Notionのページをそのままスライド形式のプレゼン資料にできる「Notion Slides(Wunderpresentation)」の使い方を紹介します。
PowerPoint や Googleスライド よりも素早く、簡単にスライド資料が作れるのでおすすめです。
また、スライド資料の元となるNotionのページはいつも通り見ることができるので、一元管理ができてとても便利です。
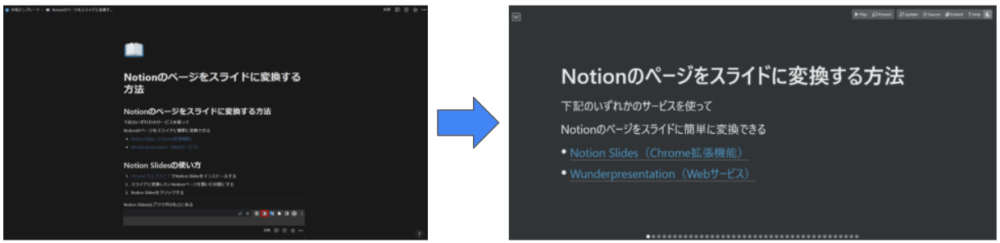
【デモ】変換したスライドと元のNotionページ
Notionのページから実際にスライドにしたページは以下のリンクから見れます。
こちらのスライドでもNotionのスライド化の方法を詳しく説明しています。
スライドの元になったNotionのページは以下のリンクから見れます。
スライドを修正する場合は、以下のページを編集することでスライドにも反映されます。
Notionのページをスライドに変換する方法
Notionのページをスライドに変換する方法は2種類あります。
どちらも同じ会社が作成したサービスです。
- Notion Slides(Google ChromeとFirefoxの拡張機能)
- Wunderpresentation(Webサービス)
Notion Slidesの使い方
Google Chromeの拡張機能である「Notion Slides」の使い方は以下の3ステップです。
- Chrome ウェブストアで Notion Slides をインストールする
- スライドに変換したいNotionページを開いた状態にする
- ブラウザの拡張機能メニューで Notion Slides をクリックする
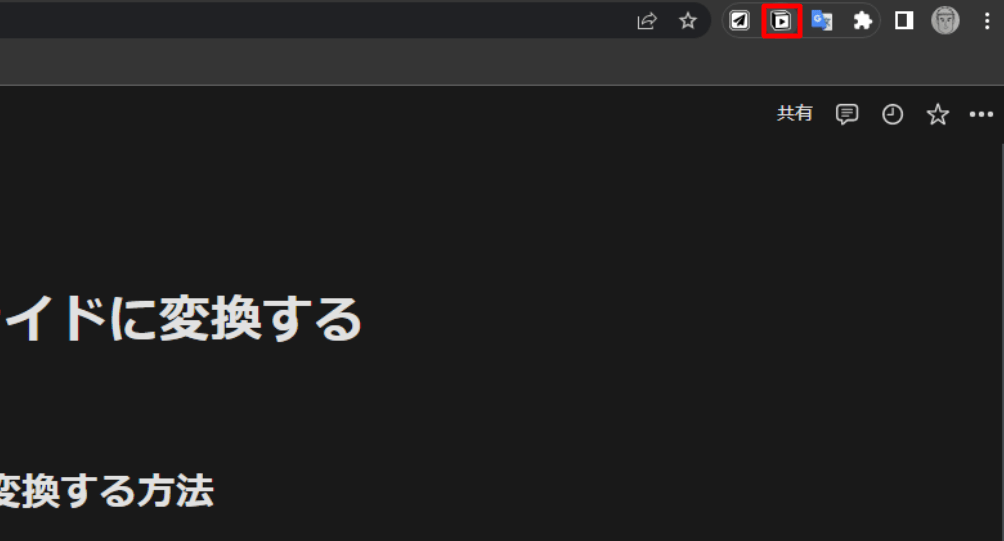
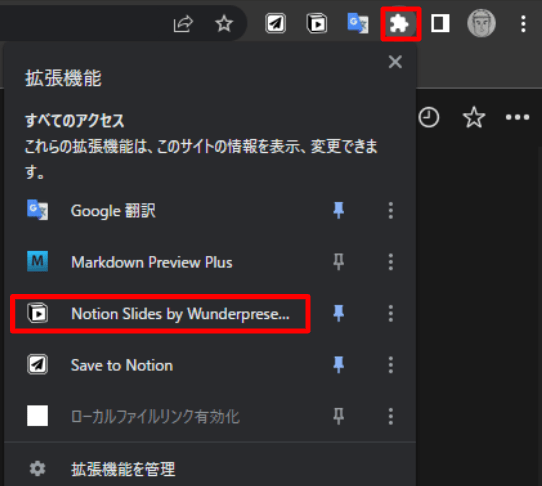
Notion Slidesをインストールすると、ブラウザの右上にNotion Slidesのアイコンが表示されます。

