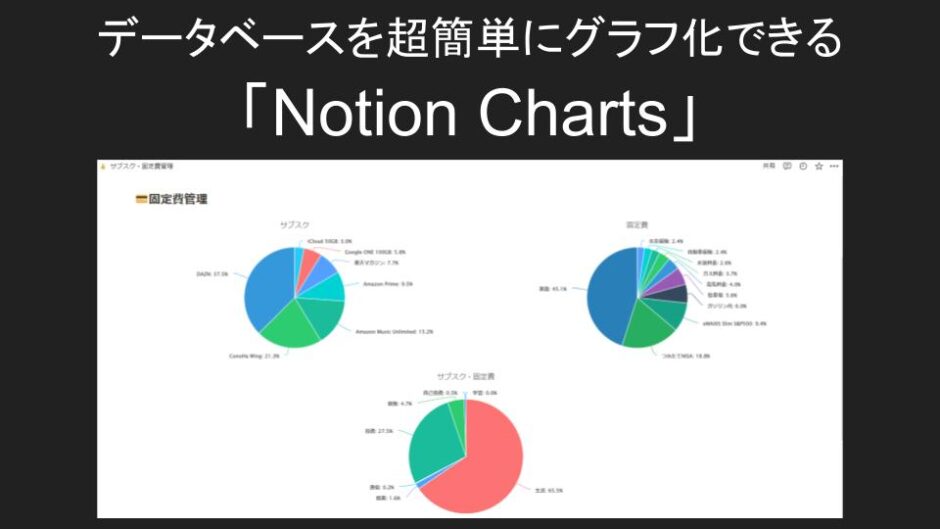
Notionのデータベースを超簡単にグラフ化できる「Notion Charts」の使い方を紹介します。
Googleスプレッドシートのデータをグラフ化してNotionに表示する方法はいくつかありますが、Notionのデータベースのデータをそのままグラフ化できるのは今回紹介する「Notion Charts」が最も簡単です。
とても簡単にグラフが作成できておすすめなので、ぜひ使ってみてください。
Notion Chartsとは
Notion ChartsはNotionのデータベース内のデータをグラフ化できるサービスです。
無料で5つのグラフを作成することができます。
制限無しでグラフを作成するには、$3.99 / 月 の有料プランにアップグレードする必要があります。
Notionのデータベースと連携してデータを取得するので、データベースを更新するとグラフの内容も更新されます。
複雑なグラフは作成できませんが、シンプルな分、操作はとても簡単です。
Notion Chartsで作成できるグラフ例

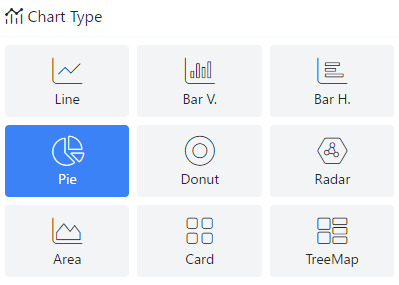
Notion Chartsでは、全9種類のグラフを作成することができます。
以下では、固定費を管理している家計簿のデータベースの一部をNotion Chartsでグラフ化した例を紹介します。
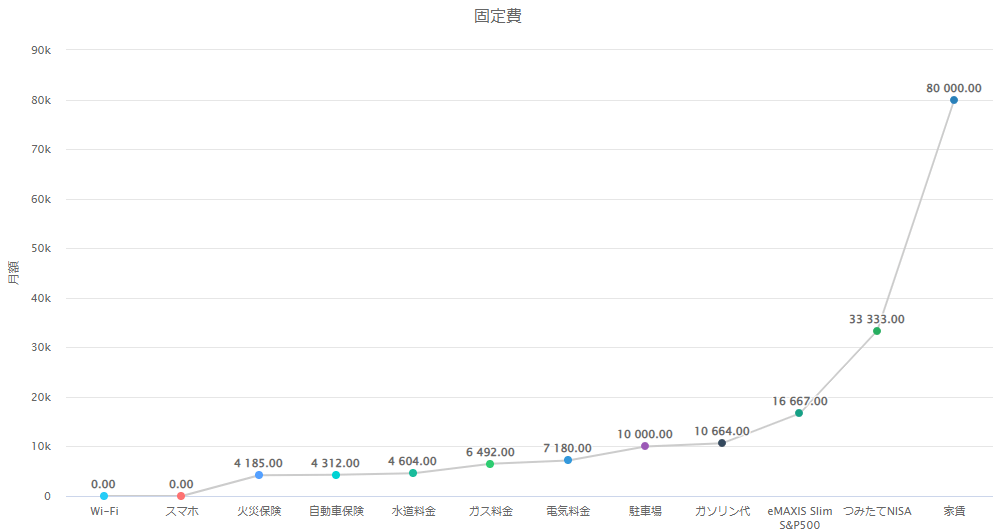
折れ線グラフ
固定費管理としては微妙ですが、時系列のデータをグラフにする際に便利です。

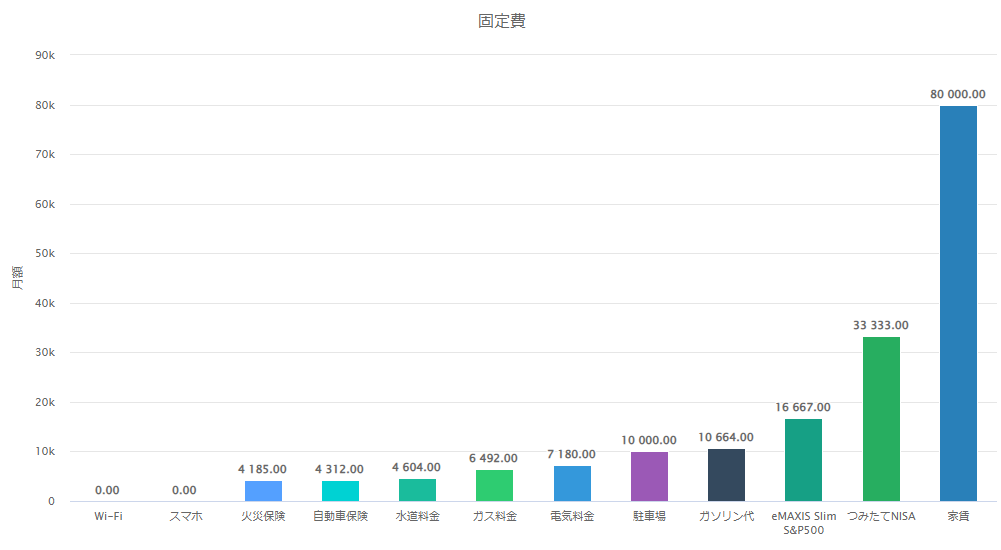
棒グラフ(縦)

