無料で使える画像圧縮ツールは、「webツール」、「ローカルにインストールして使うツール」、「自作」などいろいろとあるので、実際に使ってみて比較しました。

画像圧縮ツールの比較結果
今回検証したのは以下のツールです。
元画像をサイズのみ指定(横幅700px、縦横比固定)して圧縮し、比較しました(サイズ変更できないツールもありました)。
画質など、その他の設定はデフォルト設定としています( EWWW Image Optimizerは必要な設定をいくつか変えています)。
今回の検証はJPEGを使用しており、画質を設定できるツールは75%に設定しています。
オリジナル画像は、iPnone 11で撮影したJPEG画像で、ファイルサイズは3.40MB、大きさは4224×2376です。(下の画像は、 EWWW Image Optimizer で圧縮後の写真です)。

| ツール名 | ツールの 種類 | 圧縮後の ファイルサイズ | 圧縮率 | ツールの特徴 |
|---|---|---|---|---|
| オリジナル画像 | – | 3.40MB | – | iPhoneで撮影したJPEG画像。 |
| EWWW Image Optimizer | WordPress プラグイン | 47KB | 98.6% | WordPressプラグイン。設定をきちんとすれば画像をアップロードするだけで画像を圧縮できて楽。 |
| TinyPNG | Webブラウザ | 724KB | 21.3% | Webサービス。20枚までまとめて圧縮できる。細かい圧縮設定はできないが、シンプルで使いやすい。サイズ調整できない分、ファイルサイズが大きい。 |
| Optimizilla | Webブラウザ | 853KB | 25.1% | Webサービス。20枚までまとめて圧縮できる。 画質や色数を調整可能。圧縮前後の画像を比較できる。 サイズ調整できない分、ファイルサイズが大きい。 |
| 画像を縮小する! | Webブラウザ | 45KB | 98.7% | Webサービス。20枚までまとめて圧縮できる。 サイズ、画質を調整可能。他のツールに比べて知名度が低い。 |
| Squoosh | Webブラウザ (ローカル) | 36KB | 98.9% | Googleの画像圧縮Webサービス。非常に多機能で、このツールのみで大体の画像圧縮処理ができる。複数枚を処理するためにはCLIを使わないといけない。 |
| ペイント | ローカル(Windows) | 109KB | 96.8% | Windows標準搭載のソフト。リサイズや画像フォーマットの変更ができる。 |
| 縮小専用。 | ローカル(Windows) | 57KB | 98.3% | Windowsのみ対応。ソフトをインストールすることで、ローカル環境で簡単に画像を圧縮できる。 |
| Python | ローカル | – | – | Pillowというライブラリを使えば、画像のリサイズや画質の調整ができます。自分でプログラミングを組むことになるので大変ですが、その分カスタマイズは自由にできます。 |
画像圧縮ツールの使用方法と使用感
EWWW Image Optimizer【おすすめ】
WordPressのプラグインです。
サーバーに画像をアップロードするだけで、自動で圧縮してくれるので本当に楽で一番おすすめです。
圧縮率を上げるためには設定をいくつかしておく必要があります。
設定方法や詳細な使い方については、以下の記事を参照してください。
 EWWW Image Optimizerの設定方法【設定で画像圧縮率が大幅に向上】
EWWW Image Optimizerの設定方法【設定で画像圧縮率が大幅に向上】TinyPNG
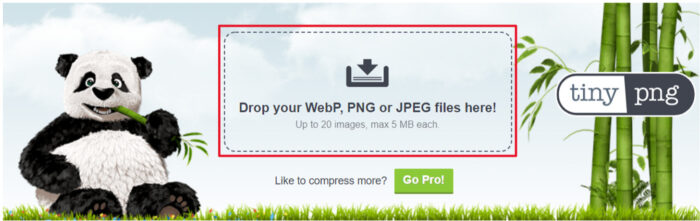
webブラウザ上で画像を圧縮できるサイトです。
サイズ調整や画像フォーマットの選択、画質の調整など細かい設定はできませんが、画像をドラッグ&ドロップするだけで圧縮することができます。
シンプルで使いやすいです。
下記のサイトに移動します。
下記の赤枠に画像をドラッグ&ドロップ、または赤枠内をクリックして画像を選択してアップロードするだけで圧縮できます。

