ブログ記事投稿のモチベーションを保つために、記事の投稿数をグラフ化して投稿ペースを確認しようと思いました。
まだブログを開始したばかりなので大した記事数ではないですが、これから定期的にグラフ化して投稿ペースを確認したいので、できるだけ楽にグラフ化する方法を検討しました。
今回は、WordPressのデータベースからダウンロードした記事の情報に関するcsvデータをPythonを使ってグラフ化することにしました。
csvのダウンロードは手動ですが簡単にできますし、グラフはPythonを実行するだけで作成できるので、csvをダウンロードする所からグラフ化まで約1-2分ほどで作業が完了します。
WordPressのデータベースからcsvをダウンロードする方法は、以下の記事を参照して下さい。
プラグインを使わずにphpMyAdminからダウンロードしています。
 プラグイン無しでWordPressデータベースからcsv出力する方法
プラグイン無しでWordPressデータベースからcsv出力する方法- Pythonを使ってcsvファイルをグラフ化する方法がわかります。
- グラフ化にはPlotlyを使っています。グラフ設定に関するコードが参考になります。
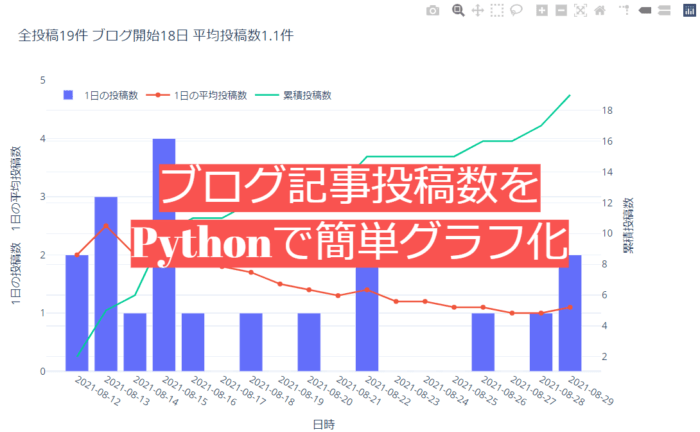
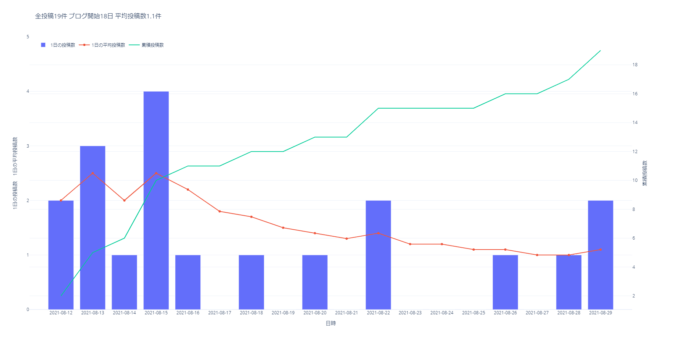
作成した投稿記事数のグラフ
今回、作成したグラフは以下です。
下記のグラフはPCなら見やすいですが、スマホでは見づらいと思います。
そのような場合は、右上にあるカメラのアイコンを押せば、画像がダウンロードできるので便利です。

「Plotly」とは
PlotlyはPythonで使用できるライブラリで、上記のような見た目の良いグラフが簡単に作成できます。
インタラクティブに操作ができ、グラフを拡大縮小したり、マウスオーバーでデータ内容を表示したり、凡例をクリックすることでその項目を非表示にできたり、とても高機能です。
試しに上のグラフを色々と触ってみてください。
Plotlyの公式サイトは以下です。
英語ですが、いろいろな種類のグラフが作れることがわかります。
作成したコード
今回作成したPythonのコードや使用したcsvデータについて書いておきます。
私の環境は以下です。
- Windows10 Home 64ビット
- Python 3.8.3
- Plotly 4.14.3
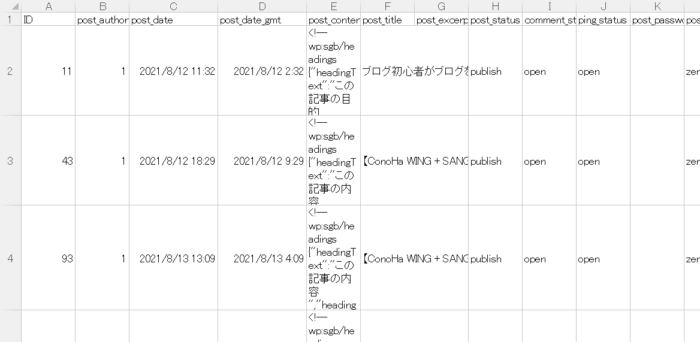
使用したcsvデータの内容
今回使用したcsvファイルは、phpMyAdminでダウンロードした投稿記事に関する情報です。
中身は投稿してステータスが「公開」となっている記事のみに関する情報です。
投稿日や記事のタイトル、記事の内容や公開ステータスなどが入っています。
この中で、今回は「post_date」のみ使います。「post_date」は記事を投稿した時の投稿日時です。

作成したコード
作成したコードは下記です。
コードの内容についてはコメントで記載しています。
import pandas as pd
import plotly.graph_objects as go
from plotly.subplots import make_subplots
import datetime
df = pd.read_csv("wp_posts.csv", encoding="utf-8") # CSVを読み込む
today = datetime.date.today().strftime('%Y%m%d') # 今日の日付をyyyymmdd形式で取得
number = len(df) # 記事の全投稿数を取得
df_date = pd.to_datetime(df['post_date']).dt.strftime('%Y-%m-%d') # 日付をyyyy-mm-dd形式にして、データフレームに格納
df_date = pd.to_datetime(df_date) # 日付をobject型からdatetime型に変換。これをしないと日付の計算が上手くいかなかった。
df_date_counts = df_date.value_counts().sort_index() # 日付ごとの記事数をカウント
df_date_counts = pd.DataFrame(df_date_counts).reset_index() # データフレームに変換