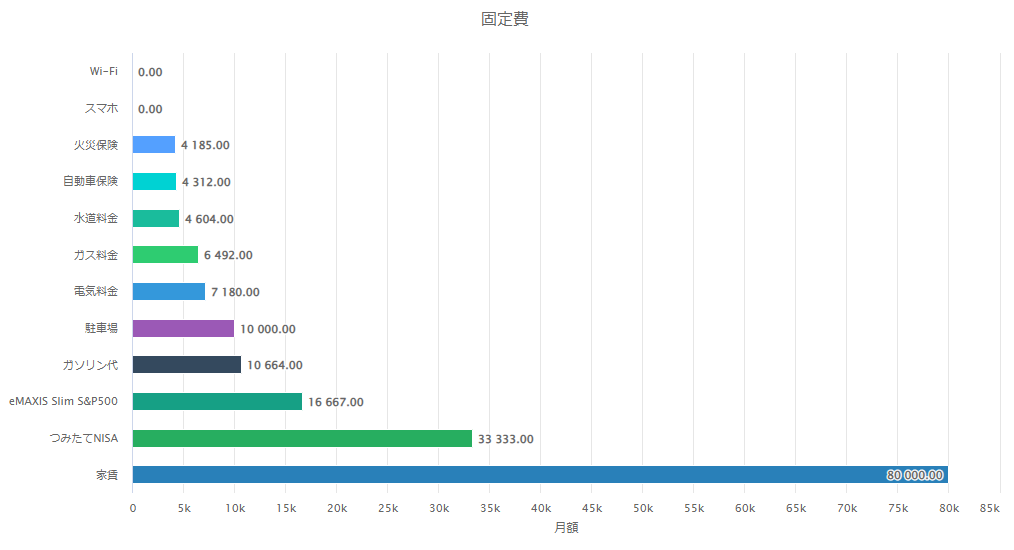
棒グラフ(横)

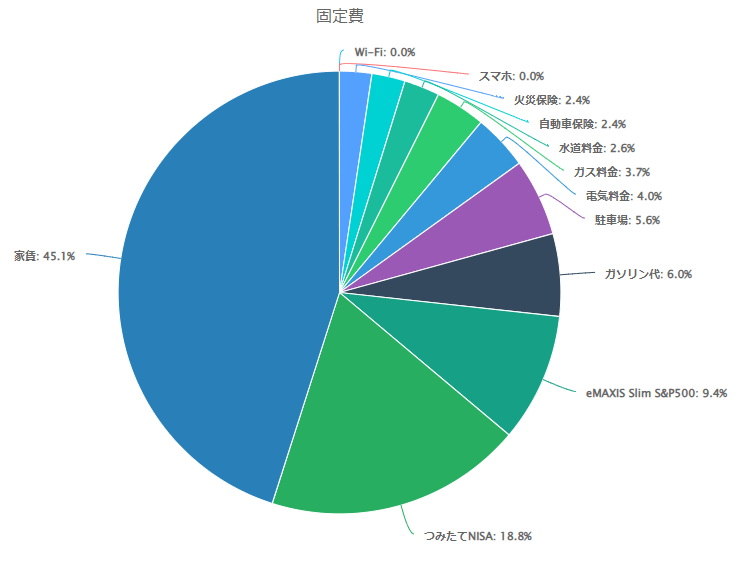
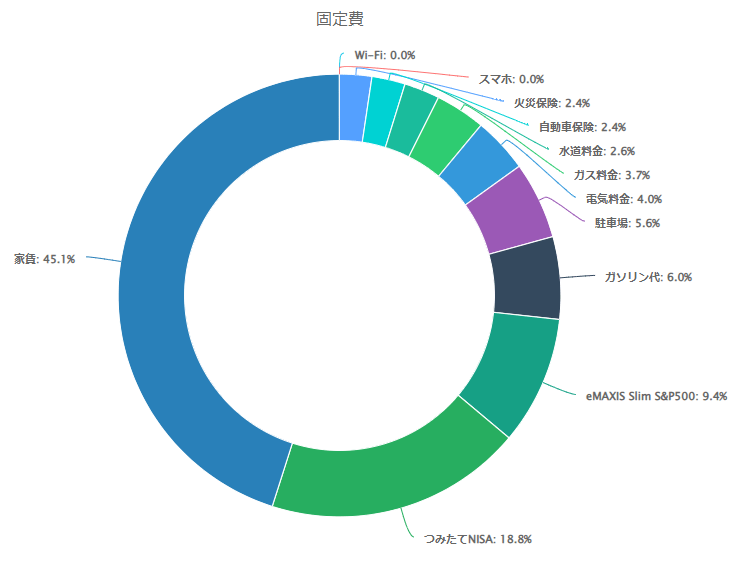
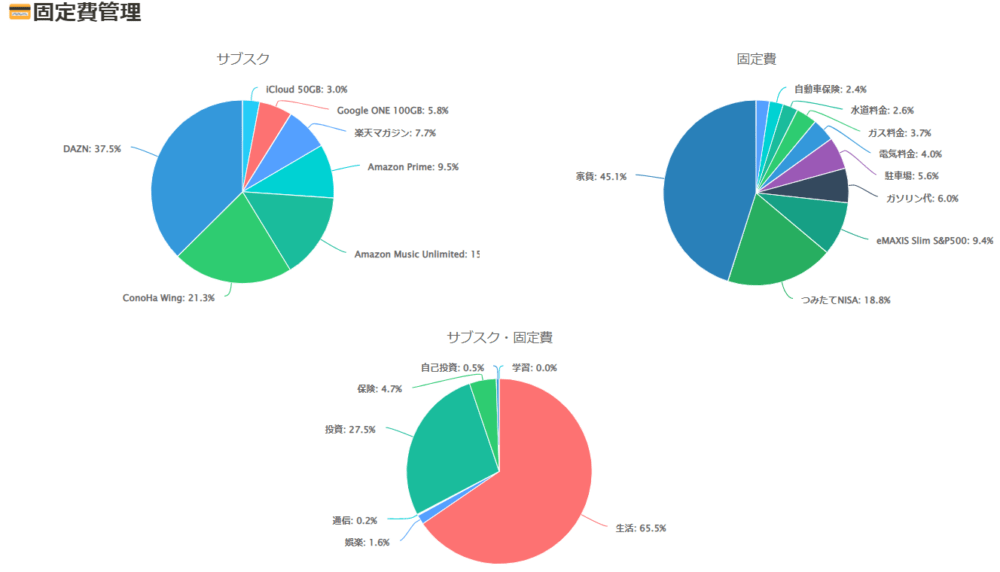
円グラフ