Notion Slidesのアイコンが無い場合は、拡張機能のアイコンをクリックするとNotion Slidesのアイコンがあるのでクリックします。

以上でスライドが作成されます。

Notion Slidesのメリット
- とにかく簡単
- プライベートのページ(公開設定OFF)でもスライドにできる
後で紹介するwebサービスのWunderpresentationはNotionのページを公開しないと使えません。
Notion Slidesのデメリット
まだ新しいサービスなので(2022年3月時点でバージョン0.6)、ところどころ 対応できていない仕様があります。
- 画像サイズがおかしくなる場合がある
- 背景画像が変わらない
画像サイズをページ横幅いっぱいに大きくしてしまうと、スライドに変換したときに画像が小さくなってしまいます。
画像を少し小さめにしておくことで、対策することができます。
後で紹介するWunderpresentationのwebサービスでは、この問題は発生しません。
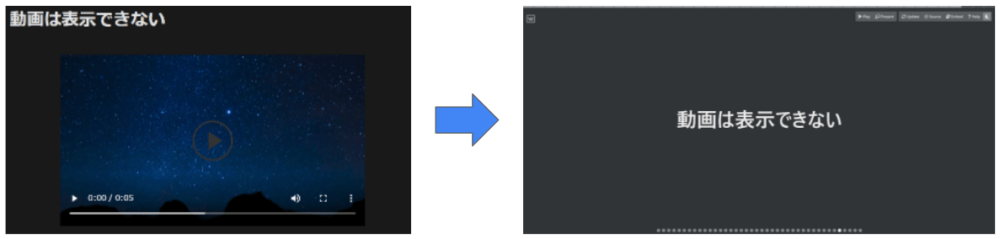
以下はスライドで画像が小さくなってしまった様子です。