df_date_counts.columns = ['日付', '投稿数'] # 列名を付ける
df_date_counts = df_date_counts.set_index('日付') # 日付列をindexにする
df_date_counts = df_date_counts.asfreq('d', fill_value=0) # 投稿をしていない日を挿入して、valueは0で埋める
df_date_counts["累積投稿数"] = df_date_counts['投稿数'].cumsum() # 累積投稿数の列を作成
df_date_counts["経過日数"] = ((df_date_counts.index - df_date_counts.index[0]).days) + 1 # 投稿初日(ブログ開始日)空の経過日数を計算し、データフレームに追加
df_date_counts["平均投稿数"] = round(df_date_counts["累積投稿数"] / df_date_counts["経過日数"], 1) # 平均投稿日数を計算し、データフレームに追加
# グラフを作成する
graphtitle = "全投稿" + str(number) + "件" + " ブログ開始" + str(df_date_counts["経過日数"][-1]) + "日" + " 平均投稿数" + str(df_date_counts["平均投稿数"][-1]) + "件"
fig = make_subplots(specs=[[{"secondary_y": True}]]) # 2軸で作成するためのコード
fig.add_trace(go.Bar(x=df_date_counts.index, y=df_date_counts["投稿数"], name="1日の投稿数"), secondary_y=False)
fig.add_trace(go.Scatter(x=df_date_counts.index, y=df_date_counts["平均投稿数"], name="1日の平均投稿数"), secondary_y=False)
fig.add_trace(go.Scatter(x=df_date_counts.index, y=df_date_counts["累積投稿数"], name="累積投稿数", mode="lines"), secondary_y=True)
# グラフの設定関連
fig.update_layout(title=graphtitle) # グラフタイトルを設定
fig.update_xaxes(tickvals=df_date_counts.index,tickformat="%Y-%m-%d")
fig.update_xaxes(title_text="日時")
fig.update_yaxes(range=(0,5), secondary_y=False) # y軸の最大最小値を指定
fig.update_yaxes(title_text="1日の投稿数 1日の平均投稿数", secondary_y=False)
fig.update_yaxes(title_text="累積投稿数", secondary_y=True)
fig.update_layout(template="plotly_white") # 白背景のテーマに変更
# 凡例の位置を変更
fig.update_layout(legend=dict(x=0.01, y=0.99, xanchor='left', yanchor='top', orientation='h', ))
fig.show()
# グラフをhtml形式で保存。保存場所はこのpythonファイルを同じディレクトリ。
filename = "posts-graph-" + today
with open(filename + '.html', 'w') as f: f.write(fig.to_html(include_plotlyjs='cdn'))使い方
- 「wp_posts.csv」を上記Pythonファイルと同じディレクトリに置く。ファイル名が違う場合は、6行目のcsvのファイル名を変える。
- 「wp_posts.csv」には、「post_date」という列名の日時データが入っている。
- 上記Pythonファイルを実行すると、ブラウザにグラフが表示され、Pythonファイルと同じディレクトリにhtmlファイルがダウンロードされる。