ドーナツグラフ

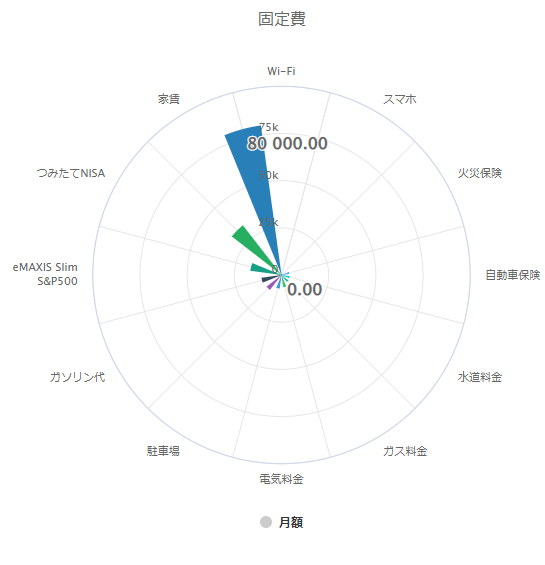
レーダーチャート
今回の例ではわかりにくいですが、使いどころはあります。

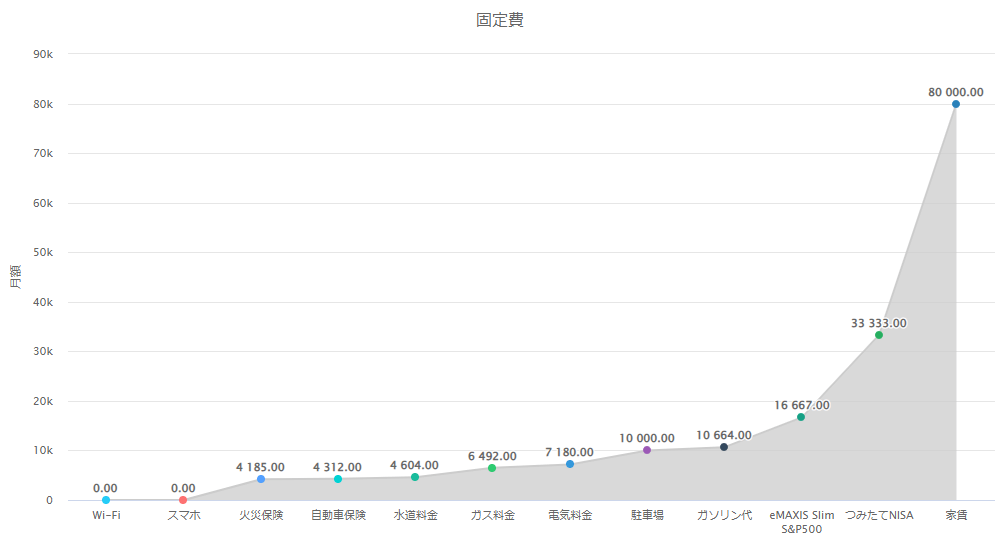
エリアチャート

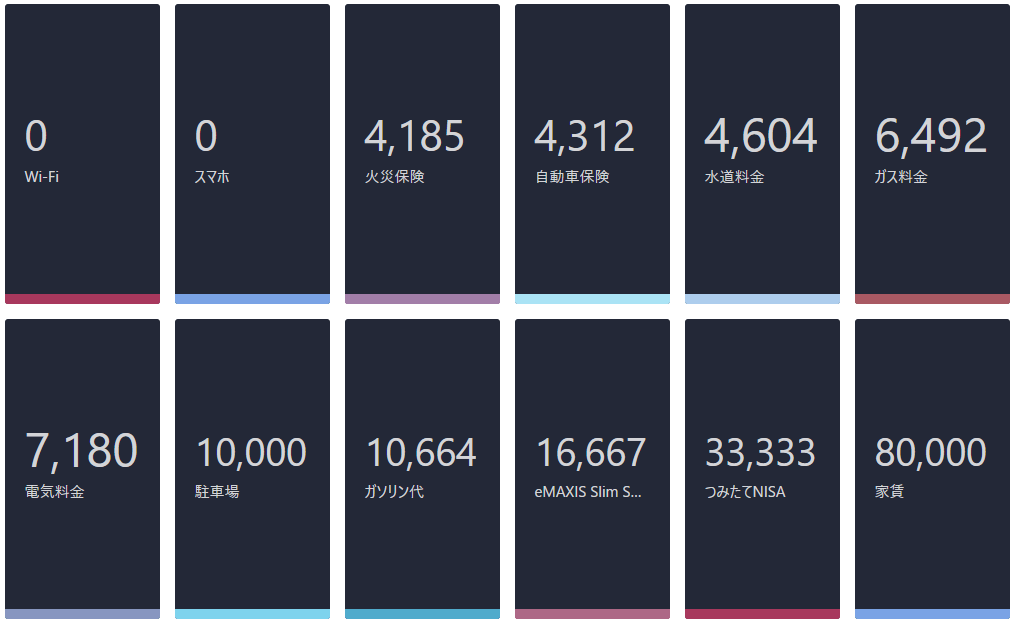
カード

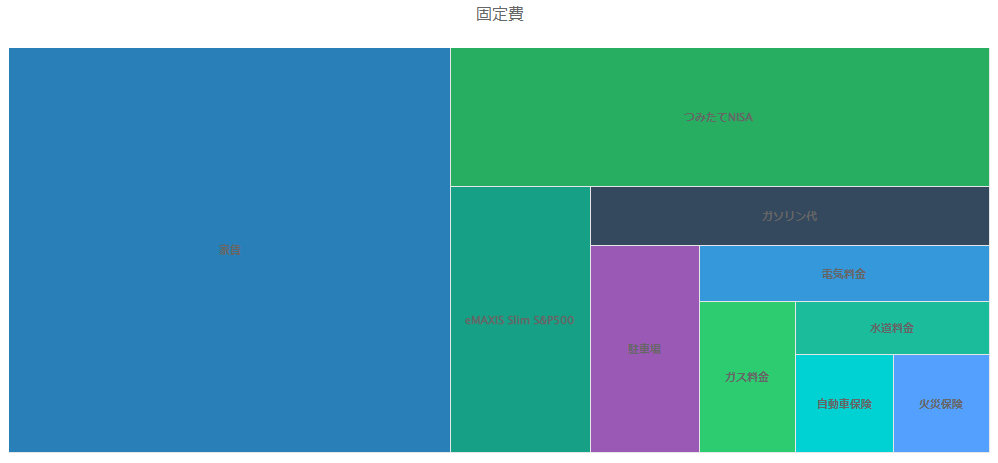
ツリーマップ

【テンプレート紹介】固定費管理の例

私の場合、固定費やサブスクの管理をNotionで行っており、Notion Chartsを使用してグラフ化しています。
以下のリンクで、サブスク・固定費管理のテンプレートを公開していますので、参考にしてください。
(グラフの表示には若干時間がかかるかもしれません。)
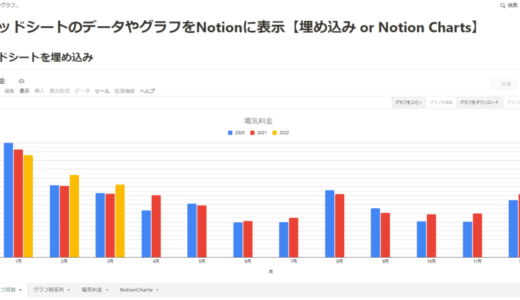
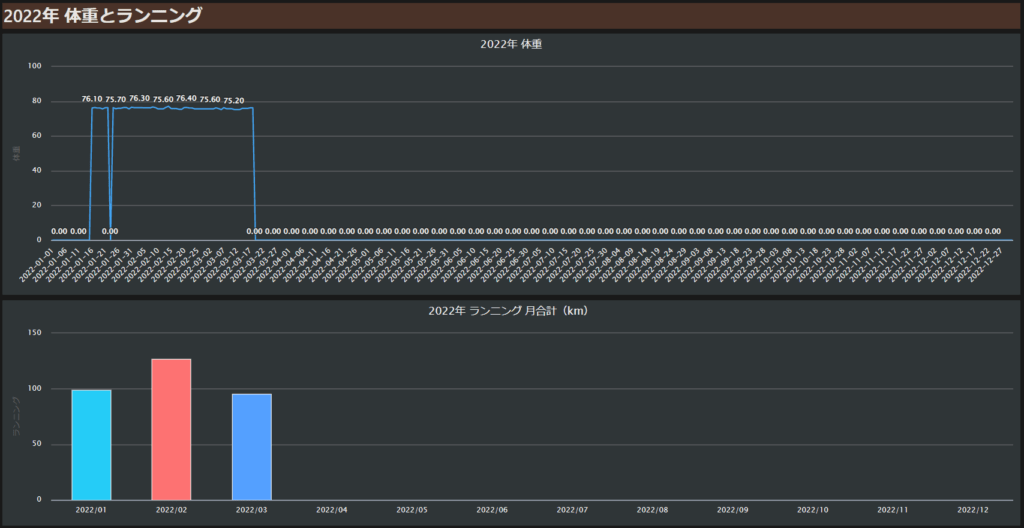
体重・ランニング距離のグラフ例
私はNotionで日記をつけており、体重やランニングをした距離をデータベースに記録しています。
以下は、毎日の体重と月ごとのランニングした距離をグラフ化した例です。