本来の仕様では、Notionのページのカバー画像は、スライドの背景画像になります。
しかし、Notion Slidesでは背景画像が表示されません。
後で紹介するWunderpresentationのwebサービスでは、この問題は発生しません。
Wunderpresentationの使い方
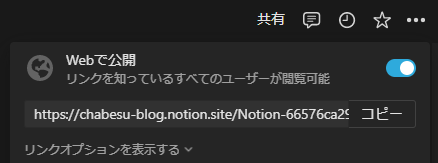
- Notionのページを「Webに公開」設定にする
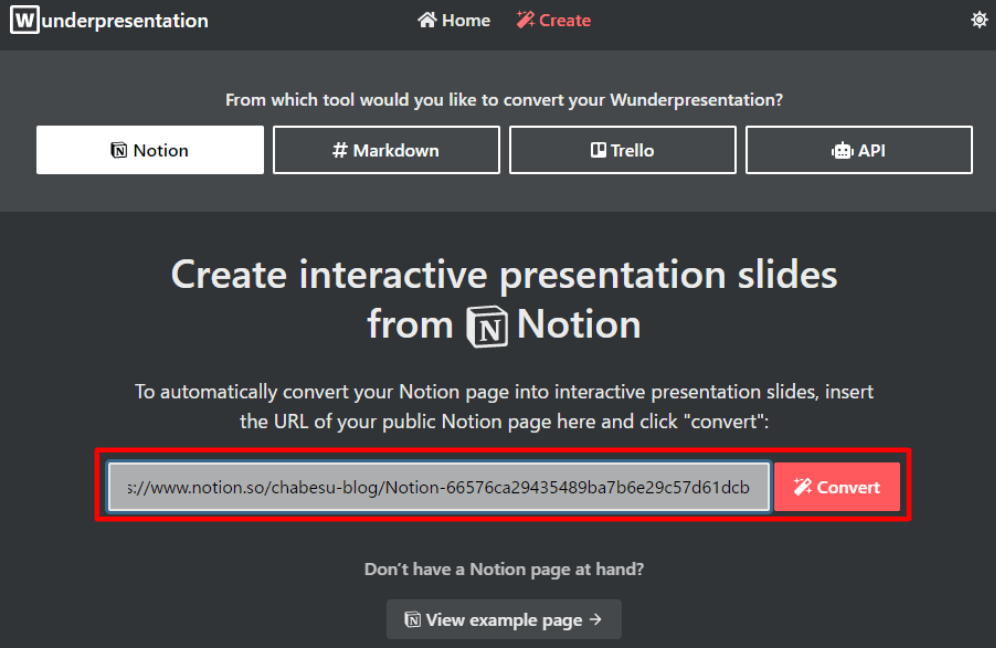
- WunderpresentationのページでNotionのページのURLを貼り付けて変換する
WunderpresentationでNotionページをスライドに変換するためには、ページを公開設定にしないといけません。