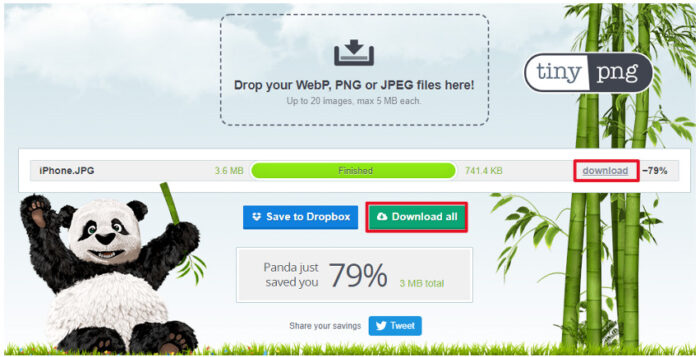
下記の赤枠どちらかをクリックすると、画像単体、もしくは全ての画像をダウンロードできます。

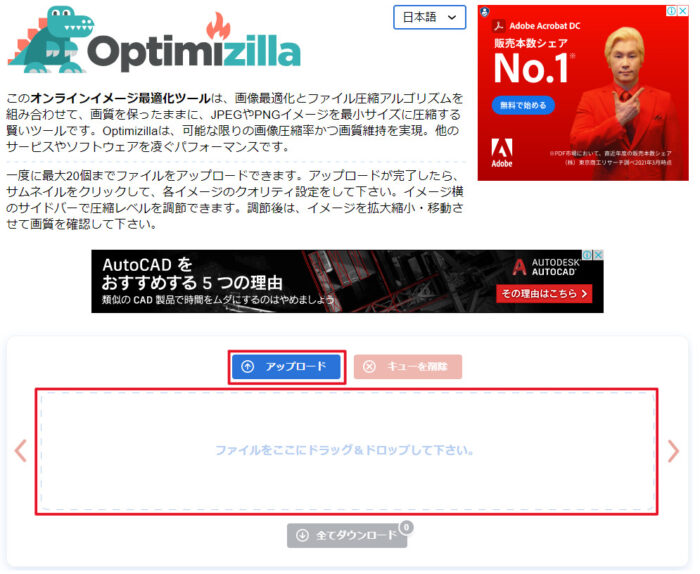
Optimizilla
TinyPNGと機能や使い方は似ています。
webブラウザ上で画像を圧縮できるサイトです。
ただし、画質などの設定や、圧縮前後の画像を比較できるなど、多機能です。
下記のサイトに移動します。
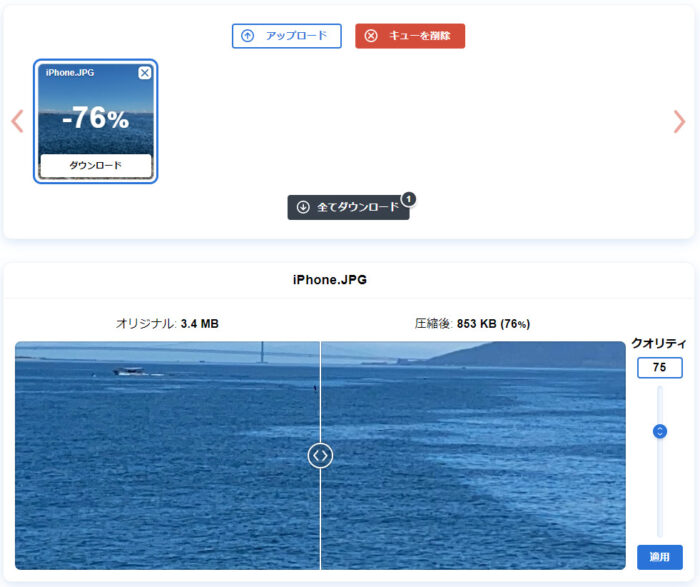
赤枠の「アップロード」をクリックするか、赤枠内に画像をドラッグ&ドロップします。

