Googleが開発した次世代画像フォーマットである「WebP(ウェッピー)」について解説します。
「WebP」形式では、従来から多く使われている「PNG」や「JPEG」形式の画像よりも軽量化を図ることができ、サイトの高速化のためにGoogleでも推奨されています。
この記事では、WebPとは何か、WebPのメリット・デメリット、PNG・JPEGからの変換方法について解説します。
WebPとは
WebPは2010年ごろからGoogleが開発している次世代の画像フォーマットです。
拡張子は「.webp」です。
WebPは「PNG」や「JPEG」と比較すると、画質を維持したまま高い圧縮率を実現することができます。
WebPのメリット
WebPのメリットです。
ファイルサイズについては、画質をPNG画像やJPEG画像と同じぐらいに設定したとすると、上記の割合近く画像を圧縮することができます。
画像のファイルサイズを小さくできるということは、画像が多いサイトほどWebP画像に置き換えることでサイトを高速化することができます。
また、WebP画像は「透過」、「アニメーション」を行うこともできます。
従来では、透過を行いたいときはPNG画像、アニメーションを行いたいときはGIF画像というように使い分けることが多かったと思いますが、WebP画像の場合、同じ拡張子(.webp)で上記全ての役割を担うことができます。
WebPのデメリット
メリットは上記のようにたくさんありますが、デメリットもいくつかあります。
一番のデメリットは、WebPが新しい技術であるため周囲のツールが対応していないということです。
しかし、今後下記のデメリットはどんどん対応され、デメリットは少なくなると思います。
デメリットとしては、全てのブラウザに対応していないということです。
上記のようなメリットがありながら、あまり普及が進んでいなかったのはこの理由のためです。
しかし、最近ではほぼ全ての主要ブラウザに対応しています。
Safariはずっと対応していませんでしたが、2020年の9月にリリースされたSafari 14からios版Safariに対応、2020年にリリースされたmacOS Big SurからPC版Safariにも対応したため、ほぼ全てのブラウザがWebPに対応したことになりました。
ただし、IEはWebPに対応していません。
しかしIEは2022年6月16日にサポート終了予定であるため、今後WebPはどんどん普及が進むと思います。
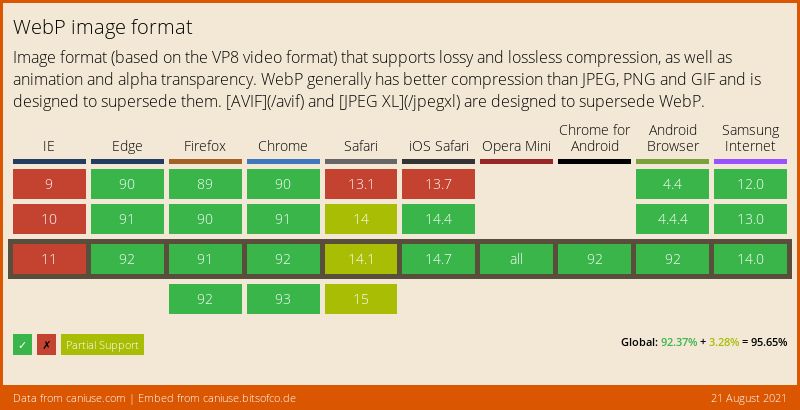
以下は「Can I use」で調べたWebPの対応状況です。
緑が対応、赤が非対応、黄色が条件付きで対応です。
IEや古いSafariは非対応です。
Safariが黄色になっているのは、上記で説明した、 macOS Big Sur 以降で対応しているからです。
右下を見てみると、全世界のユーザーのうち、95.65%がWebPに対応しているということになっています。
下記にはありませんが、日本ではAppleユーザーが多いですが、それでも92.22%に対応しているという試算になっています。

PhotoShopではWebPを編集するためのプラグインが配信されましたが、まだまだWebPに対応していない画像処理ソフトもあるため、お使いの画像処理ソフトがWebPに対応しているかを確認する必要があります。
対応していない場合は、従来通りPNGやJPEGで編集してからWebPに変換したり、ネットなどからダウンロードしたWebPをPNGやJPEGに変換してから編集する必要があります。
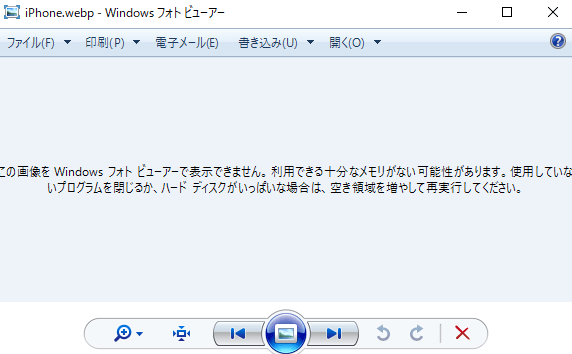
WindowsのOSはWebPに対応していないため、ビュワーである「フォト」ではWebPを開けず、サムネイルも表示できません。
ブラウザやペイントでは開けますが、フォトで開いたり、エクスプローラーのサムネを見るためにはGoogleが作成した「WebP codec」というものを使えば見れるようです。
下記のリンクを参考にして下さい。
私は試してみましたが、下記のような表示となり、画像をみれなかったのでアンインストールしました。
色々と調べてみましたが、解決策は見つかりませんでした。
サムネイルは見れませんが、画像はブラウザで見れるので問題ないです。