Notionのページのリンクをコピーして、WunderpresentationのページにURLを貼り付けて「Convert」をクリックします。

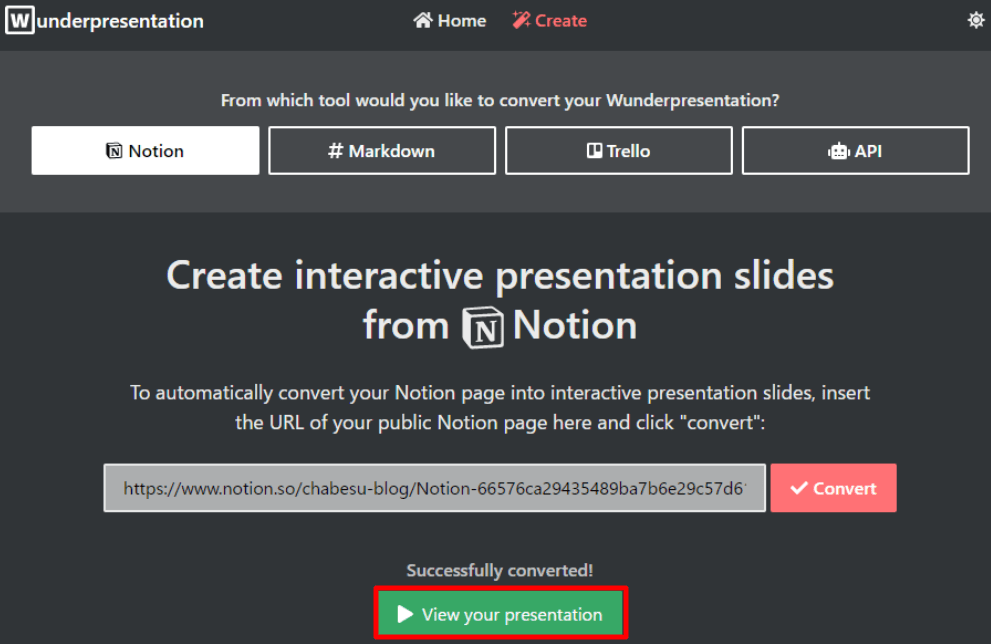
「View your presentation」をクリックします。

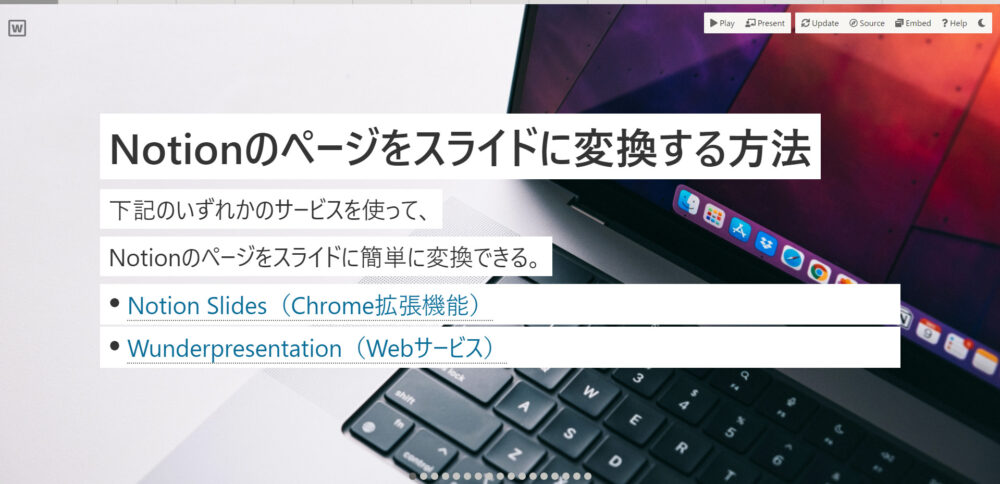
スライドが作成されます。
カバー画像を設定している場合は、背景画像に反映されています。

Wunderpresentationのメリット
- 画像サイズ調整が楽
- 背景画像が反映される
- URLを他人と共有することで、スライドを簡単に共有できる
特に画像サイズについては、横幅いっぱいのサイズにしておけばスライドに変換する際に自動でサイズを調整してくれるので楽です。
また、スライド共有も簡単でおすすめです。
Wunderpresentationのデメリット
- Notionのページを公開しなければならない
- Notion Slidesに比べると 若干面倒
公開したくないページではこの方法は使えませんが、画像のサイズ調整が楽なので、個人的にはWunderpresentationが好きです。
ただし、今後Notion Slidesが改善されれば、Notion Slidesの方が楽なので、使う機会は多くなると思います。
スライドにするためのNotionページの書き方
スライドの体裁を整えるためには、いくつかのルールを知っておかなければいけません。
ページの区切り
横にスライドしたい場合は、見出し1(#)か、区切り線(---)を使います。
#
---縦にスライドしたい場合は、見出し2(##)か、-を使います。
##
-個人的には、縦スライドのみを使うのが好みです。
縦と横のスライドを混ぜすぎると、今どの位置のスライドなのかが分かりづらくなってしまいます。
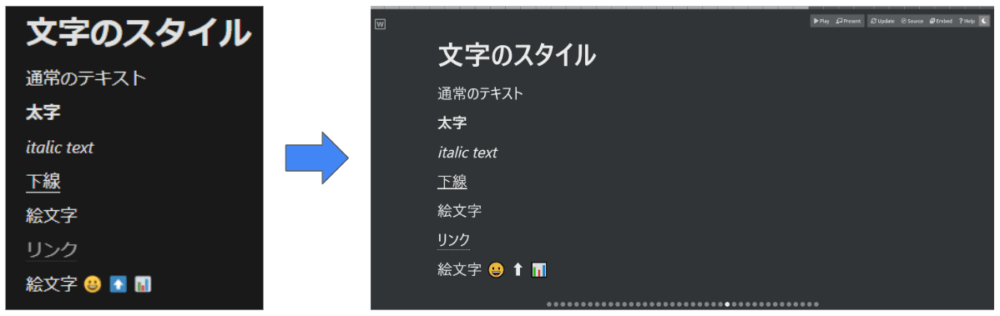
文字のスタイル
文字のスタイルはスライドに反映されます。
リンクもスライドに埋め込み可能です。
絵文字も反映されます。