Notion Chatsの使い方
登録とNotionとの連携
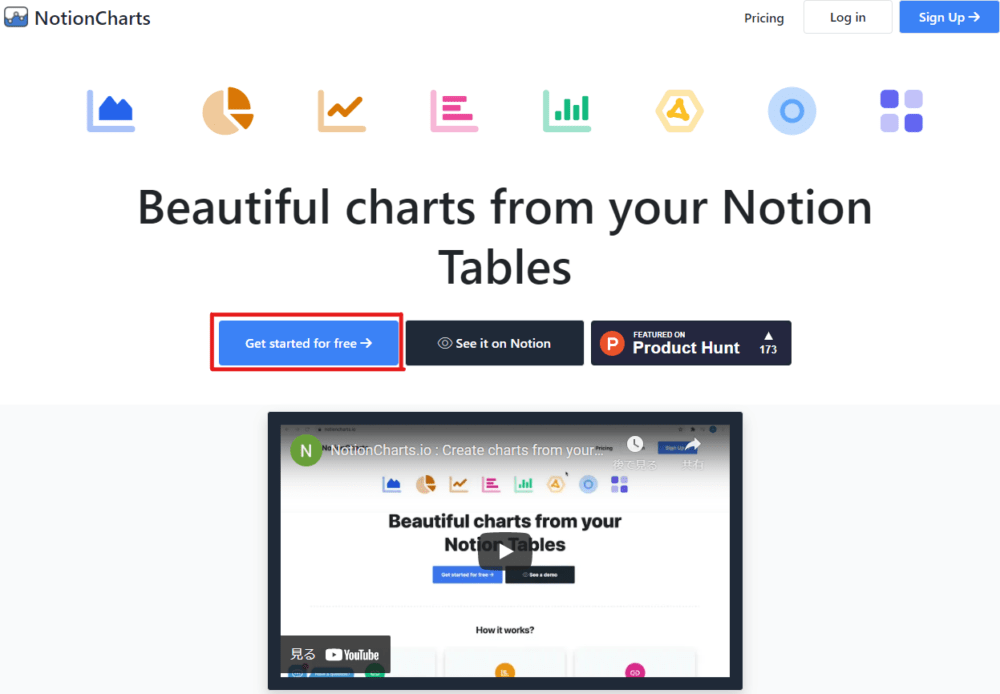
Notion Chartsのサイトに移動します。
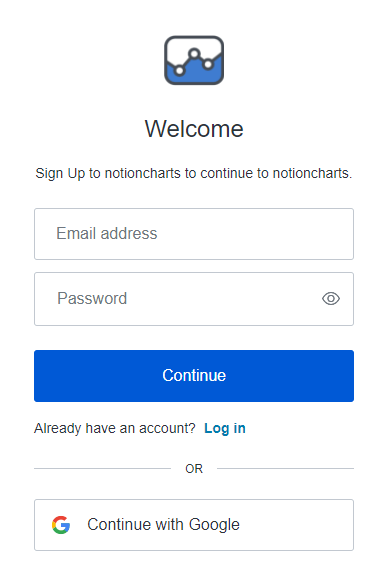
「Get started for free」をクリックします。

メールとパスワードを登録するか、Googleのアカウントで登録します。

「Connect Notion」をクリックします。

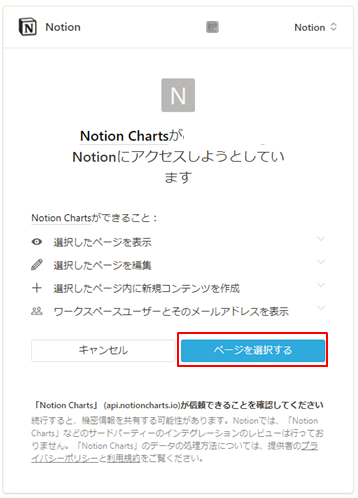
「ページを選択する」をクリックします。

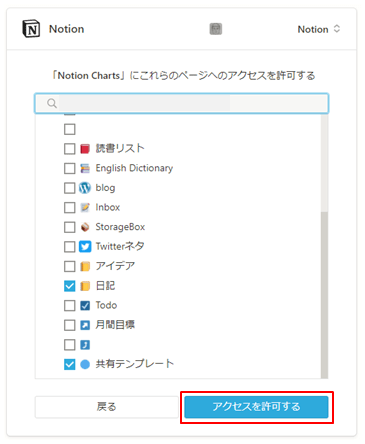
グラフ化したいデータベースが入っているページを選択し、「アクセスを許可」をクリックします。

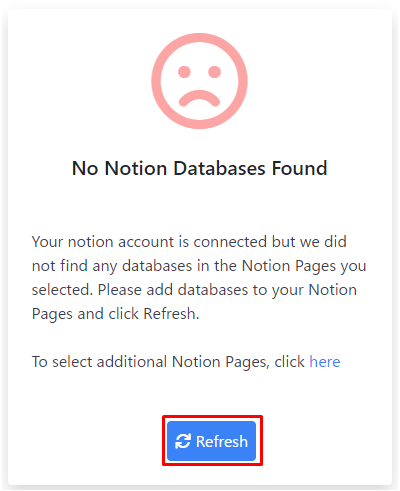
私の場合、以下のような表示になったので、「Refresh」をクリックしました。

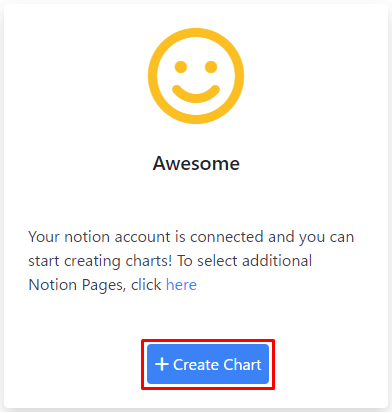
以下のような表示になり、Notionと連携完了したので、「Create Chart」をクリックします。