WebPの公式ドキュメントと公式ツール
WebPについては、Google Developersに掲載されているので、下記を参考にしてください。
PNG / JPEG / GIF ⇔ WebPへの変換方法
PNG / JPEG / GIF ⇔ WebPへの変換する方法や無料ツールはいくつかあります。
ここでは、その方法を紹介します。
EWWW Image Optimizer(WordPressプラグイン)【おすすめ】
WordPressを使っている場合はプラグインである「EWWW Image Optimizer」を入れて簡単な設定をすると、画像をサーバーにアップロードするだけで自動でWebPに変換できます。
この方法が一番手間がかからず楽なのでおすすめです。
こちらの設定については、別記事にまとめていますので、以下のリンクをご参照ください。
 EWWW Image OptimizerでJPEG・PNGをWebPに変換
EWWW Image OptimizerでJPEG・PNGをWebPに変換Squoosh 【おすすめ】
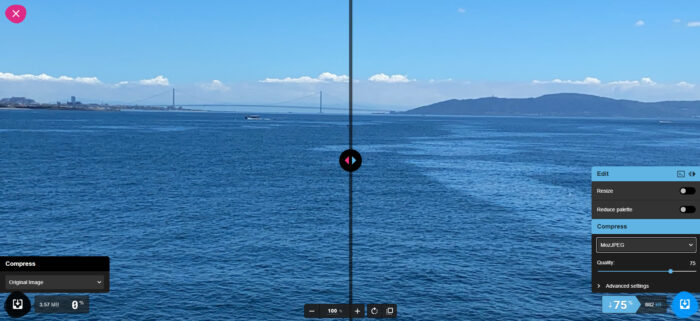
「Squoosh(スクワッシュ)」はブラウザ上で画像の圧縮やリサイズ、画像フォーマットの変更ができます。
画像フォーマットの種類が豊富で、WebP以外にも様々なフォーマットに変換できます。
ただしGIFは対象外です。
Googleが開発しているのでかなり安心感がありますし、画面も見やすく使いやすいです。
また、Googleのサーバーに画像を送らずに、ユーザー側のPC(ローカル)で変換作業を行っているため、気密性の高い画像の作業にも安心です。
ただし、デメリットは1枚ずつしか作業できないところです。
とはいえ、かなり高機能で使いやすいので個別に画像を編集する場合はかなりおすすめです。
「Squoosh」の詳しい使い方は、下記の記事にまとめていますのでご参照ください。
 画像圧縮ツール「Squoosh」を使い込なす【無料で高機能】
画像圧縮ツール「Squoosh」を使い込なす【無料で高機能】
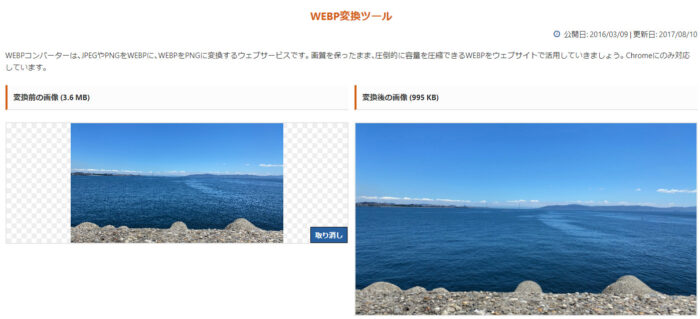
Syncer 「WebP変換ツール」
「JPG / PNG → WebP」、「WebP → JPG」の変換ができます。
Squooshのように多機能ではないですが、そのぶんかなりシンプルなので、こちらの方が使いやすいという人もいらっしゃるかもしれません。
使い方は、画像をドラッグ&ドロップするだけです。