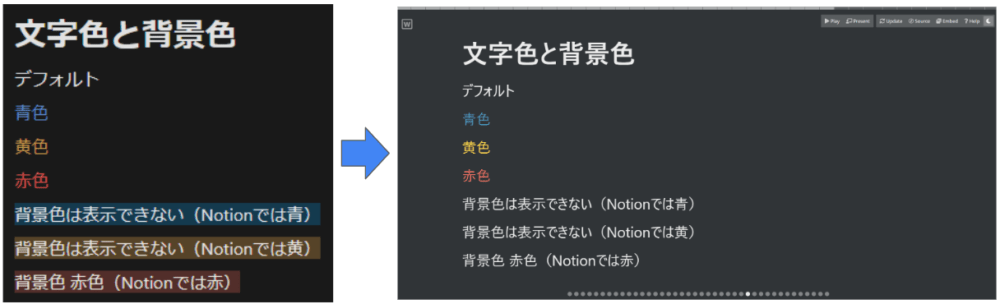
文字色と背景色
文字色は反映されますが、背景色は反映されません。

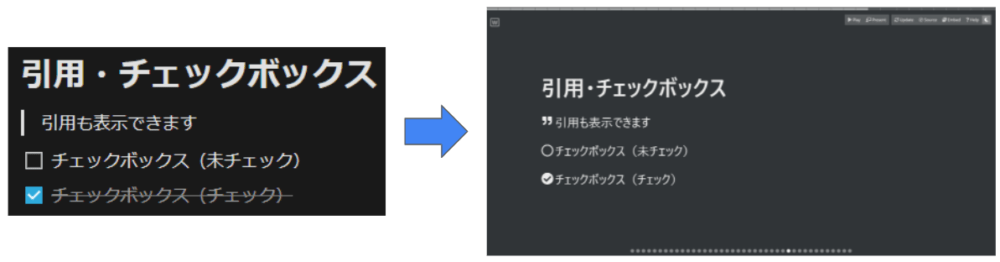
引用・チェックボックス
引用ブロック・チェックボックスは反映されます。
少しスタイルは変わります。