グラフ作成
ここからは実際にグラフを作成します。
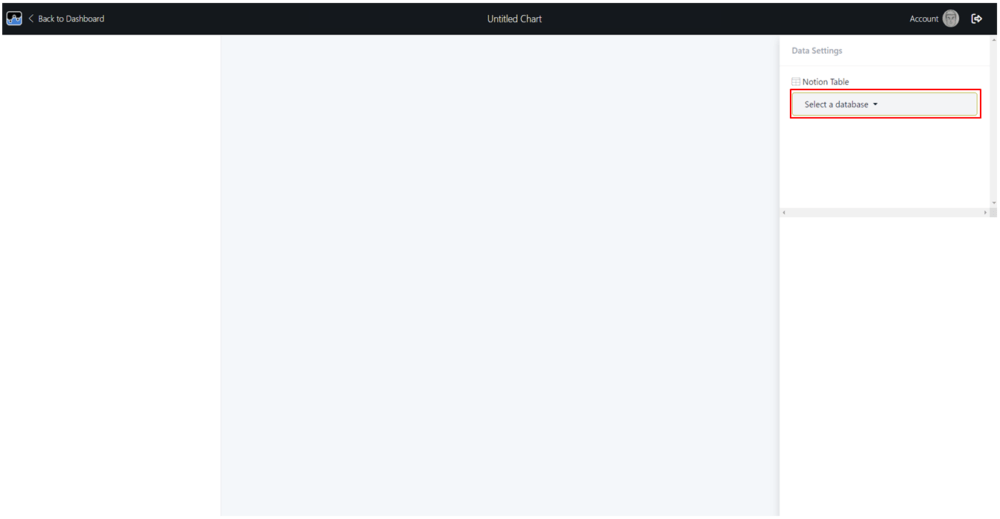
画面右上の「Select a database」をクリックして、グラフ化したいデータベース名を選択します。

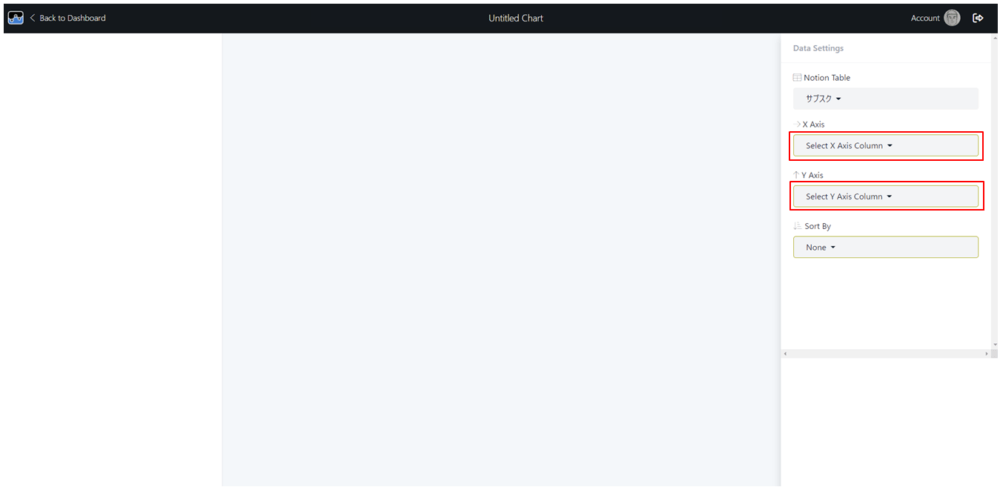
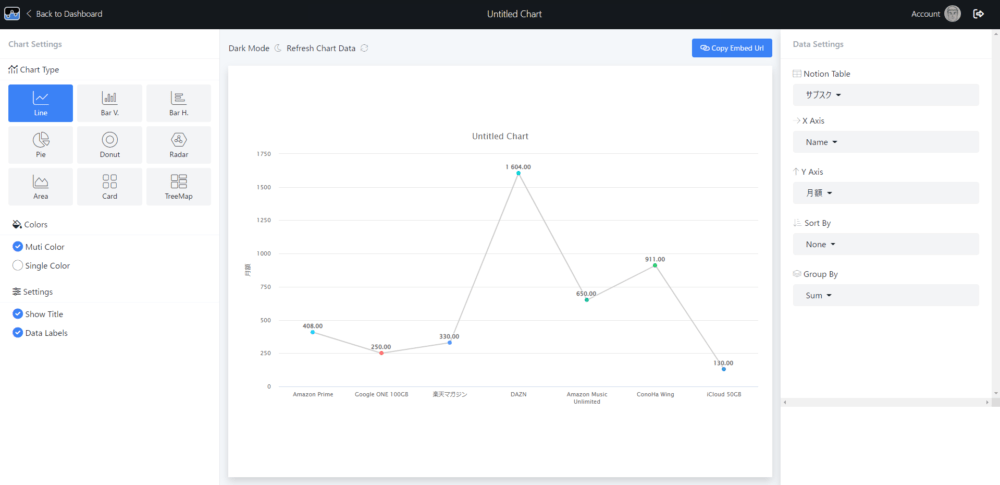
「X Axis」に項目名、「Y Axis」にグラフ化したい数値の列名を選択してください。

以下のようにグラフが表示されます。

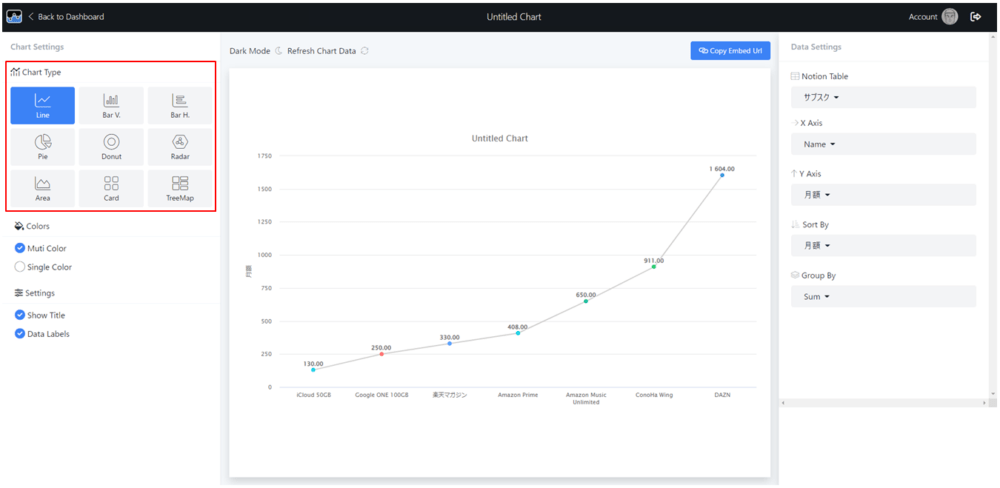
左上でグラフの種類を選択します。

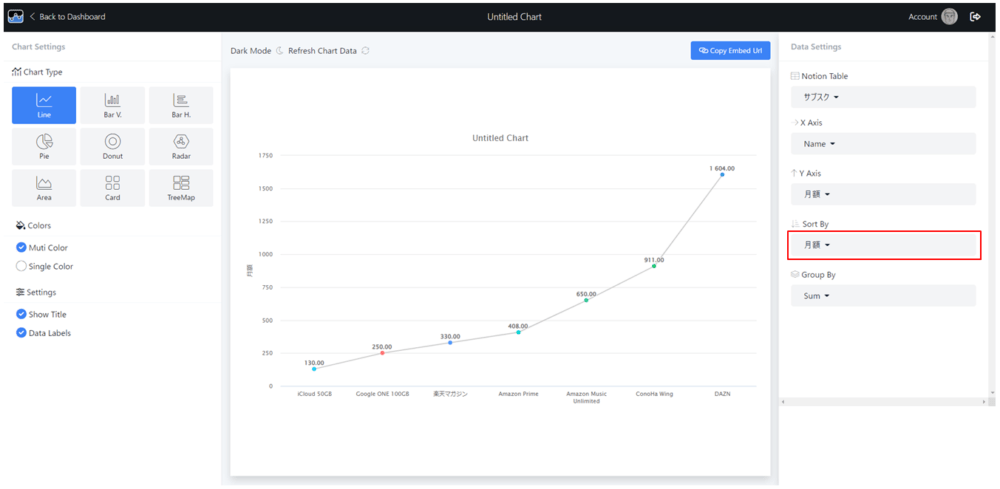
項目を並べ替えしたい場合は、「Sort By」で項目名を選択します。
並べ替えは小さい順にしかできません。