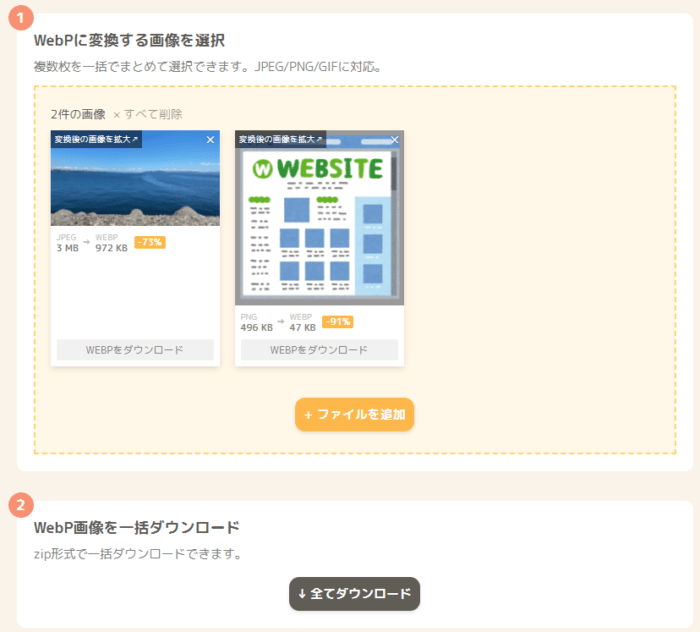
サルワカ道具箱「画像をWebPに変換」 【おすすめ】
このサイトのWordPressテーマ「SANGO」の開発者の方が運営している「サルワカ」のオンラインツールです。
こちらのメリットは、複数画像をまとめて変換できるということです。
サイズの調整や圧縮率の調整はできませんが、シンプルで使いやすいです。
使い方は画像をドラッグ&ドロップするだけです。
GIFにも対応となっていますが、GIF→WebPにするとアニメーションが動かなくなりました。

Googleの公式ツール(libwebp)
こちらは上記で説明しました。
コマンドプロンプトを使ったり、複数枚処理するにはバッチファイルを作成したりしないといけないので、慣れていないとハードルが高いです。
ただし、自分で処理の設定は自分でカスタマイズできるので自由度は高いです。
また、Googleの公式ツールであり、ローカルで作業を行うのでセキュリティ面は安全です。
Python「Pillow」
Pythonのライブラリ「Pillow」を使えば、PNGやJPEGをWebPに変換できます。
こちらもPythonを触ったことが無ければ難易度が高いですが、カスタマイズの自由度が高いです。
以下の記事に使い方を書いていますので、参考にしてみてください。
 【Pillow】Pythonで画像をWebpに変換!エラーが出て変換できない場合の対処法も解説
【Pillow】Pythonで画像をWebpに変換!エラーが出て変換できない場合の対処法も解説WebPの使い方(ブログで使う際の注意点)
上記の「WebPのデメリット」に記載したように、WebPは新しい画像フォーマットである分、IEや古いバージョンのブラウザに対応していません。
WebPの画像はPNGやJPEGなどと同じようにサーバーにアップロードして使用できますが、上記のデメリットを考慮しなければなりません。
具体的には、WebPを使えないブラウザの場合は、変わりにPNG画像やJPEG画像を表示できるように設定しなければなりません。
個人的な意見としては、主要ブラウザにはほぼ対応しているし、IEに関してはもうそろそろサポートが終わるし、古いバージョンのブラウザを使っている方も少ないと思うので上記の対応をしなくても問題なくほとんどの人がWebPを表示できると思います。
しかし、念には念を、ルールとしては上記の対応をしておいた方がいいので、WebPを使用する際は対応しておきましょう。
EWWW Image Optimizer(WordPressプラグイン)【おすすめ】
WordPressのプラグイン「 EWWW Image Optimizer」を使用する場合は、上記の対応も設定で簡単に行うことができます。
個人的には 「 EWWW Image Optimizer」 を使うのがおすすめです(楽なので)。
設定については別の記事にまとめていますので、以下の記事をご参照ください。
 EWWW Image OptimizerでJPEG・PNGをWebPに変換
EWWW Image OptimizerでJPEG・PNGをWebPに変換.htaccessファイルに設定を追加する
上記のEWWW Image Optimizer を使わない場合に方法は大きく2つありますが、 こちらの方法がメジャーでおすすめです。
内容は EWWW Image Optimizer と変わりません。
.htaccessはサイトの設定を行うファイルで、WordPressの場合はサーバーの管理画面から編集することができます。
.htaceessに規定のコード(複数のやり方があると思いますが)を貼り付けて、WebPに代わるPNGやJPEGの画像をルールにしたがったファイル名で保存しておけば対応完了です。
貼り付けるコードやルール、詳細情報については下記のページがわかりやすかったので参照願います。
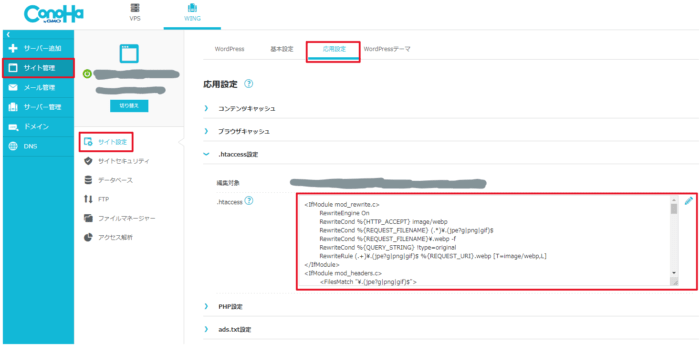
私はConoHa WINGを使っているので、ConoHa WINGの.htacessの場所を記載しておきます。
他のサーバーについてもググれば簡単に出てくると思います。

