクを登録できるNoway Taskというサービスも開発されています。
こちらもNoway Formと同様に、かなり便利なサービスなので使ってみてください(個人利用なら無料枠で十分利用できます。)
 Notionに繰り返しタスクを自動で追加できる「Noway Task」の使い方
Notionに繰り返しタスクを自動で追加できる「Noway Task」の使い方Notionは自由度が高いので、使いこなせれば様々な便利な使い方ができます。
ただし、自由度が高い分、初めて使うときは少し難しいかもしれません。
初めのうちは公開されているテンプレートを複製して使ってみるのがおすすめです。
また、Notionに関する本や動画もたくさん出ているので、一度見てみてください。
Notionの使い方や活用例についてもっと詳しく知りたいという方は「Notionで実現する新クリエイティブ仕事術」がおすすめです。
元ヤフーの執行役員兼CMOであり、現在はグーグルに勤められている村上臣さんがNotionの使い方や自身の活用例について詳しく説明してくれています。
特に活用例については真似したい使い方もたくさんあり、実際に役に立つ面白い本です。
私はこの本を読んでから、ネットの記事を読む仕組みがNotion上で出来上がり、インプットする情報量と情報の幅(種類)が非常に増えました。
また、Notionのおすすめ書籍・Udemy講座をレベル別(初心者・中級者・番外編)にまとめてみました。
Notionのことをもっと詳しくなりたいという方は参考にしてみてください!