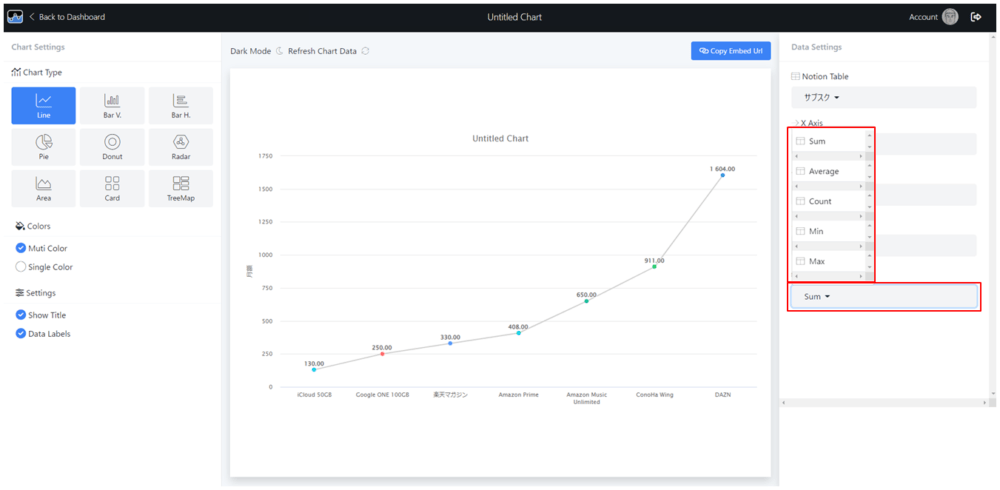
表示する項目は、「Group By」から選択できます。
- Sum(合計)
- Average(平均)
- Count(項目数)
- Min(最小値)
- Max(最大値)