圧縮結果が表示されます。

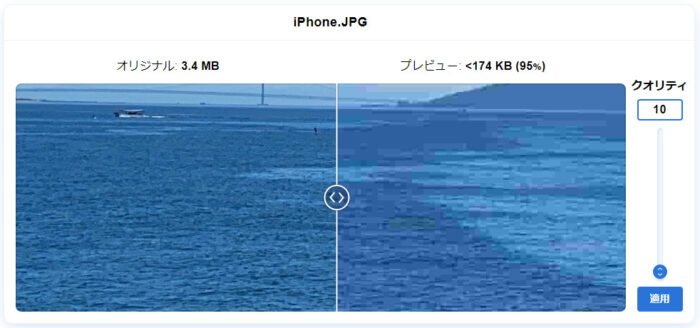
「クオリティ」で画質を調整できます(PNGの場合はカラー数を調整できます)。

左右で圧縮前後の画像を比較できます。

「全てダウンロード」で画像を保存できます。
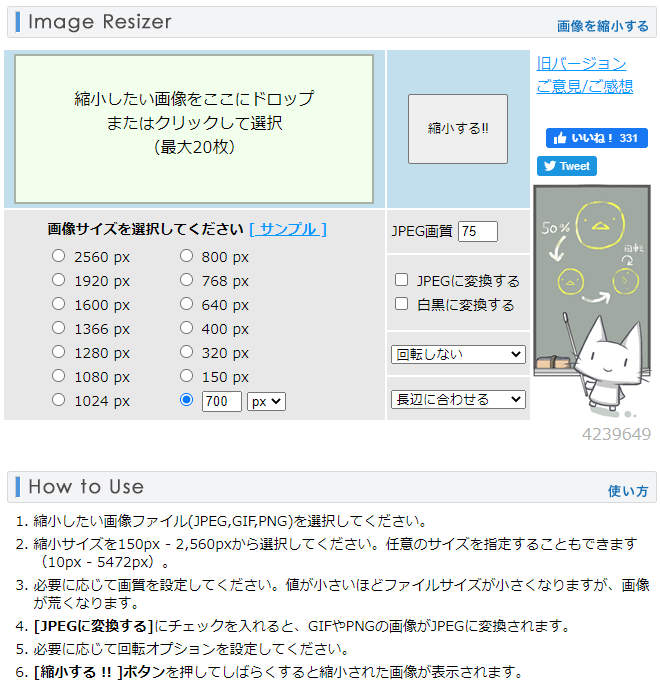
画像を縮小する!
こちらもwebブラウザ上で画像をwebブラウザ上で画像を圧縮できるサイトです。
こちらの特徴としては、画像サイズを調整できます。
また、PNGをJPEGに変換することもできます。
白黒画像をワンクリックで作ることもできます。
下記のサイトに移動します。
使い方はサイトに日本語で詳しく載っているので、迷わず簡単に使えると思います。

