SANGOでTwitterとWordPressの連携方法について説明します。
連携する上での注意点、Twitterカードの種類の変更方法(Summary Card with Large Image → Summary Card )についても解説します。
Twitterにサイトを登録する
まずはTwitterに自分のサイトを登録します。
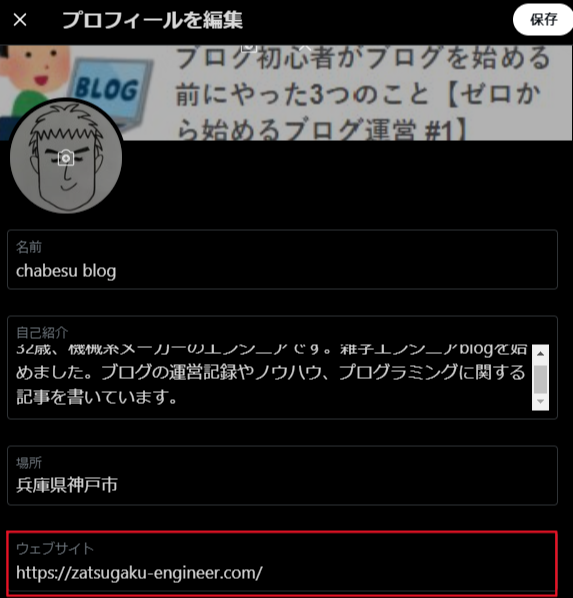
自分のアカウントで「プロフィール」→「プロフィールを編集」をクリックします。

「ウェブサイト」に自分のサイトのURLを貼り付けます。

「保存」をクリックします。
以上でTwitterでの設定は完了です。
WordPressでTwitterの設定をする
TwitterでWordPressのブログの記事のURLを貼り付けた際に、何も設定していなければそのままURLのリンクが表示されます。
しかし、WordPressでTwitterの設定をしておけば、「Twitterカード」というおしゃれな表示をすることができます。
Twitterカードについては下記のサイトがわかりやすいので参考にしてください。
設定方法についても記載されていますが、SANGOでの設定方法についてはこの記事の方が分かりやすいです。
SANGOではTwitter関連の設定は基本必要ない
SANGOでは、初期設定でTwitter関連の設定をしてくれています。
ブログ記事のURLをツイッターに張り付ければ、Twitterカードを表示してくれます。
ただし、いくつか追加でしておいた方が良い設定と注意点があります。
「All in One SEO Pack」はSANGOでは非推奨
ネットで「TwitterとWordPressの連携方法」や「Twitterカードの使い方」を検索すると、多くがプラグインの「All in One SEO Pack」を使用した方法が紹介されています。
ただし、SANGOでは上記で書いたように初期設定でTwitter関連の設定をしてくれており、「All in One SEO Pack」は初期設定と機能が被っていてサイトが重くなる原因になるので非推奨とされています。
以下は、SANGO公式のツイートです。
「All in One SEO Pack」とSANGOの相性 については、下記のページを参考にしてください。
 【SANGOとの相性を解説】WordPressにおすすめのプラグイン13選
【SANGOとの相性を解説】WordPressにおすすめのプラグイン13選やっておいた方が良い設定
アイキャッチ画像が未登録の場合に代わりに表示する画像を設定しておきます。
Twitterカードにはアイキャッチ画像が表示されます。
アイキャッチ画像を設定し忘れた時のために設定しておいた方が良いです。
注意点としては、画像サイズは幅600px以上、高さ310px以上を登録します。
TOPページがTwitterやSNSでシェアされた時に表示される画像を登録します。
未登録の場合は、上記の「デフォルトのサムネイル画像」が表示されます。
SANGOでは上記以外にもやっておいた方が良い基本設定がありますので、以下の記事を参考に設定してみてください。
 SANGOでおすすめの3つの基本設定 【追従する目次がおすすめ】
SANGOでおすすめの3つの基本設定 【追従する目次がおすすめ】Twitterカードの表示を確認する
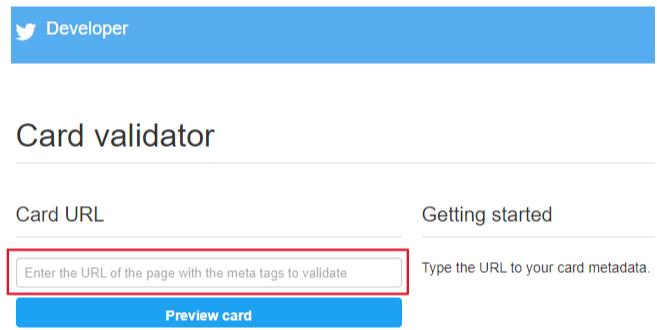
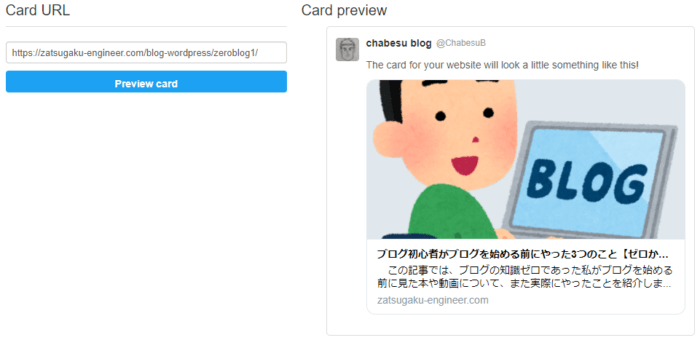
ここまでで、Twitterカードに関する設定は完了したので、下記のサイトで見た目を確認してみてください。
Twitterの公式サイトで、ツイートがどのような見た目で表示されるかをプレビューできます。
使い方は簡単で、下記の赤枠内に記事のURLを貼り付けて、「Preview card」を押します。

下記のように、プレビューが表示されます。

上記のようにTwitterカードが表示されていれば、自分のTwitterに記事のURLを貼り付ければ上記のような表示で投稿できます。
「Summary with Large Image」→「Summary Card」に変更する
SANGOの初期設定では、Twitterカードは下記のような大きい画像で表示される設定(Summary with Large Image)になっています。

これを下記のような小さい画像(Summary Card)に変更するためには、設定を変更する必要があります。

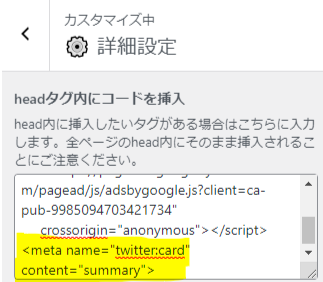
上記のように、下記のコードを貼り付けて、「公開」をクリックします。
<meta name="twitter:card" content="summary">以上で設定は完了です。
上記で説明したプレビュー確認サイトで、Twitterカードが変更されていることを確認してください。