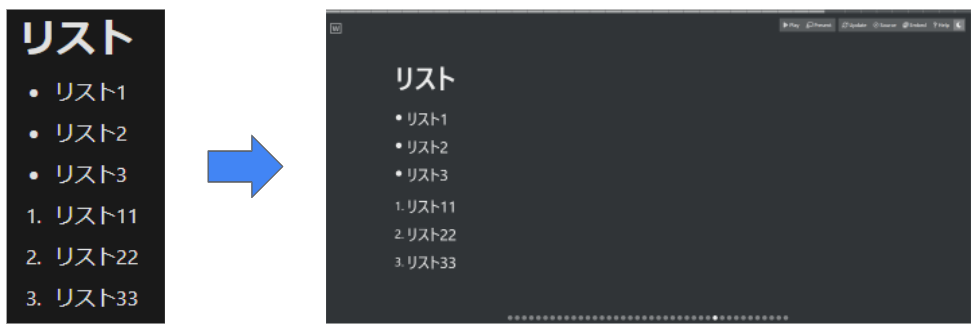
リスト
リストは反映されます。

コード
インラインコードもコードブロックも反映されます。

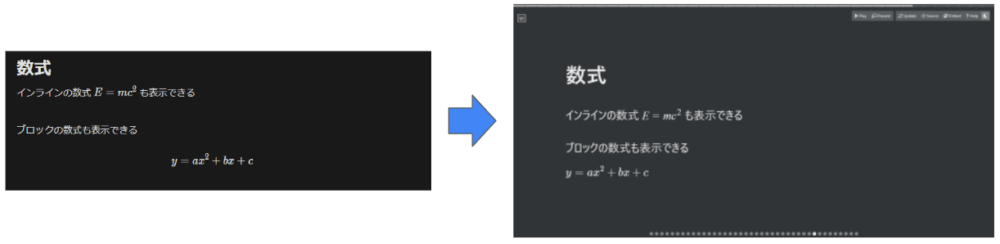
数式
インラインでもブロックでも反映されます。

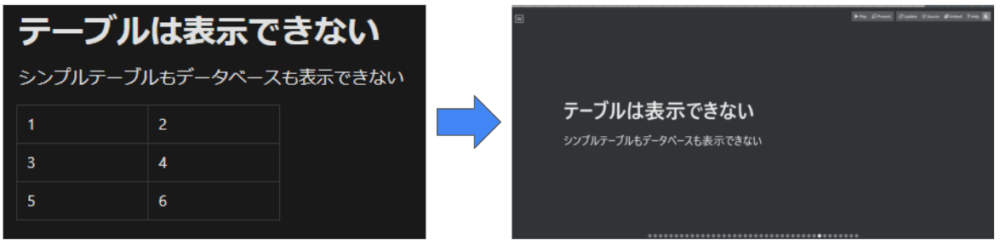
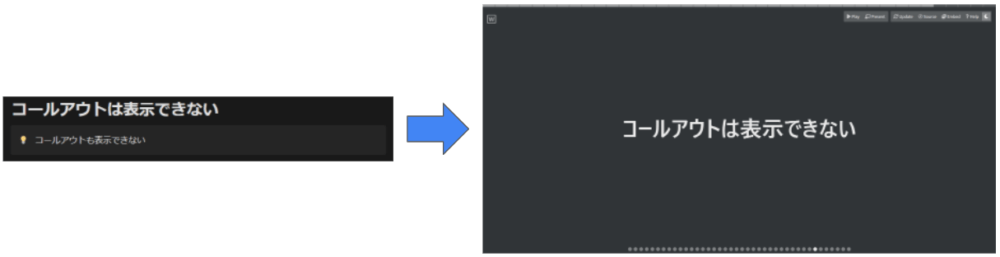
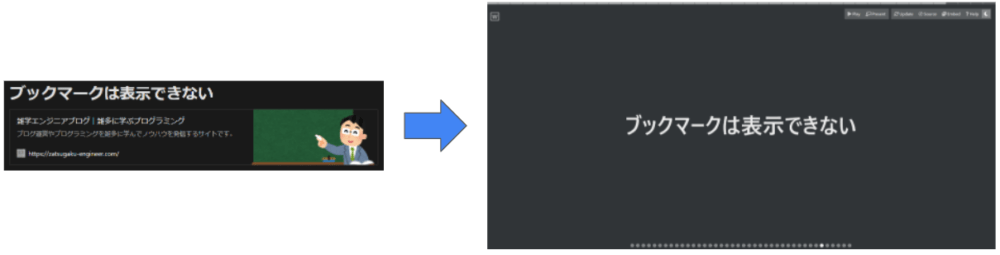
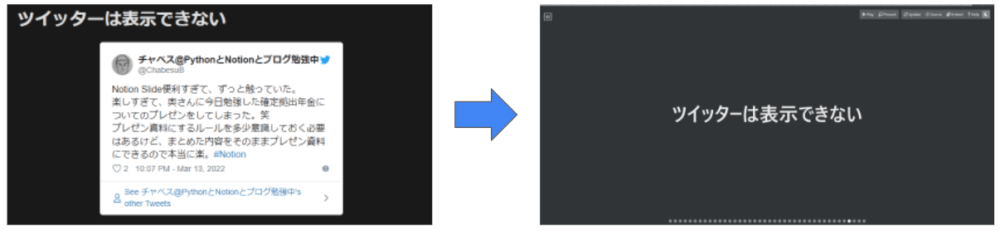
表示できないブロック
現状ではいくつか表示できないブロックがあるので、よく使うブロックを書いておきます。
スライドに変換する際は、反映されないブロックを使わないように意識する必要があります。
シンプルテーブルもデータベースも反映されません。