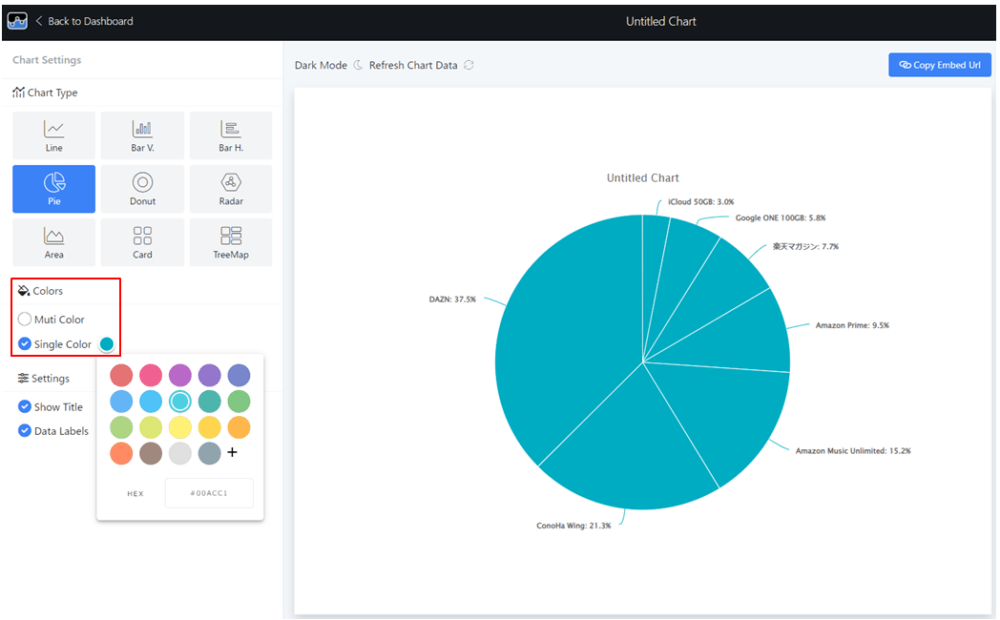
単色であれば、色の選択も可能です。

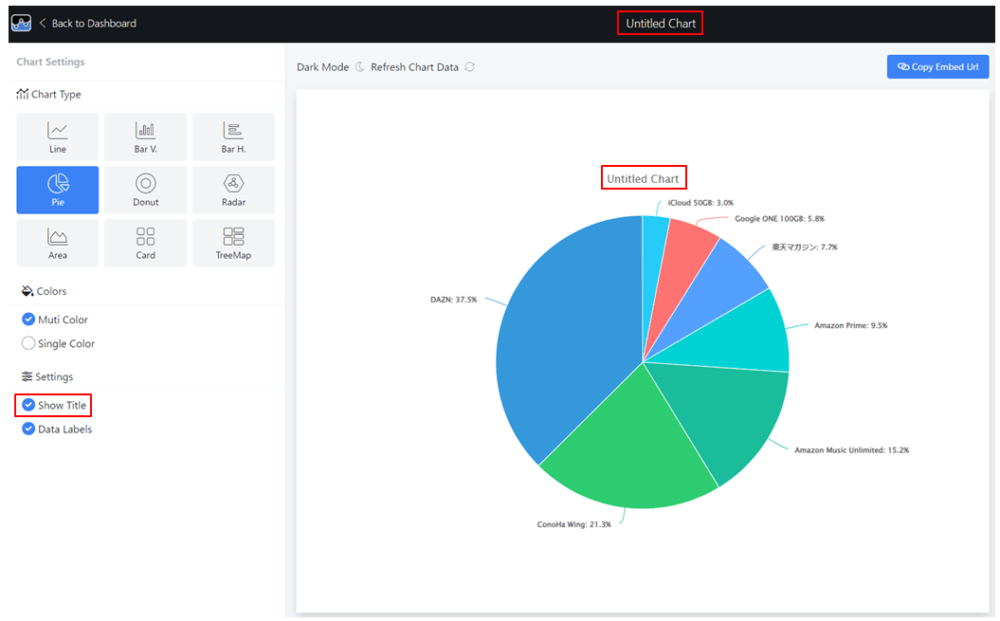
グラフ名の表示・非表示を選択できます。
グラフ名はページ上部で編集できます。

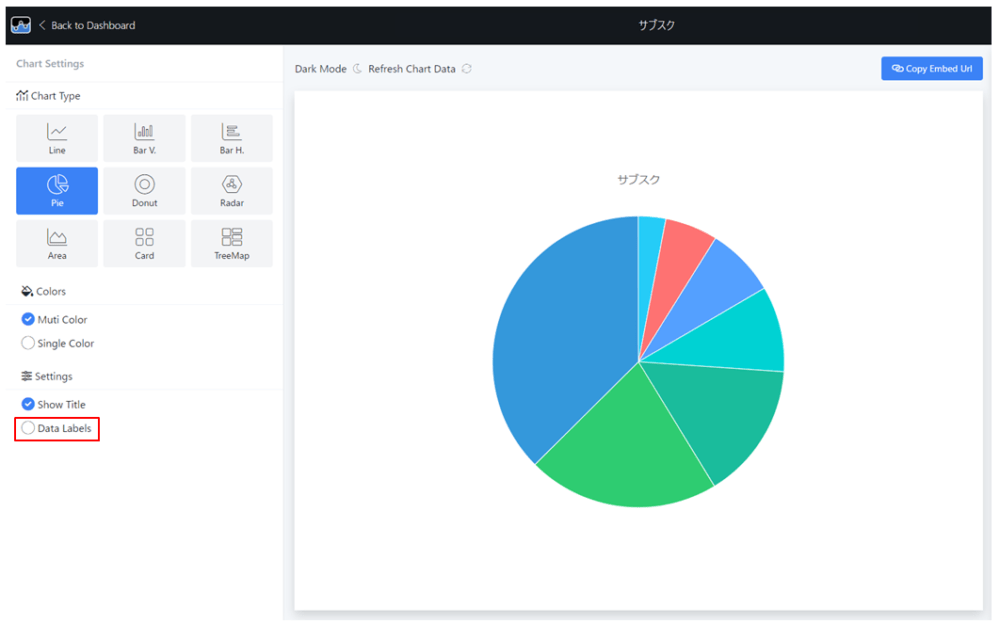
グラフ内のデータラベルの表示・非表示を選択できます。

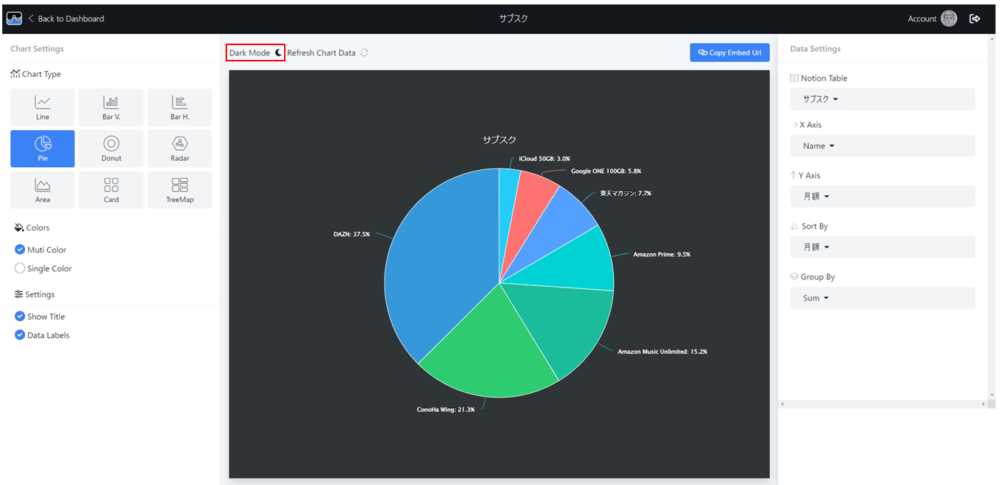
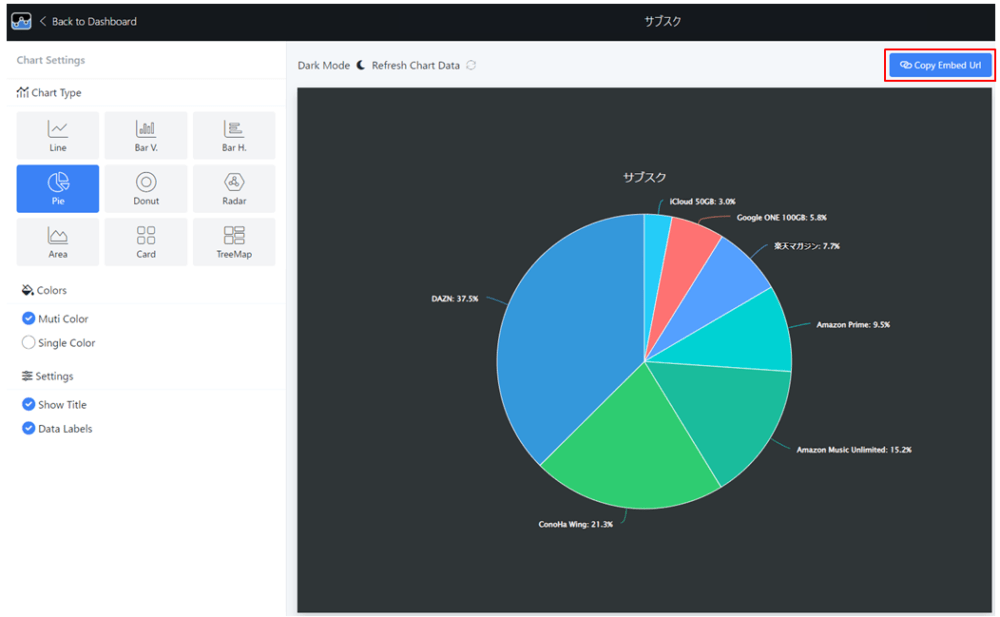
「ダークモード」にも対応できます。

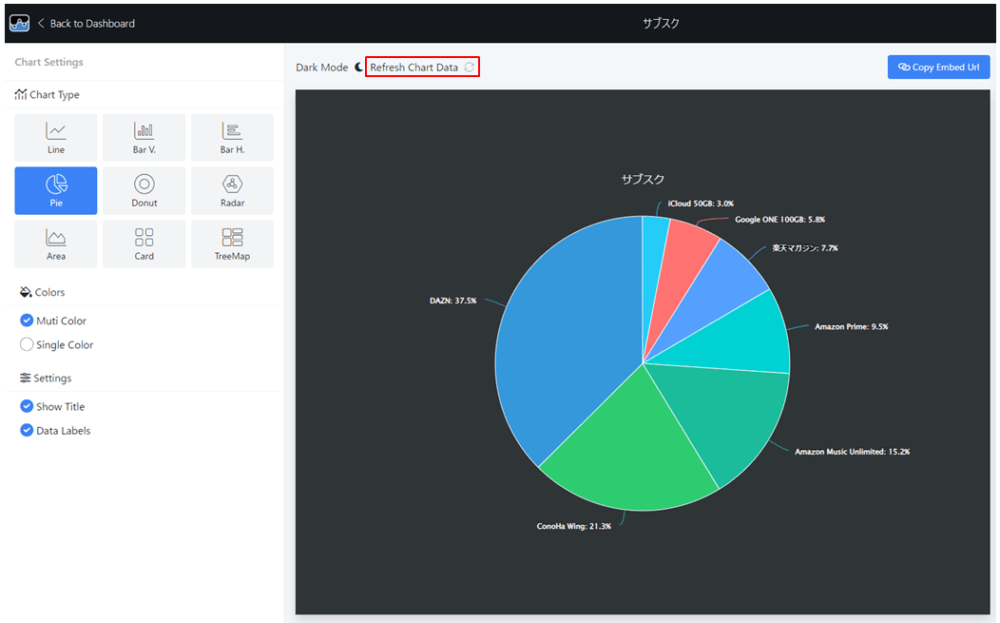
グラフ作成中にNotionのデータベースを更新した場合は、「Refresh Chart Data」をクリックします。