右下の赤枠内の一番上に上記参考サイトに書いてあるコードを貼り付ければオッケーです。
※画像のコードはEWWW Image Optimize推奨の設定を張っているので、内容は少し違います。
htmlで<picture>タグを使用する
こちらの方法は簡単ですが、全ての画像に下記の対応をしていかなければならないのでかなり大変です。
画像を貼り付ける際に、下記のコードを貼り付けます。
下記は「iPhone.webp」と「iPhone.png」を張る際の例です。
<picture> <source srcset="iPhone.webp" type="image/webp"> <img src="iPhone.png" alt="altanate text" width="300" height="200">
</picture>実際に試してみます。下記の2枚(WebPとPNG)を用意しました。


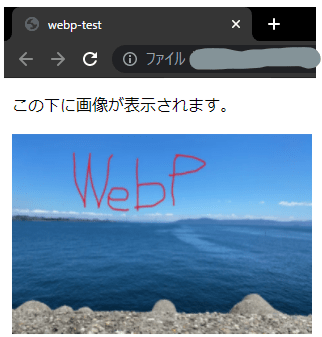
まず、Google Chromeで開いた場合です。WebPの画像が表示されました。

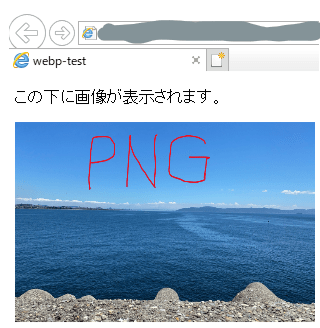
続いて、WebPに対応していないIEで開いた場合です。PNG画像が表示されました。

もし、通常の画像表示タグである<img>タグでWebpの画像のみを指定していると、Google ChromeではWebp画像が表示されますが、IEでは画像が表示されません。
<img src="./iPhone.webp" width="300" height="200" alt="画像が表示できません">
<img>タグを使ってIEで開いた場合このようにこちらの方法は画像を貼り付けるたびにhtmlで書いていかなければいけませんし、既存の画像をWebPに置き換えるのはかなり難しいです。
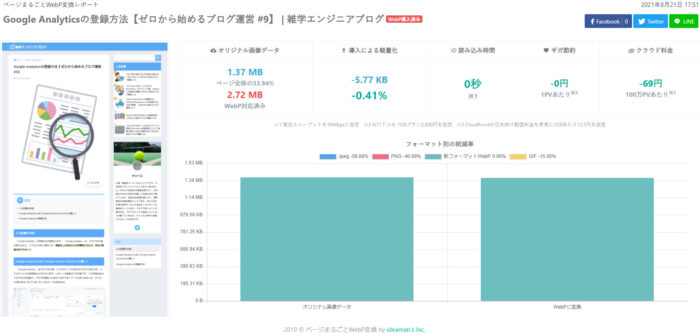
【参考】ページ内全ての画像をWebPに変換した場合の効果を測定してくれるツール
下記のサイトでは、自分のサイトのURLを張れば、そのページの画像を全てWebPにした場合にどれだけ容量を小さくできるのかを計算してくれます。
無料で使えるので、WebPの効果を確認したいという方にお勧めです(メールアドレスは測定に時間がかかる場合に結果を連絡してくれるそうです。私は数秒で終わったので、メールは来ていません。)

私も試してみましたが、すでに全ての画像をWebPにしていたのでレポートはわかりにくいです。
トップページにレポートのサンプルがあるので、そちらを見てみるとイメージがつかめると思います。