Squoosh
Googleが開発している画像圧縮ツールです。
非常に多機能で、このツールだけで大体の圧縮機能がそろっており、画像フォーマットも様々なフォーマットに対応しています。
圧縮前後の画像の比較も簡単にでき、とても使いやすいです。
デメリットとしては、webツール上では1枚ずつしか圧縮処理はできず、複数枚を圧縮するためにはCLI(コマンドライン)で操作する必要があり、少し面倒です。
詳細な情報や使い方は、以下の記事を参照してください。
 画像圧縮ツール「Squoosh」を使い込なす【無料で高機能】
画像圧縮ツール「Squoosh」を使い込なす【無料で高機能】ペイント(Windows)
WIndowsに標準搭載されているソフトです。
画像圧縮ツールではないですが、簡単に画像のリサイズや画像フォーマットの変更ができます。
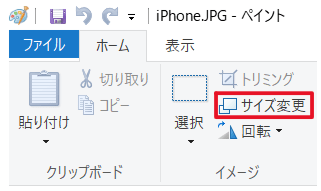
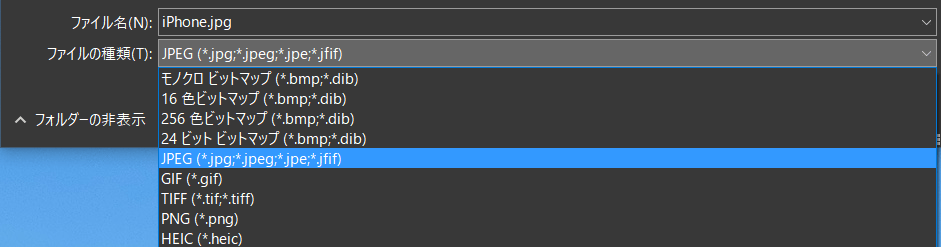
ペイントを立ち上げて画像を開き、「サイズ変更」や「ファイル」→「名前を付けて保存」で「ファイルの種類」から画像フォーマットを変更できます。


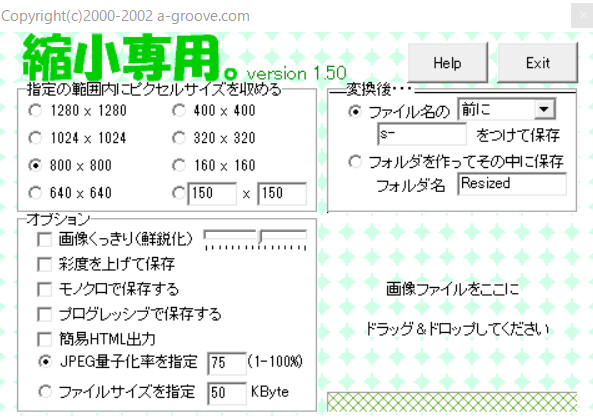
縮小専用。
Windowsのみ対応です。
インストールしてローカル環境で使うため、セキュリティ面で安心です。画像のリサイズや画質を調整することができます。
以下のサイトでインストールができます。
また使い方も載っているので、迷わず使えると思います。

Python(Pillow)
自分でプログラミングするので大変ですが、その分カスタマイズは自分好みにできます。
例えば、「ある条件の対象画像のみ処理する(ファイルサイズが○KB以上のみ)処理する」とか、「ファイルサイズが○KB以下になるギリギリの画質にする」などができます。
こちらは別の記事でまとめていますのでご参照ください。
 【Pillow】Pythonで画像をWebpに変換!エラーが出て変換できない場合の対処法も解説
【Pillow】Pythonで画像をWebpに変換!エラーが出て変換できない場合の対処法も解説 【Pillow】Pythonで画像をまとめてリサイズ・圧縮!WebPにも変換可能【コピペでOK】
【Pillow】Pythonで画像をまとめてリサイズ・圧縮!WebPにも変換可能【コピペでOK】画像圧縮ツールはかなりいろいろな種類があって、しかも全て無料で使えるので本当にありがたいです。
私の場合は、ブログで使う画像は「EWWW Image Optimizer」で処理して、より詳細に調整したい場合は「Squoosh」、仕事などで気密性の高い画像を処理する場合は「縮小専用。」やPythonを使うというように使い分けています。
これからも色々なツールを使ってみて、自分が使いやすいツールを見つけていきたいです。
ここまで記事をみていただき、ありがとうございました!