以上でグラフの作成は完了です。
Notionにグラフを埋め込む
作成したグラフをNotionに埋め込むために、右上の「Copy Embet Url」をクリックします。

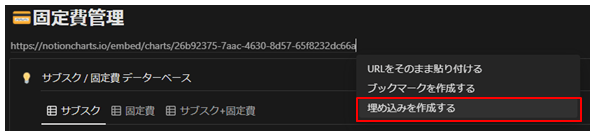
Notionでグラフを埋め込みたい場所にコピーしたURLを貼り付けます。
「埋め込みを作成する」をクリックします。

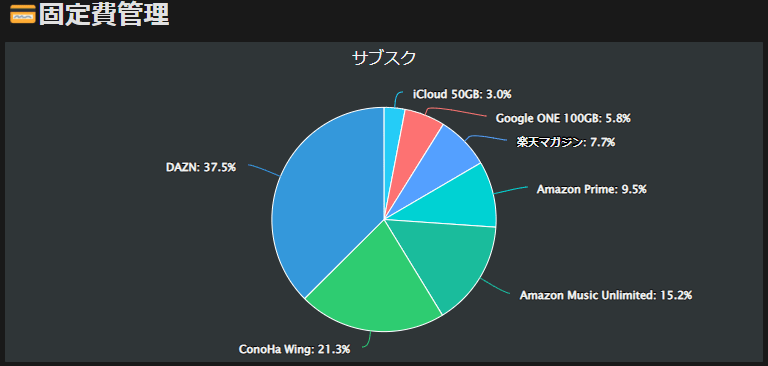
作成したグラフがNotionに表示されます。

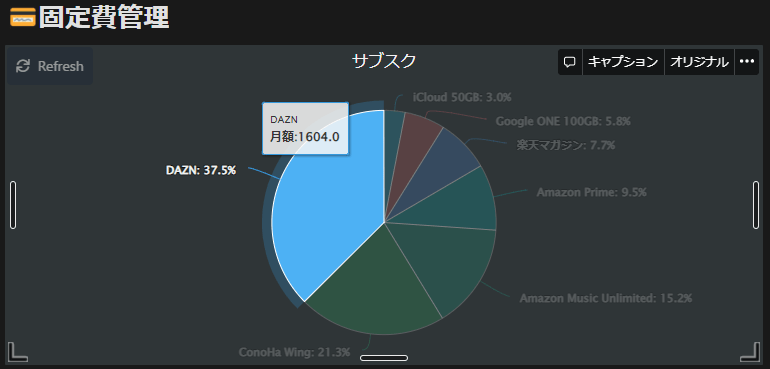
ちなみにグラフをクリックすると、情報が表示されます。

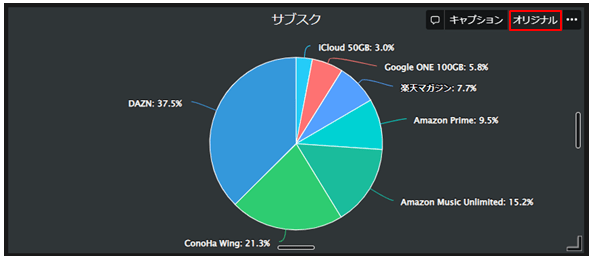
グラフを全画面で大きく表示したい場合は、「オリジナル」をクリックするか、右上の「・・・」をクリックして、「全画面表示」をクリックします。

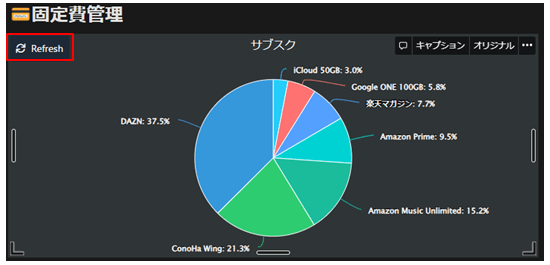
データベースの内容を変更してグラフに反映されていない場合は、左上の「Refresh」をクリックしてください。

新しいグラフを作成する場合
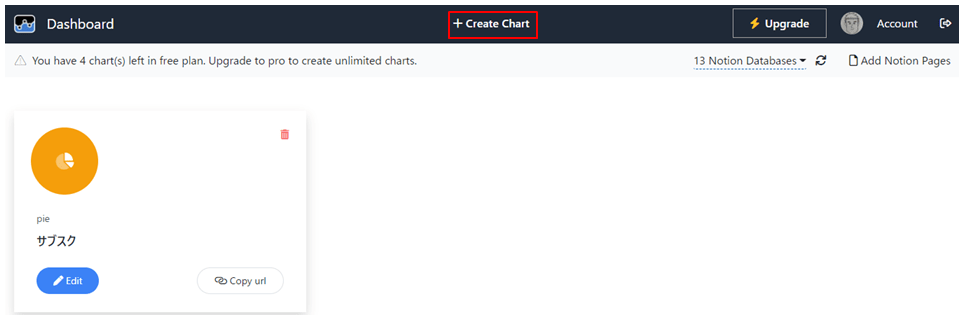
新しいグラフを作成する場合は、Notion Chartsのページ上部で「Create Chart」をクリックすると、上記と同じ手順でグラフが作成できます。

新しく連携するデータベースを追加する場合は、右上の「Add Notion Pages」をクリックすると、最初に登録した手順と同じようにNotionページを追加することができます。

スプレッドシートをグラフ化する場合は別の「Notion Charts」を使う
スプレッドシートのデータをNotionで表示したいという場合もあると思います。
その場合は、別の「Notion Charts」を使うのがおすすめです。
名前は同じですが、別のサービスです。
Notionで使えるアイコンで有名なNotion VIPが運営しています。
こちらのサービスの特徴は以下です。
- Googleスプレッドシートのデータからグラフを作成する
しかし、デメリットもあります。
- Notionのデータベースの内容はグラフ化できない
- データはスプレッドシートで管理しないといけない
- スプレッドシートは共有設定で誰でも見れる設定にしないと行けない
特に、共有設定については誰でも見れる設定にしないといけないので、人に見られてはいけないデータを公開するのはセキュリティ上良くないです。
(リンクを誰にも教えなければ他人に見られることはほぼないと思いますが、リスクはゼロではありません。)
スプレッドシートのデータをNotionで表示したい場合は、以下の記事を参考にしてください。
Notionのデータベースの内容をグラフにしたいということはよくあると思うので、ぜひNotion Chartsを使ってみてください。
6つ以上のデータをグラフにしたい場合でも、月200円程度でグラフが作りたい放題になるので、検討しても良いと思います。
Notionの使い方や活用例についてもっと詳しく知りたいという方は「はじめるNotion」がおすすめです。
著者は日本で数人しかいないNotion公式アンバサダーのまみぞう氏です。
フルカラーで写真や図解が多く、解説がとても丁寧なので、Notionの使い方が全く分からないという方にも自信を持ってオススメできる一冊です。
また、Notionのおすすめ書籍・Udemy講座をレベル別(初心者・中級者・番外編)にまとめてみました。
Notionのことをもっと詳しくなりたいという方は参考にしてみてください!