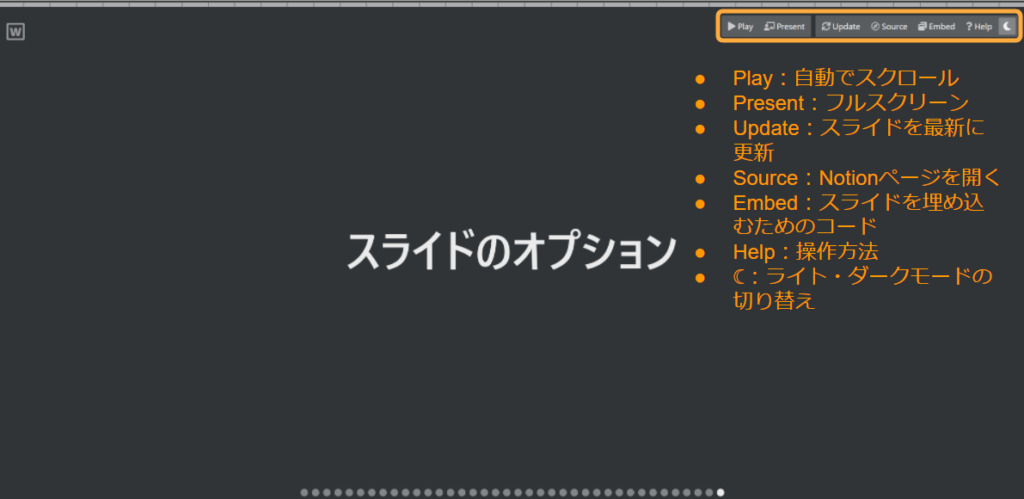
スライドのオプション操作とショートカットキー
スライドにはいくつかの機能が盛り込まれています。
- Play:自動でスクロール
- Present:フルスクリーン
- Update:スライドを最新に更新
- Source:Notionページを開く
- Embed:スライドを埋め込むためのコード
- Help:操作方法
- ☾:ライト・ダークモードの切り替え
操作はスライドの右上のボタンか、ショートカットキーで行うことができます。

ショートカットキーは以下です。
fフルスクリーンモード on/offlライトモード・ダークモード切替hHelpを表示bor.スライド停止
エンジニアの方であれば「reveal.js」もおすすめ
今回紹介した方法では、デザインのカスタマイズはほぼできません。
パワーポイントほど時間をかけて作りたくないけど、Notion Slidesよりはもう少しデザインを調整したいという方は「reveal.js」がおすすめです。
Markdown形式で書いた資料をそのままスライドにすることができ、CSSも効くのでデザインのカスタマイズが可能です。
VS Codeを使っていれば、マークダウンで本当に楽にスライドを作成することができます。
以上でNotionのスライド化の方法の説明は終わりです。
凝ったスライドは作成できませんが、スライド作成がとても楽で効率化できます。
また、資料をNotionの普通のページとして管理できるのもとても楽です。
Notionの使い方や活用例についてもっと詳しく知りたいという方は「はじめるNotion」がおすすめです。
著者は日本で数人しかいないNotion公式アンバサダーのまみぞう氏です。
フルカラーで写真や図解が多く、解説がとても丁寧なので、Notionの使い方が全く分からないという方にも自信を持ってオススメできる一冊です。
また、Notionのおすすめ書籍・Udemy講座をレベル別(初心者・中級者・番外編)にまとめてみました。
Notionのことをもっと詳しくなりたいという方は参考にしてみてください!